Vue项目改造:将单页面应用拆分为多页面应用
版权申诉
162 浏览量
更新于2024-09-12
收藏 220KB PDF 举报
"将Vue单页面应用改造成多页面应用的方法"
在开发Web应用时,有时需要根据不同的功能模块或用户角色,实现独立的页面加载,以提高用户体验和加载速度。对于一个使用Vue CLI构建的单页面应用(SPA)来说,这种需求可以通过改造项目的结构和配置来实现。以下是一种将Vue单页面应用改造成多页面应用的方法:
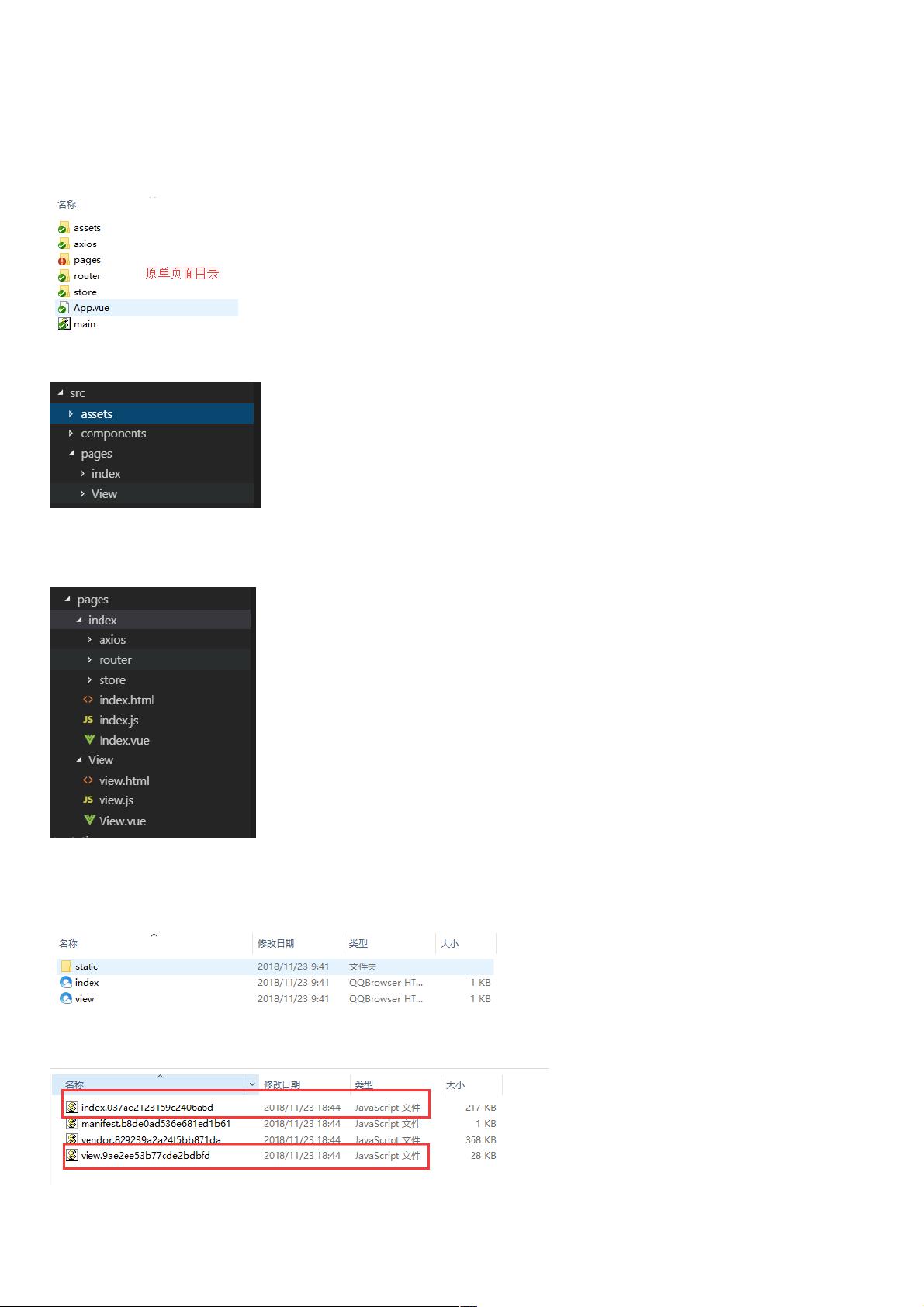
1. **改造文件目录**
在原有的SPA结构中,通常所有Vue组件和页面都放在同一个目录下。为了支持多页面,我们需要重新组织文件结构。将`components`保持不变,继续存放公共组件,而`pages`目录则用于存放各个独立的页面。例如,可以将管理平台页面放在`index`目录,用户查看页面放在`view`目录。每个页面目录下应包含各自的入口文件(如`index.html`、`index.js`、`index.vue`)以及与该页面相关的路由、状态管理和接口请求。
2. **打包配置文件修改**
要生成多个独立的HTML文件和对应的资源,我们需要调整`webpack`配置。主要步骤包括:
- **HTML分离**:每个页面都需要一个独立的HTML文件作为入口。这可以通过`html-webpack-plugin`插件实现,为每个页面生成对应的HTML文件,并插入对应的JavaScript资源。
- **资源分离**:每个页面的JavaScript和CSS也需要分离打包。在`webpack`配置中,需要定义多个入口点(entry points),对应各个页面的入口文件。通过修改`utils.js`,利用`glob`库获取`pages`目录下的所有页面入口文件,然后设置`webpack`的入口配置。
以下是`utils.js`中修改的部分代码示例:
```javascript
var glob = require('glob');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path');
var merge = require('webpack-merge');
// 定义webpack入口
exports.entries = function () {
var entryFiles = glob.sync(path.resolve(__dirname, '../src/pages') + '/*/*.js');
var map = {};
entryFiles.forEach(function (filePath) {
var filename = filePath.substring(filePath.lastIndexOf('/') + 1, filePath.lastIndexOf('.'));
map[filename] = filePath;
});
return map;
};
// 生成HTML文件并引入对应的资源
// ...
```
修改完配置后,`webpack`会根据新的入口配置生成多个HTML文件,每个文件只包含对应页面的资源,从而实现了多页面应用的效果。
通过以上改造,我们可以有效地减少非必要代码的加载,提升页面加载速度,尤其对于那些简单页面而言,用户体验会有显著提升。同时,这种改造也为大型应用的模块化和维护提供了便利,因为每个页面都是相对独立的单元。不过,需要注意的是,多页面应用可能会增加部署和维护的复杂性,因此在选择改造方案时,需要权衡项目的需求和规模。
2020-10-14 上传
2020-11-20 上传
2020-12-09 上传
2020-10-16 上传
2020-10-15 上传
点击了解资源详情
weixin_38588592
- 粉丝: 3
- 资源: 922
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能