Django Channel实时推送与聊天实战教程
71 浏览量
更新于2024-08-31
收藏 156KB PDF 举报
本文主要探讨了如何利用Django Channel实现实时推送和聊天功能,并提供了详细的示例代码。Django Channel是一个扩展Django框架以支持WebSocket和其他异步协议的项目,基于ASGI(Asynchronous Server Gateway Interface)规范。ASGI旨在让网络框架能够处理多种网络协议,如HTTP和WebSocket。通过Django Channels,开发者可以轻松地为Django应用添加实时交互功能。
首先,要了解Django Channel的工作原理。Django Channel在Django同步模型下添加了一个异步层,使得应用能处理非HTTP协议的连接。它分为三层:接口服务器负责解析协议并将不同请求分发到相应的频道;频道作为中间层,通常是一个队列系统;最后,消费者(Consumer)是处理实际业务逻辑的异步对象,它们订阅频道并响应事件。
接下来,我们来看看实现Django Channel实时推送与聊天功能的具体步骤:
1. 安装必要的库:
使用以下命令安装Django Channel和用于存储频道数据的channels_redis:
```
pip3 install channels
pip3 install channels_redis
```
2. 创建Django项目:
使用`django-admin startproject mysite`创建一个新的Django项目,然后使用`python3 manage.py startapp chat`创建一个名为“chat”的应用。
3. 配置项目设置:
在`mysite/settings.py`文件中,注册新创建的`chat`应用,并在`INSTALLED_APPS`列表中添加`'channels'`和`'channels_redis'`。同时,需要配置ASGI服务器,例如使用Daphne:
```python
ASGI_APPLICATION = 'mysite.routing.application'
CHANNEL_LAYERS = {
"default": {
"BACKEND": "channels_redis.core.RedisChannelLayer",
"CONFIG": {
"hosts": [("localhost", 6379)],
},
},
}
```
4. 编写应用代码:
- 在`chat`应用中,创建`consumers.py`文件,定义聊天的消费者类。消费者类需要继承自`channels.generic.websocket.AsyncWebsocketConsumer`,并在`connect`、`disconnect`和`receive`方法中实现连接、断开连接和接收消息的逻辑。
