HTML与Ajax构建Adobe AIR 1.1应用实战
需积分: 4 3 浏览量
更新于2024-08-02
收藏 6.02MB PDF 举报
"使用HTML和Ajax开发Adobe AIR 1.1应用程序是一款中文PDF教程,详细讲解了使用这两种技术开发Adobe AIR应用的各个细节,包括如何结合HTML和Ajax创建跨平台的桌面应用程序。文档中可能涉及Adobe AIR的安装、配置、界面设计、数据交互以及Ajax的异步通信等核心概念。"
在开发Adobe AIR 1.1应用程序时,HTML和Ajax的结合提供了强大的功能,使开发者可以利用Web技术构建桌面应用程序。以下是这个主题的一些关键知识点:
1. **Adobe AIR介绍**:Adobe AIR(Adobe Integrated Runtime)是一个运行环境,允许开发者使用Web技术(如HTML、CSS和JavaScript)创建能在桌面运行的应用程序。Adobe AIR 1.1是早期版本,但仍然包含了基本的API和功能,支持多媒体、本地文件系统访问、网络连接等。
2. **HTML基础**:HTML(HyperText Markup Language)是网页内容的基础结构语言,用于定义页面布局和元素。在Adobe AIR中,HTML可以作为应用程序的界面,提供丰富的用户交互体验。
3. **Ajax技术**:Ajax(Asynchronous JavaScript and XML)是一种在无需刷新整个页面的情况下更新部分网页内容的技术。在Adobe AIR中,Ajax可以用来实现后台数据的异步加载,提升用户体验。
4. **数据交互**:通过Ajax,开发者可以使用XML或JSON格式与服务器进行数据交换。这使得AIR应用能够实时获取和更新数据,例如实现动态表格、实时聊天等功能。
5. **DOM操作**:Document Object Model(DOM)是HTML和XML文档的结构化表示,允许通过JavaScript对文档内容进行动态修改。在Adobe AIR中,开发者可以利用DOM API来改变界面元素,响应用户事件。
6. **CSS样式**:CSS(Cascading Style Sheets)用于控制HTML元素的样式和布局。在Adobe AIR应用中,CSS可以用来实现复杂的界面设计和布局,确保应用程序在不同平台上的一致性。
