跨域请求:JS实现CORS方法详解
155 浏览量
更新于2024-08-31
收藏 119KB PDF 举报
"本文主要探讨了JavaScript实现跨域的多种方法,首先从网络概念中的“域”和“域树”展开讲解。在Windows 2000网络系统中,域是基本的安全边界,它不仅限于活动目录,也存在于独立计算机上,可以跨越物理位置并划分不同的安全区域。域之间的信任关系使得活动目录可以在多个域之间共享。
域树是由多个共享相同表结构和配置的域构成,它们通过双向可传递的信任关系连接,形成一个名字空间。这种结构使得新创建的域能够快速与其他域建立联系,支持单一登录,但权限分配通常基于域级别的安全策略。
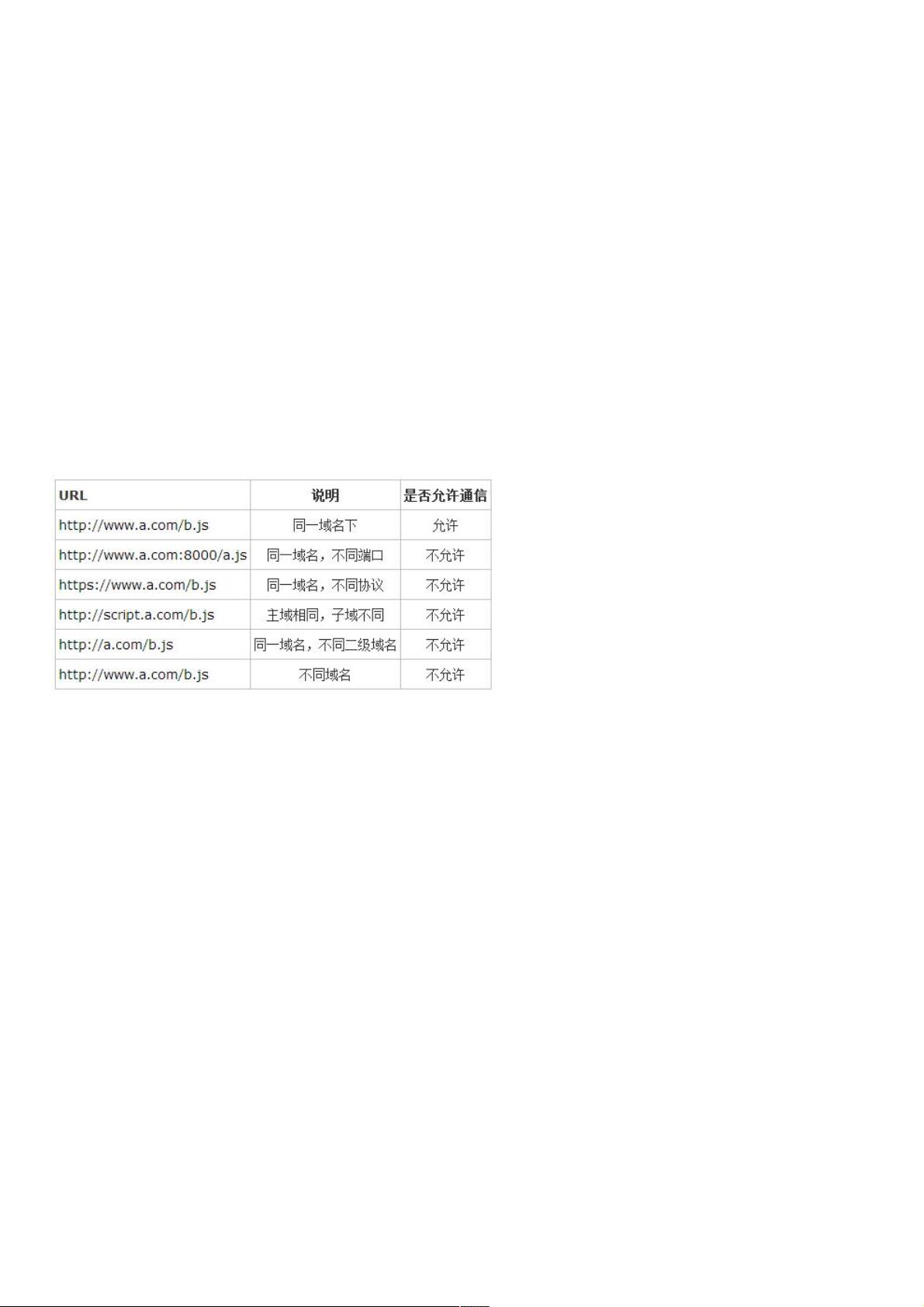
跨域,即默认情况下,浏览器出于安全考虑限制了同源策略,只允许从源域加载资源。 XMLHttpRequest (XHR)对象的使用受到这样的限制。为了实现合理的跨域请求,开发者需要关注三种不同情况:协议、域名和端口的变化,其中,只有当这三者完全一致时,请求才被认为是来自同一域。
文章重点介绍了CORS(Cross-Origin Resource Sharing,跨源资源共享)这一跨域解决方案。CORS是一种W3C标准,通过在服务器端设置特定的HTTP头部信息,如Access-Control-Allow-Origin,来控制浏览器是否允许跨源请求。使用CORS实现跨域请求相对简单,但需要服务器的配合。此外,文章可能还涉及其他方法,如JSONP(JSON with Padding,利用script标签的src属性绕过同源策略)、代理服务器转发请求,以及一些现代浏览器的特性如fetch API或Service Workers,它们在处理跨域问题时各有优缺点。
理解域的概念、熟悉跨域限制以及掌握适当的跨域解决方案是开发涉及跨域交互的Web应用的关键。开发者在实际项目中需要灵活运用这些技术,确保安全性和用户体验的有效结合。"
2022-01-21 上传
2021-01-19 上传
2020-10-23 上传
2020-10-23 上传
2020-10-22 上传
2020-10-23 上传
点击了解资源详情
点击了解资源详情
2020-10-23 上传