- 在`views.py`中,创建视图处理HTTP请求,例如显示聊天页面。
- 在`urls.py`中,为视图和WebSocket连接配置URL路由。
5. 实现前端界面:
使用JavaScript或相关库(如jQuery或React)与WebSocket连接,发送和接收消息。当用户输入消息并点击发送按钮时,前端会向后端的WebSocket URL发送消息。同时,前端还需要监听来自后端的实时推送消息,并将这些消息显示在聊天界面上。
6. 运行ASGI服务器:
使用Daphne命令启动ASGI服务器,例如:
```
daphne -b 0.0.0.0 -p 8000 mysite.asgi:application
```
7. 启动Django的后台进程(worker):
运行以下命令,确保消息能被正确处理:
```
python3 manage.py runworker
```
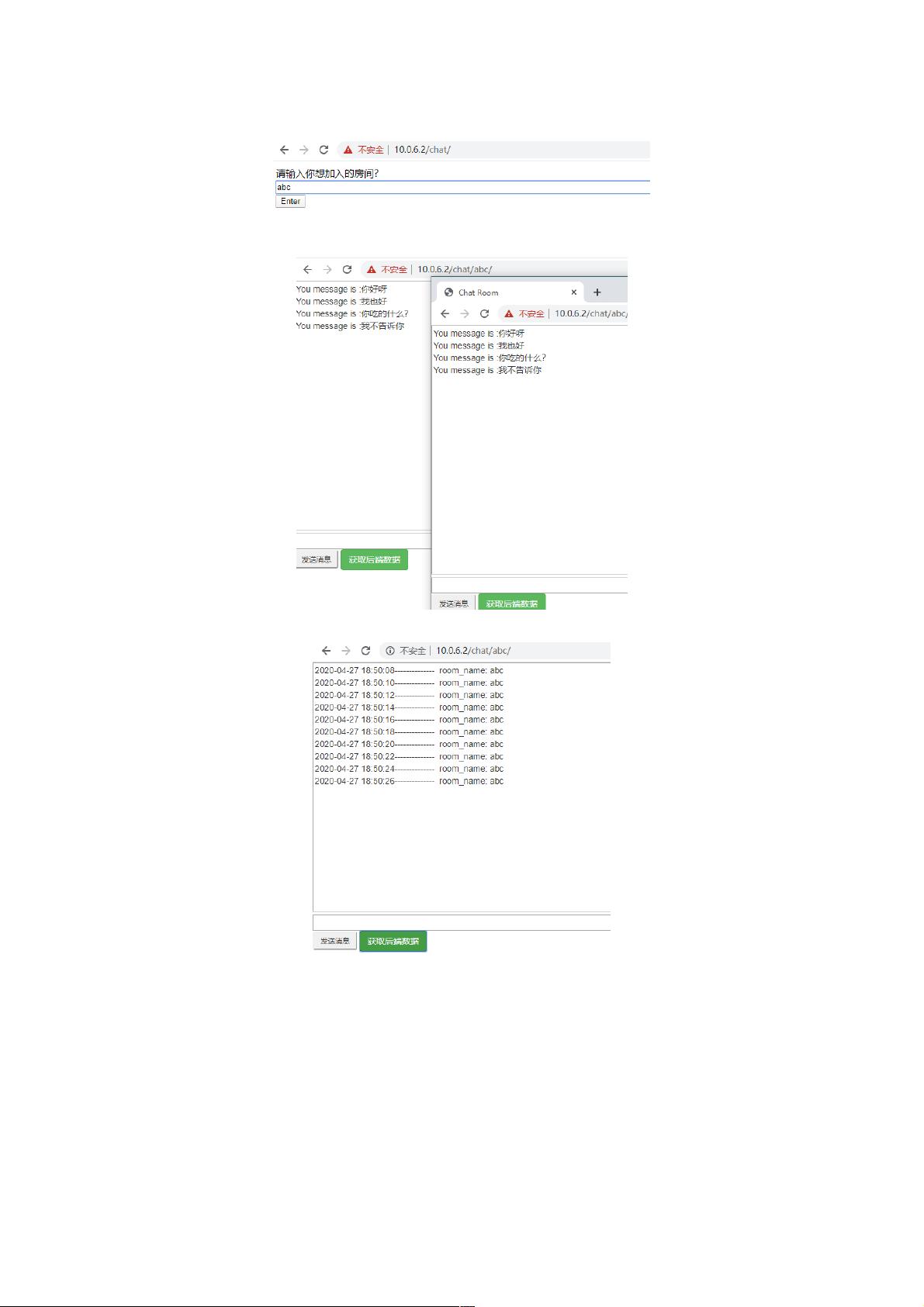
完成以上步骤后,你的Django应用就具备了实时推送和聊天功能。用户可以通过浏览器打开聊天页面,输入消息并发送,体验实时通信。同时,你可以进一步扩展功能,如添加用户认证、历史消息存储、消息类型支持等,以满足更复杂的需求。
通过这个示例,你不仅学会了如何在Django中实现WebSocket通信,还了解了Django Channel和ASGI的概念,这将有助于你在构建实时Web应用时做出更好的选择。
1574 浏览量
2737 浏览量
243 浏览量
259 浏览量
1327 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38692162
- 粉丝: 4
最新资源
- GNU/Linux操作系统线程库glibc-linuxthreads解析
- Java实现模拟淘宝登录的方法与工具库解析
- Arduino循迹智能小车DIY电路制作与实现
- Android小鱼儿游戏源码:重力感应全支持
- ScalaScraper:Scala HTML内容抽取神器解析
- Angular CLI基础:创建英雄角游项目与运行指南
- 建筑隔振降噪技术新突破:一种橡胶支座介绍
- 佳能MG6880多功能一体机官方驱动v5.9.0发布
- HTML4 自适应布局设计与应用
- GNU glibc-libidn库压缩包解析指南
- 设备装置行业开发平台的应用与实践
- ENVI 5.1发布:新功能与改进亮点概述
- 实现IOS消息推送的JAVA依赖包与实例解析
- Node.js 新路由的设计与实现
- 掌握SecureCRT与FileZilla:高效Linux工具使用指南
- CMDAssist V1.0.10:简化操作的快捷键管理工具