7. **ActionScript与Flex**:虽然标题未提及,但在Adobe AIR开发中,ActionScript和Flex也是常用工具。ActionScript是基于ECMAScript的脚本语言,而Flex是基于ActionScript的框架,特别适合创建富互联网应用和AIR应用的用户界面。
8. **本地存储与API访问**:Adobe AIR提供了对本地文件系统和系统API的访问,开发者可以通过特定的API读写本地文件,调用操作系统服务,实现与桌面环境的深度集成。
9. **调试与测试**:开发过程中,开发者需要使用Adobe AIR SDK的工具进行调试和测试,如ADL(Adobe AIR Debug Launcher)可以帮助检查和修复应用程序的错误。
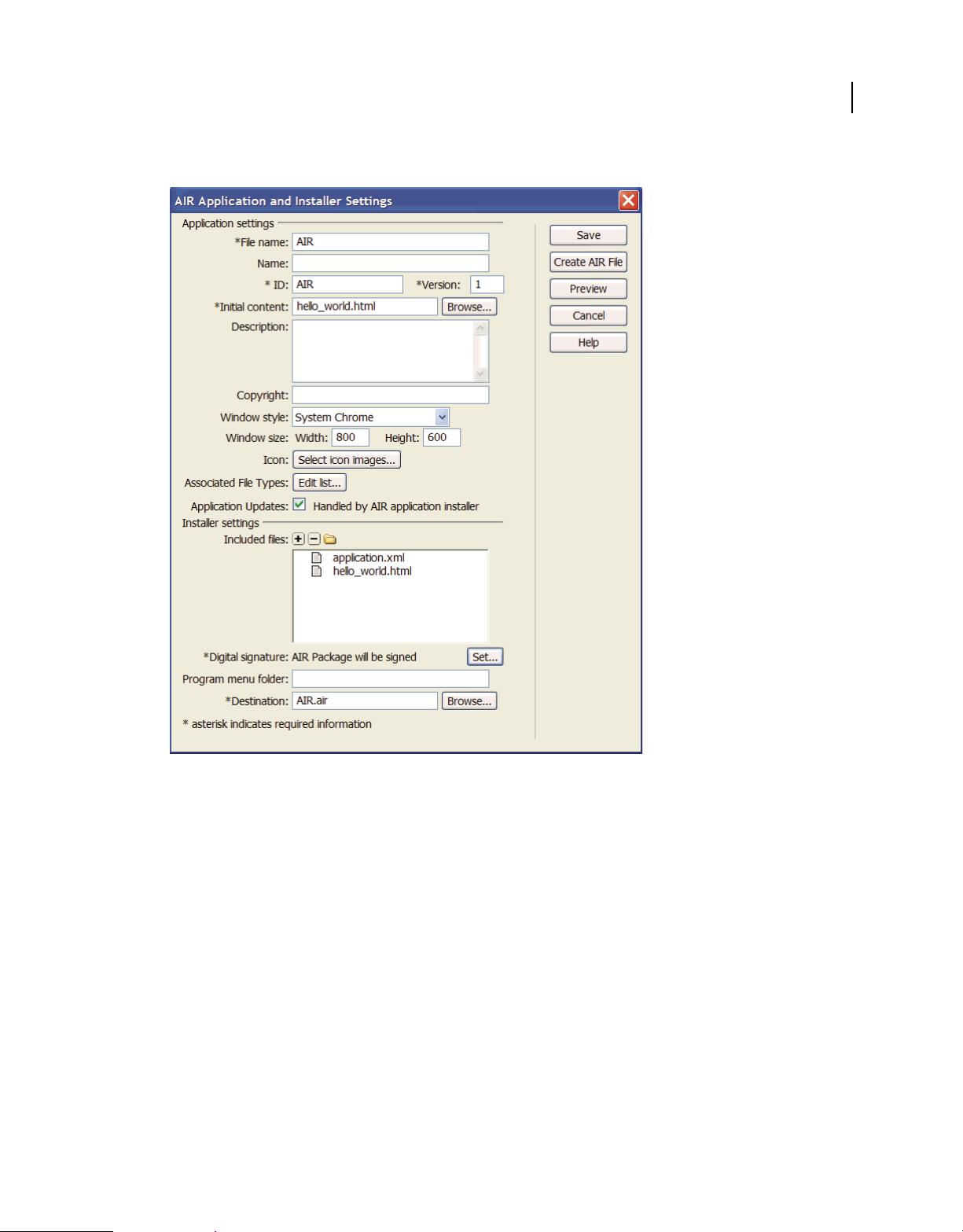
10. **部署与发布**:完成开发后,应用可以通过Adobe AIR打包工具打包成AIR文件,用户可以在桌面环境下安装和运行。此外,还需要考虑不同操作系统的兼容性和许可证管理。
这份中文PDF教程可能详细涵盖了以上所有知识点,并且每个章节可能都包含实例和代码示例,帮助读者逐步学习和掌握使用HTML和Ajax开发Adobe AIR 1.1应用程序的技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
124 浏览量
243 浏览量
121 浏览量
108 浏览量
点击了解资源详情
点击了解资源详情
menjesry
- 粉丝: 0
最新资源
- 活力蓝色渐变商务通用PPT模板设计
- Adobe字体特洛伊:深入Font_Trajan主文件解析
- 宏类型安全:macro-ts人体工程学Typescript编译器
- 软考照片审核工具的官方使用与功能解析
- Unity3D插件iGUI_version1.14:打造华丽iOS界面
- 易语言实现socks5代理服务器简易源码解析
- Java王者游戏核心算法解密
- Bupdater_V130:解决P8H61系列BIOS更新回滚问题
- RTX2010/2011消息监控插件功能介绍
- 2009全国大学生数学建模竞赛:眼科病床分类模型研究
- 清爽薄荷绿水彩简约欧美风格PPT模板
- 用C#和WPF开发的简易中国象棋游戏
- 五天掌握ARM架构与嵌入式开发全攻略
- expressive-ts:简化复杂正则表达式构建的功能编程库
- 传感器数据手册分享与调研
- 清新文艺范工作总结汇报PPT模板免费下载