原生JS与CSS实现交互式软件卸载对话框
10 浏览量
更新于2024-08-30
收藏 60KB PDF 举报
原生JS与CSS实现软件卸载对话框功能
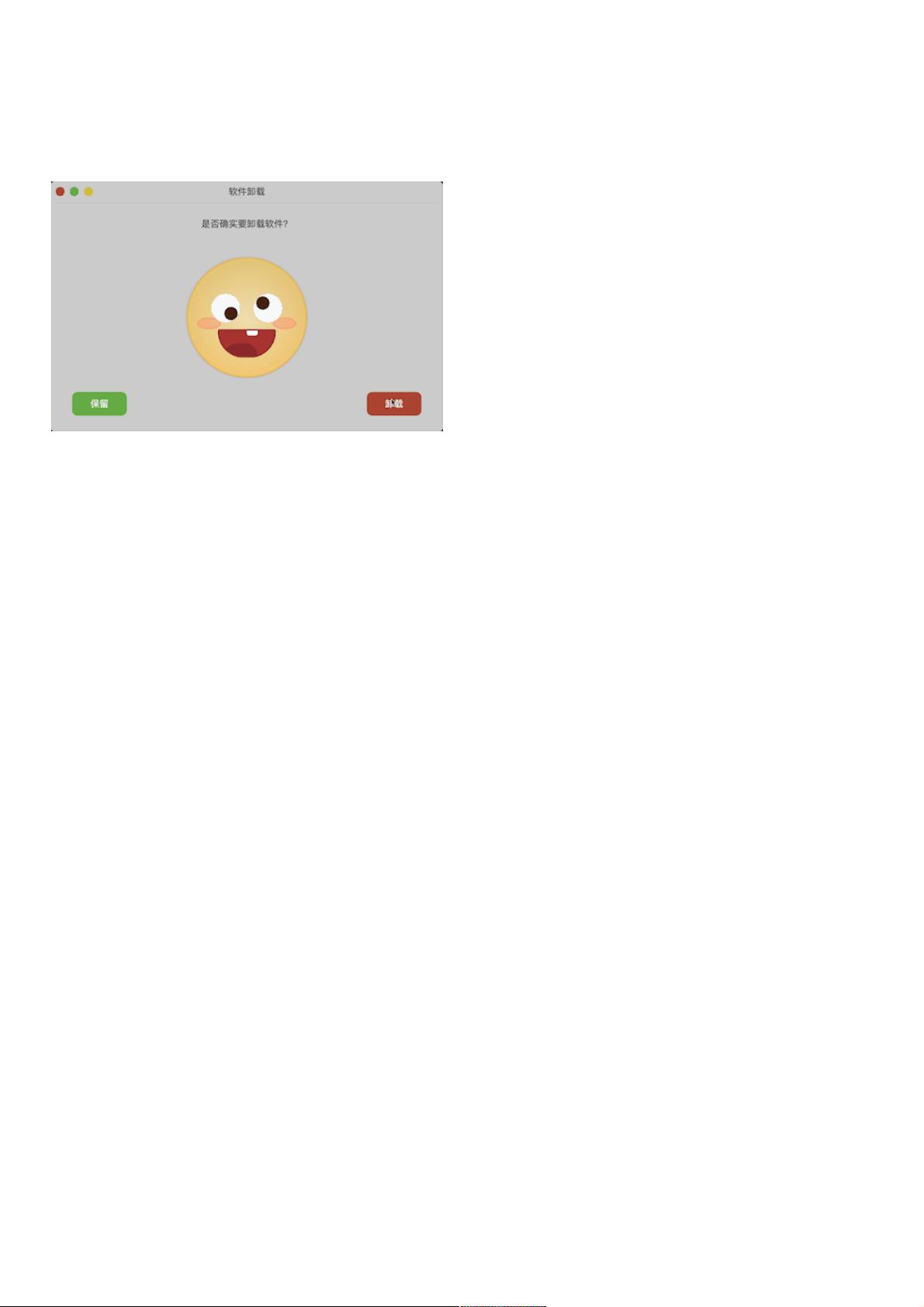
本文将详细介绍如何使用原生JS和CSS实现一个软件卸载对话框的功能。该对话框具有交互性,鼠标在整个对话框里移动时,中间的人脸会作出不同的变化。当鼠标悬停到“保留”按钮上时,人脸的表情会变得开心,当鼠标悬停到“卸载”按钮上面时,人脸的表情会变得不开心。
首先,我们来看一下HTML结构。HTML结构主要包括header和body两个部分。在header部分,我们引入了CSS文件,并设置了meta信息。在body部分,我们使用section元素来定义对话框的结构,并使用div元素来定义对话框的头部和身体部分。
在CSS部分,我们使用了CSS选择器来定义样式。我们使用了calc函数来计算对话框的宽度和高度,并使用了border-radius属性来定义圆角边框。我们还使用了margin属性来定义对话框的margin值。
在JS部分,我们使用了JavaScript来实现交互性。我们使用了addEventListener方法来监听鼠标事件,并使用了className属性来定义人脸的表情变化。当鼠标悬停到“保留”按钮上时,我们将人脸的表情设置为开心的表情;当鼠标悬停到“卸载”按钮上面时,我们将人脸的表情设置为不开心的表情。
本文介绍了如何使用原生JS和CSS实现一个软件卸载对话框的功能,该对话框具有交互性和视觉效果。该功能可以应用于软件卸载、确认对话框等场景。
相关知识点:
1. HTML结构:了解HTML结构的组成部分,包括header和body部分,并了解如何使用meta信息和link标签来引入CSS文件。
2. CSS选择器:了解CSS选择器的使用,包括如何使用class选择器和id选择器来定义样式。
3. calc函数:了解calc函数的使用,包括如何使用calc函数来计算对话框的宽度和高度。
4. border-radius属性:了解border-radius属性的使用,包括如何使用border-radius属性来定义圆角边框。
5. margin属性:了解margin属性的使用,包括如何使用margin属性来定义对话框的margin值。
6. addEventListener方法:了解addEventListener方法的使用,包括如何使用addEventListener方法来监听鼠标事件。
7. className属性:了解className属性的使用,包括如何使用className属性来定义人脸的表情变化。
2021-11-22 上传
2022-02-08 上传
2013-06-09 上传
2015-04-22 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
weixin_38682086
- 粉丝: 6
- 资源: 984
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率