ExtJS Store类详解:数据仓库与操作实践
需积分: 10 170 浏览量
更新于2024-09-12
收藏 99KB DOC 举报
在ExtJS框架中,Store类扮演着至关重要的角色,它负责管理和操作应用程序中的数据,就像一个本地仓库,能存储不同类型的数据源并将其提供给Panel展示。本文档将详细介绍如何在ExtJS中使用Store类及其关键组件。
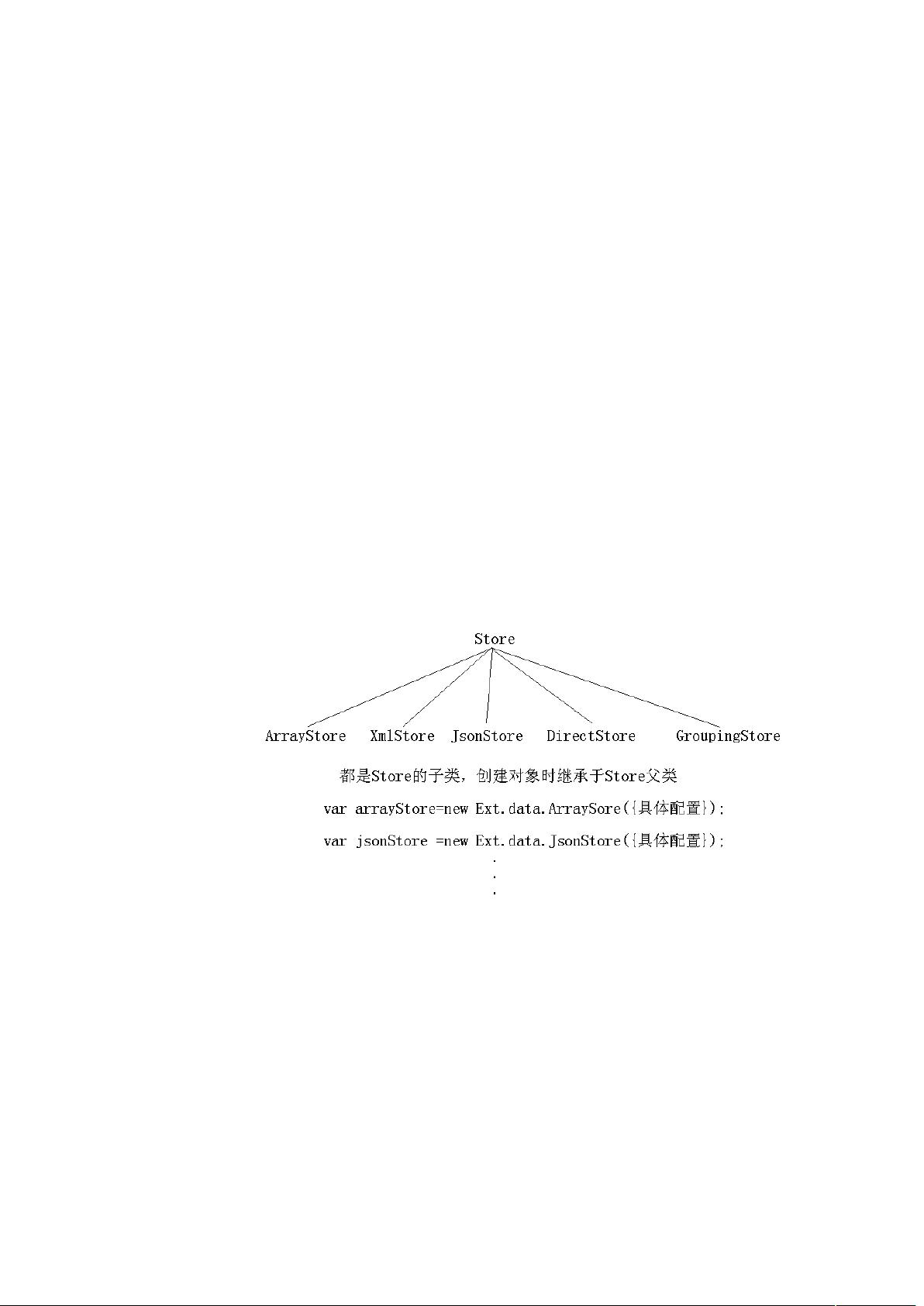
首先,Store是ExtJS中的核心数据模型,主要负责存储和管理数据。它有多种子类,如ArrayStore(适用于数组数据),XmlStore(处理XML格式的数据),JsonStore(与服务器交互获取JSON数据)和DirectStore(直接与服务器API交互)。这些子类各有其特定的应用场景,如ArrayStore通常用于处理前端静态数据,而JsonStore则常用于从服务器获取动态数据。
Store的核心组成部分包括proxy和DataReader。Proxy充当数据源的角色,它可以是服务器端的接口,也可以是本地数据,通过适配器转化为json格式供Store使用。DataReader负责从接收到的数据中解析出适合Store使用的格式。
Store的重要属性包括`getCount()`,用于获取Store中记录的数量;`getAt(index)`和`.get(attributeName)`则是获取指定索引处的对象及其属性值;`each(callback)`允许你遍历store中所有记录,并执行自定义操作。
在操作Store时,我们有几种常见方法:
1. **获取数据**:`getAt`可以根据索引或属性名获取单个对象,`getCount`用于循环遍历所有对象,`each`则提供了回调函数的形式遍历。
2. **追加数据**:`add`方法用于在store末尾添加新记录,但可能破坏原有的排序。若需保持原有顺序,可以使用`addSorted`,它在添加后自动排序。
3. **添加并排序**:`addSorted`用于在指定位置插入新记录后自动排序,确保数据有序。
4. **插入数据**:`insert(index, record)`用于在指定位置插入新的记录。
在ExtJS框架中使用Store类时,理解其作用、子类区别以及正确运用其方法至关重要。通过合理配置proxy和DataReader,以及灵活运用各种操作方法,开发者能够高效地管理应用中的数据,实现丰富的用户界面展示。
2013-01-08 上传
2013-10-31 上传
2012-04-17 上传
2008-10-27 上传
2008-12-24 上传
2021-01-21 上传
2020-10-29 上传
2011-09-13 上传
2010-02-04 上传
小树扎根儿
- 粉丝: 0
- 资源: 5
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全