Vue.js实战:列表操作与数据双向绑定
92 浏览量
更新于2024-08-28
收藏 129KB PDF 举报
"Vue.js实现列表清单的操作方法,包括Vue.js的简要介绍、MVVM模式的解释以及v-model指令的示例。"
Vue.js是一种流行的前端JavaScript框架,它的主要目标是帮助开发者构建用户界面。Vue的核心特性是其渐进式结构,允许开发者逐步集成Vue的功能到现有的项目中,而不必一次性进行大规模重构。在设计上,Vue采用了MVVM(Model-View-ViewModel)模式,这是一种用于处理数据和视图之间交互的架构模式。
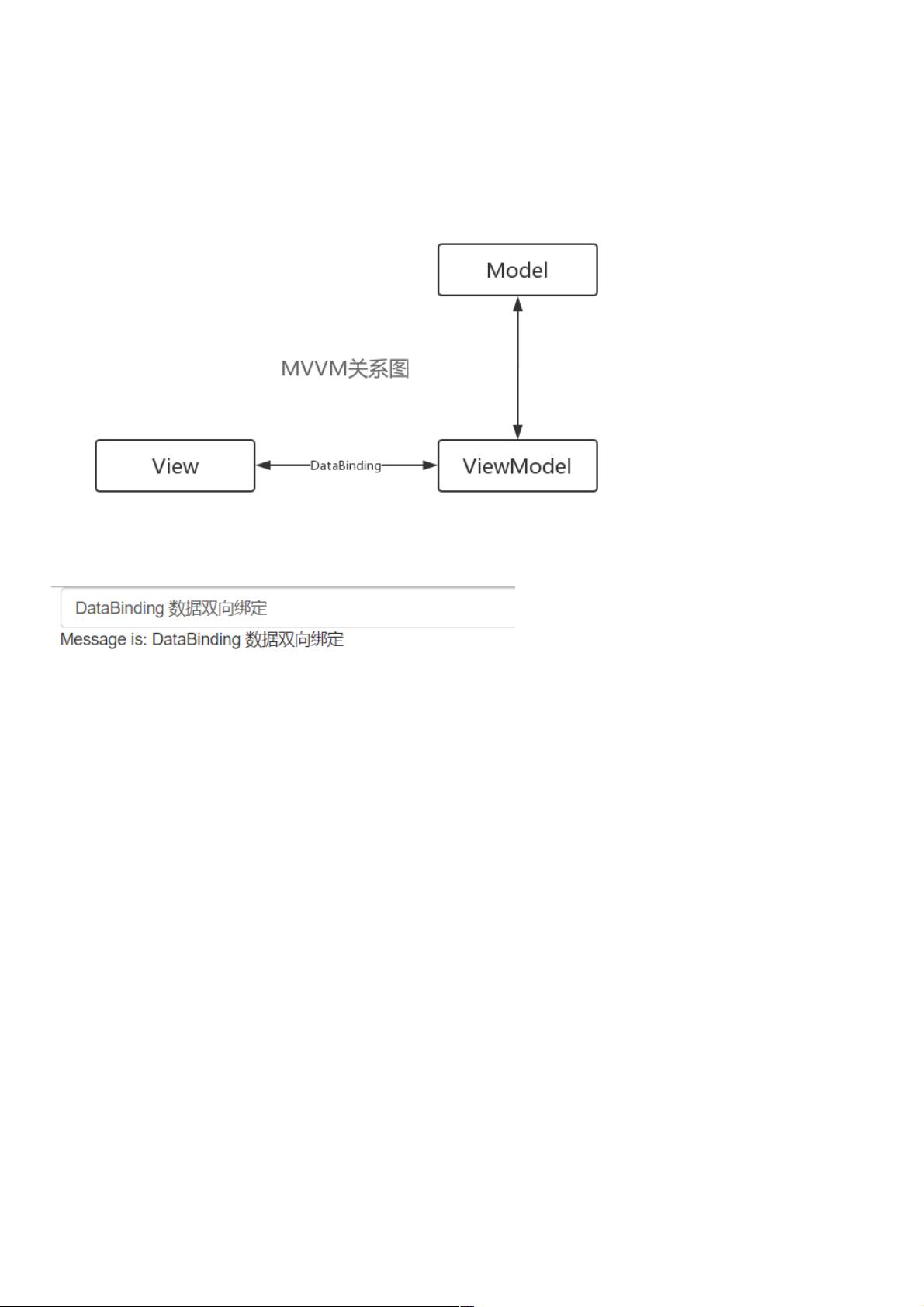
MVVM模式中,ViewModel作为模型和视图之间的桥梁,它监听模型的变化并更新视图,同时响应视图的改变来更新模型。Vue.js的数据双向绑定机制就是基于这种模式实现的。当View中的数据发生变化时,ViewModel会自动同步这些变化到对应的Model;同样,当Model的数据更新时,Vue也会自动更新View。这样,开发者只需要关注数据的处理,而不用手动操作DOM来更新界面。
例如,`v-model`指令是Vue中实现数据双向绑定的关键。在HTML的输入元素上使用`v-model`,可以将用户在输入框中的输入与Vue实例的数据对象直接关联。下面是一个简单的例子:
```html
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</div>
<script type="text/javascript">
new Vue({ // 创建Vue实例
el: "#app", // 挂载创建Vue实例对象
data: {
message: "Hello Vue.js"
},
methods: {}
})
</script>
</body>
</html>
```
在这个例子中,`v-model`指令连接了输入框和Vue实例的`message`属性。当用户在输入框中输入内容时,`message`的值会实时更新,同时页面上的`<p>`元素也会同步显示新的值。
在更复杂的应用场景中,比如任务列表操作,Vue.js同样能够优雅地处理。可以通过动态数组来管理列表项,结合`v-for`指令来渲染列表,以及`v-if`或`v-show`来控制元素的显示与隐藏。同时,Vue的事件处理机制(如`@click`)可以方便地添加添加、删除和编辑任务的功能。这样的任务列表应用可以很好地展示Vue.js在处理动态数据和用户交互方面的强大能力。
Vue.js通过其简洁的API和强大的数据绑定机制,使得开发者能够高效地构建交互丰富的Web应用,特别是对于列表清单等需要频繁操作数据的场景,Vue.js提供了非常便捷的解决方案。
2022-11-20 上传
2021-06-24 上传
2019-07-04 上传
点击了解资源详情
点击了解资源详情
2021-11-23 上传
2021-05-01 上传
2022-04-13 上传
点击了解资源详情
weixin_38557068
- 粉丝: 4
- 资源: 862
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率