前后端分离实践:Node.js(Express) + Vue.js(CORS设置)
181 浏览量
更新于2024-08-29
收藏 166KB PDF 举报
"本教程将指导你如何使用nodeJS(express4.x)和vue(vue-cli)构建一个前后端分离的应用,并解决跨域问题。首先,你需要安装nodejs、express4.x和vue-cli。注意,express作为后端服务器,而vue-cli用于构建前端项目,两者虽然都基于nodejs,但运行在不同的服务器上。在nodeJS部分,你需要在express项目中安装cors包来处理跨域问题。在app.js中配置cors,允许来自'http://localhost:8080'的请求,并指定可接受的HTTP方法和头部。同时,在routes/index.js中设置一条路由,例如'/first',返回一个JSON对象。在Vue部分,你可以选择使用jQuery的ajax插件进行数据交互,也可以使用vue-resource。"
在这个教程中,我们将探讨以下几个关键知识点:
1. **前后端分离**:前后端分离是一种现代Web开发模式,其中前端和后端应用分别独立开发和部署。前端主要负责用户界面和交互,而后端则处理业务逻辑和数据存储。在这里,前端使用vue-cli创建,后端使用express4.x搭建。
2. **Express框架**:Express是基于Node.js的Web应用框架,简化了服务器端API路由、中间件和响应处理。在本例中,它被用来创建一个本地服务器,提供API接口供前端调用。
3. **Vue CLI**:Vue CLI是Vue.js的命令行工具,用于快速搭建Vue.js项目。它内置了一个小型的Express服务器,方便开发者进行前端开发。
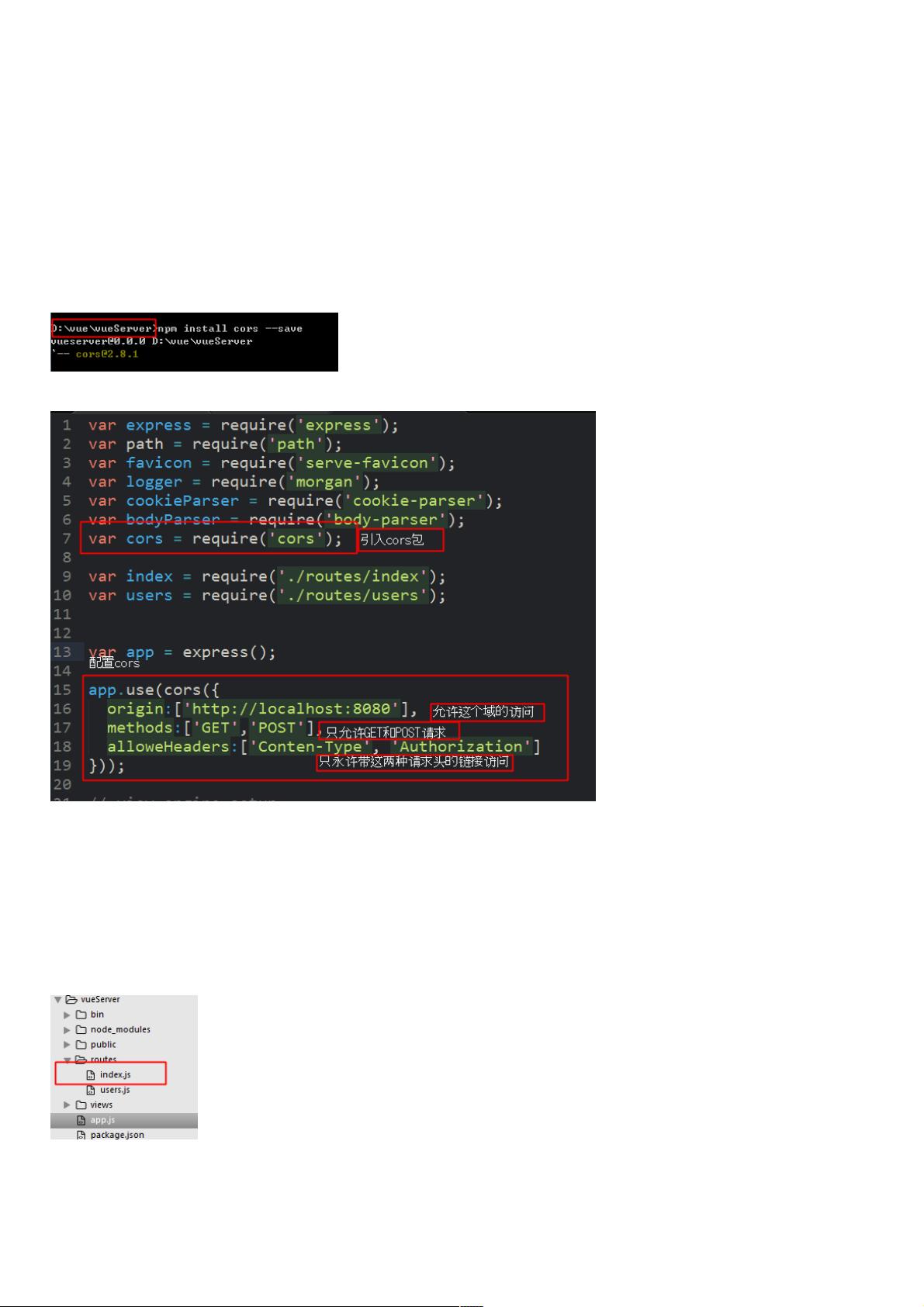
4. **CORS(Cross-Origin Resource Sharing)**:CORS是Web浏览器的安全策略,限制了浏览器从不同源获取资源。为了解决跨域问题,我们需要在后端服务器(Express)上配置CORS,允许特定的前端服务器(如'http://localhost:8080')进行跨域请求。
5. **npm**:Node.js的包管理器,用于安装和管理项目依赖。在本教程中,`npm install cors --save`命令用于安装cors库,并将其记录在`package.json`文件中,以便于项目依赖管理。
6. **Express路由**:在`routes/index.js`中,我们定义了路由`/first`,当接收到POST请求时,返回一个包含name和pwd属性的JSON对象。这模拟了从数据库获取数据的过程。
7. **jQuery与ajax**:虽然Vue.js有自己的HTTP库vue-resource,但本教程选择了jQuery的ajax插件进行数据交互。jQuery的ajax功能强大,可以方便地发送异步请求,处理响应数据。
8. **vue-resource**:这是Vue.js的一个插件,提供了类似jQuery的ajax功能,可以直接在Vue组件中发起HTTP请求。如果选择使用vue-resource,可以在Vue应用中直接与后端API进行通信。
通过这个实例,你将学习到如何结合Node.js(Express)、Vue.js(Vue CLI)以及处理跨域的方法,实现一个简单的前后端分离应用。同时,你也了解到在实际开发中如何选择和使用不同的工具进行数据交互。
2021-05-05 上传
2018-03-31 上传
2019-08-10 上传
2021-04-29 上传
2024-04-10 上传
2021-03-11 上传
2020-08-27 上传
2020-10-19 上传
2020-10-16 上传
weixin_38733281
- 粉丝: 2
- 资源: 953
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明