Jquery EasyUI 基本操作教程:增删改查实战
157 浏览量
更新于2024-09-02
收藏 278KB PDF 举报
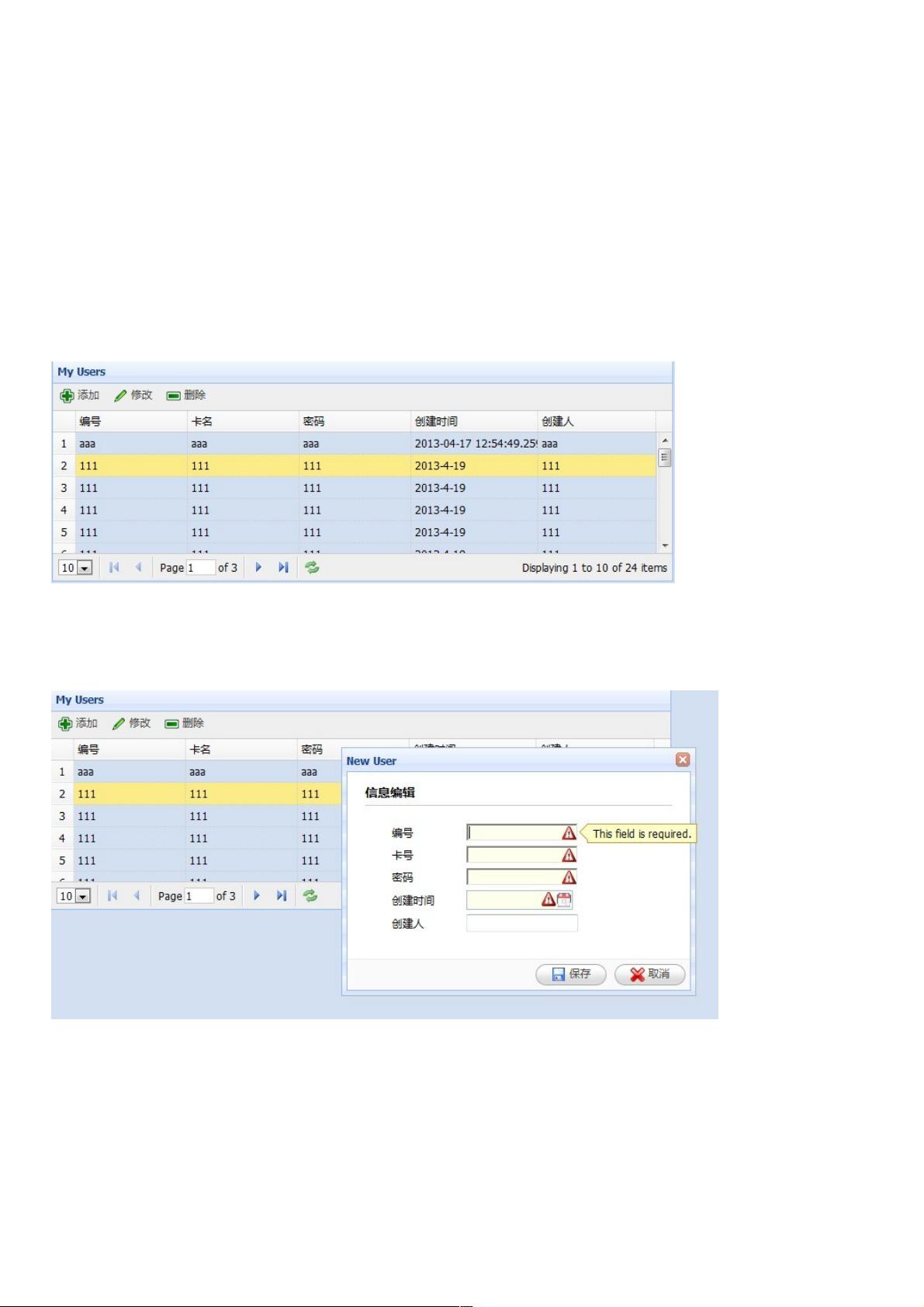
"这篇教程介绍了如何使用Jquery EasyUI进行基本的数据操作,包括添加、修改、删除和查询。作者在初步了解Jquery EasyUI后,被其强大的功能和良好的视觉效果吸引,决定深入学习并分享入门步骤。文章首先提示读者从官网下载最新版Jquery EasyUI,然后展示了运行后的页面截图,包括列表展示、新增页面和修改页面。接着,提供了基本的HTML引用文件代码,用于引入EasyUI所需的CSS和JS文件。最后,给出了一个简单的数据列表展示的代码示例,使用了easyui-datagrid组件,并指定了数据源URL。"
Jquery EasyUI是一个基于jQuery的前端框架,它提供了一系列的UI组件,帮助开发者快速构建用户界面。在本文中,我们看到如何利用EasyUI实现数据操作的基础功能:
1. **列表展示**:使用`<table>`元素配合`easyui-datagrid`类创建数据表格。`url`属性指定后台数据接口,用于填充表格数据。例如:
```html
<table id="dg" title="MyUsers" class="easyui-datagrid" style="width:700px;height:250px" url="http://www.cnblogs.com/GetJson/CreateJs">
```
2. **新增页面**:通常会包含一个表单,使用EasyUI的表单组件如`<input class="easyui-textbox">`、`<select class="easyui-combobox">`等,结合`dialog`和`form`插件来弹出新建记录的窗口。
3. **修改页面**:与新增页面类似,但可能需要预先填充已有的数据。通常也会使用`dialog`和`form`,并使用`datagrid`的`editIndex`属性来获取当前选中的行数据。
4. **删除操作**:可以通过`datagrid`的`onDblClickRow`事件监听用户双击行,然后调用后台接口删除对应的数据。
5. **查询功能**:可以使用`toolbar`组件添加搜索框,结合`datagrid`的`onSearch`事件实现自定义查询逻辑。
为了使用Jquery EasyUI,你需要在HTML文件中引入以下关键文件:
- `default.css` 和 `easyui.css`:提供EasyUI的样式。
- `icon.css`:包含EasyUI的图标样式。
- `jquery-1.7.2.min.js`:基础的jQuery库。
- `jquery.easyui.min.js`:EasyUI的核心JavaScript库。
在掌握了这些基本操作后,可以进一步学习EasyUI的其他组件,如`pagination`(分页)、`combobox`(下拉框)、`datebox`(日期选择器)等,以实现更复杂的用户交互和界面功能。此外,还可以通过自定义JavaScript函数和EasyUI提供的API,实现更多定制化的业务逻辑。
2014-09-07 上传
2016-12-13 上传
2020-11-25 上传
2016-08-04 上传
2012-03-20 上传
点击了解资源详情
2020-10-22 上传
2012-06-20 上传
weixin_38526751
- 粉丝: 3
- 资源: 937
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度