Vue入门教程:下载安装与配置详解
需积分: 5 195 浏览量
更新于2024-06-14
收藏 1.47MB PDF 举报
"【前端系列】vue.pdf"文件详细介绍了Vue.js的入门指南,这是一份针对初学者和开发者的实用教程。首先,文件以Vue.js的简介展开,强调其作为渐进式前端框架的优势,包括轻量级、易于学习、高效稳定、功能强大等特点,使得它在众多框架中脱颖而出。
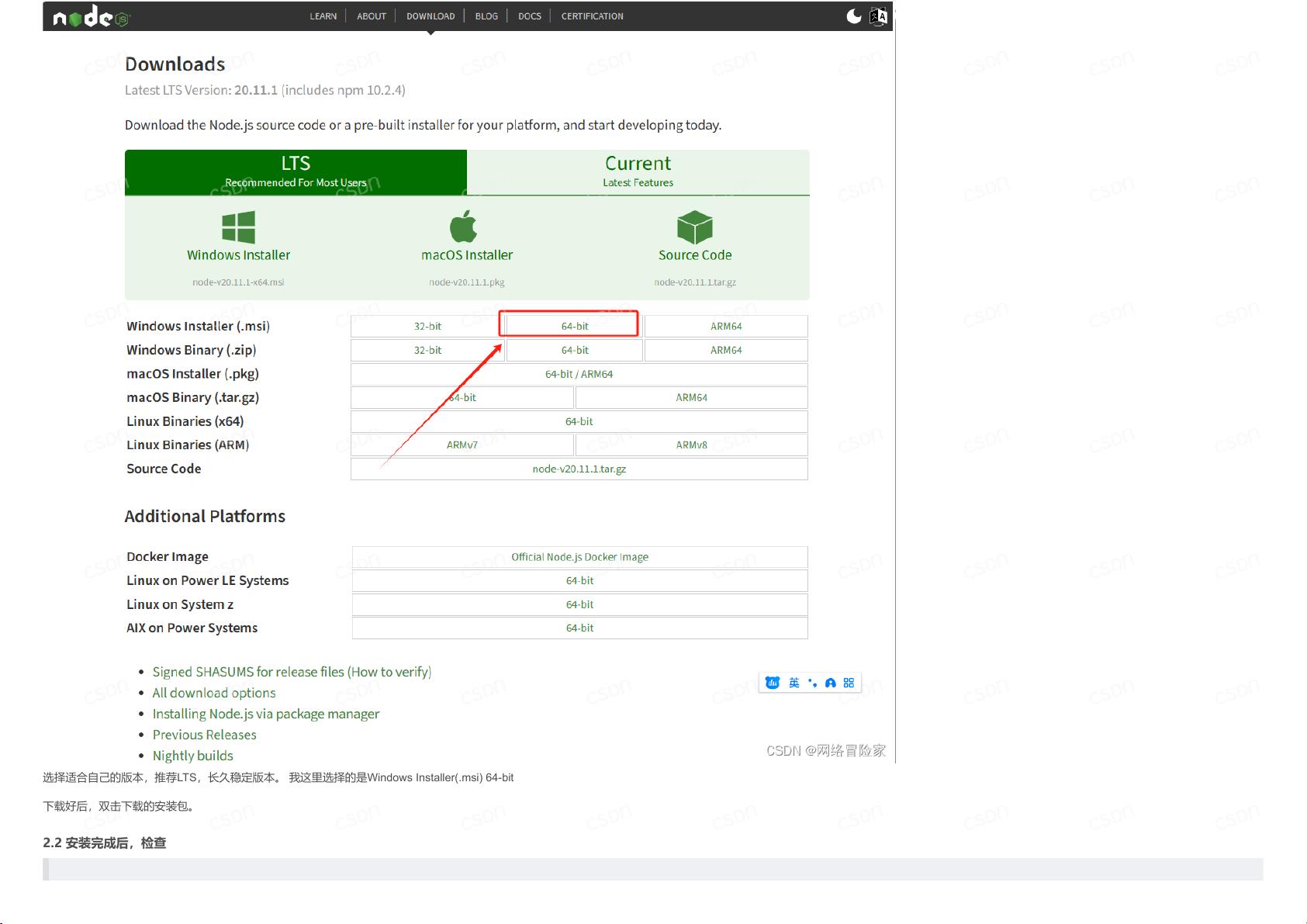
章节二涉及了下载和安装过程。用户被引导如何从官方网站下载Vue,并建议使用淘宝镜像加速包的下载速度。安装后,作者指导读者检查安装是否成功,包括全局安装路径和设置npm配置。配置环境变量也非常重要,包括在用户变量的Path中添加Vue的路径,并可能创建新的系统变量以便正确识别。
接下来,文件详细介绍了如何安装Vue及其相关的工具,如webpack模板和vue-cli脚手架。如果需要更新Vue版本,会提示用户先卸载旧版。这样确保了新版本的平稳过渡。
创建Vue项目是后续的重要步骤,这里强调了Vue的单文件组件(Single File Component, SFC)设计,这是其核心特性之一。通过SFC,开发者可以编写包含HTML、CSS和JavaScript的单一文件,实现视图、逻辑和样式的一体化。
同时,文件提到了其他流行的前端框架,如React和Angular,对比了它们各自的特性和优势。React以其独特的设计和出色的性能备受推崇,而Angular则提供了完整的解决方案,适合大型企业级应用。
这份文档不仅涵盖了Vue的基础安装和配置,还突出了其与其他框架的比较,旨在帮助读者全面理解并掌握Vue.js,从而在前端开发中得心应手。对于希望进入前端领域的学习者来说,这是一个很好的起点。"
2023-02-16 上传
2021-11-08 上传
2021-09-01 上传
2021-09-01 上传
2021-09-01 上传
2020-03-05 上传
2021-10-29 上传

网络冒险家
- 粉丝: 6281
- 资源: 81
最新资源
- Python库 | mtgpu-0.2.5-py3-none-any.whl
- endpoint-testing-afternoon:一个下午的项目,以帮助使用Postman巩固测试端点
- 经济中心
- z7-mybatis:针对mybatis框架的练习,目前主要技术栈包含springboot,mybatis,grpc,swgger2,redis,restful风格接口
- Cloudslides-Android:云幻灯同步演示应用-Android Client
- testingmk:做尼采河
- ecom-doc-static
- kindle-clippings-to-markdown:将Kindle的“剪贴”文件转换为Markdown文件,每本书一个
- 减去图像均值matlab代码-TVspecNET:深度学习的光谱总变异分解
- 自动绿色
- Alexa-Skills-DriveTime:该存储库旨在演示如何建立ALEXA技能,以帮助所有人了解当前流量中从源头到达目的地所花费的时间
- 灰色按钮克星易语言版.zip易语言项目例子源码下载
- HTML5:基本HTML5
- dubbadhar-light
- 使用Xamarin Forms创建离线移动密码管理器
- matlab对直接序列扩频和直接序列码分多址进行仿真实验源代码