Vue.js实现的体育汇App开发与设计
版权申诉
97 浏览量
更新于2024-06-21
收藏 4.46MB DOC 举报
"基于Vue的体育汇App设计与实现"
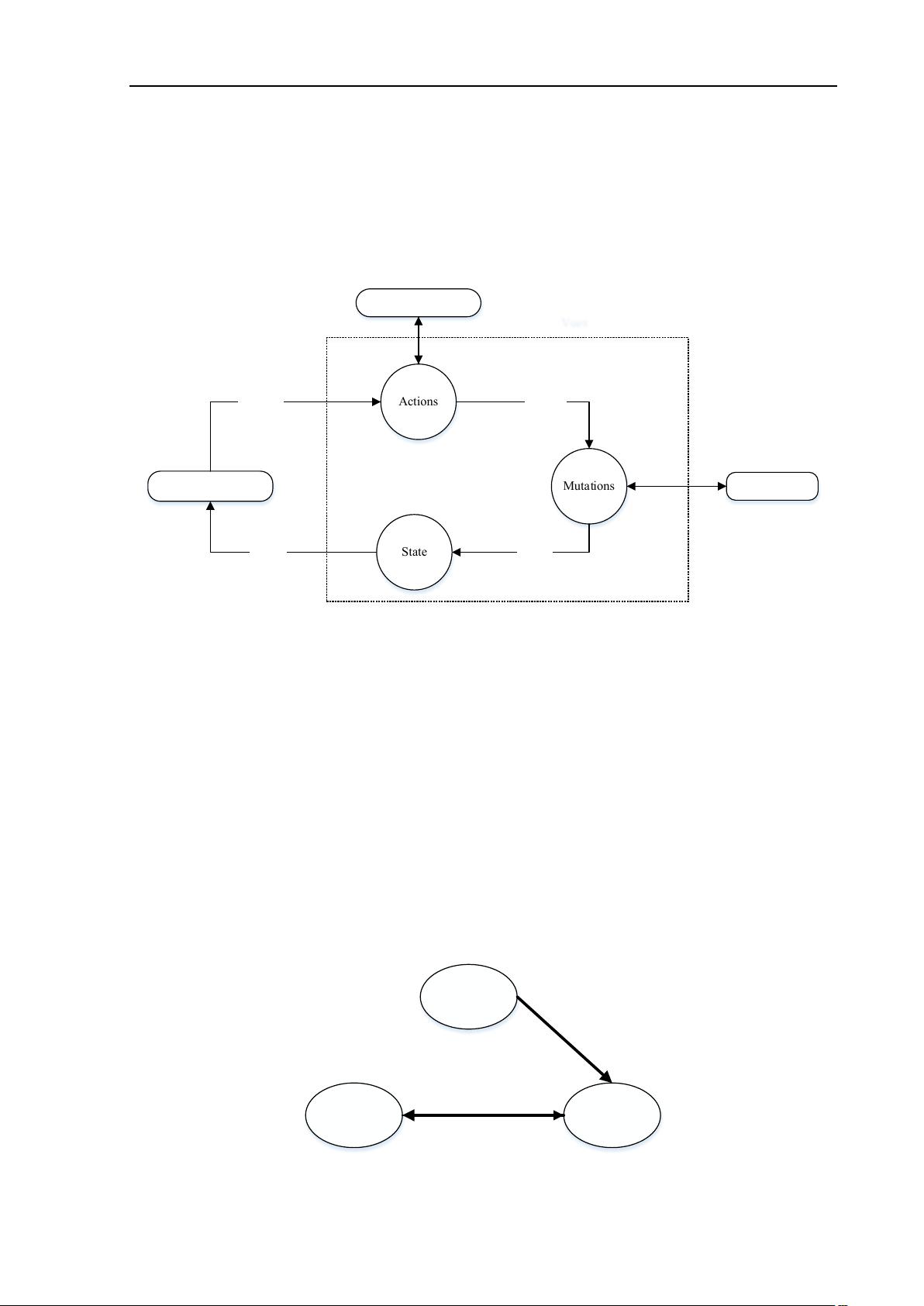
这篇文档详细介绍了使用Vue.js框架设计和实现一个体育汇App的过程。Vue.js是现代前端开发中的一个重要工具,它以其轻量级、易学习和可扩展性深受开发者喜爱。在本文档中,作者首先介绍了Vue的核心技术,包括Vue.js框架本身,用于路由管理的Vue Router,用于状态管理的Vuex,以及基于Vue的MVVM(Model-View-ViewModel)开发模式。此外,还提到了Vant组件库,这是一套为Vue.js设计的轻量级UI组件,能够快速构建高效、一致的用户界面。
接着,文档探讨了服务端技术,选择了Node.js作为后端基础,并引入了Egg.js框架,这是一个企业级的Node.js应用框架,提供了一套完整的开发规范和工具链,旨在提升开发效率和代码质量。
在数据库技术方面,虽然没有详细展开,但通常在开发体育类App时,可能会涉及到如MySQL或MongoDB等关系型或非关系型数据库,用于存储赛事信息、用户数据等。
在需求分析部分,文档涵盖了功能性需求和非功能性需求的分析,比如App需要提供赛事新闻、赛程、技术统计、论坛讨论和在线购物等功能,同时也需要考虑性能、安全性和用户体验等非功能性需求。用例分析和系统工作流程图进一步细化了这些需求,为后续的设计和开发提供了清晰的指导。
在App系统设计阶段,文档介绍了体系结构设计,数据库设计,以及各个功能模块的设计,如登录、赛事相关、日志、论坛和购物模块。每个模块都有详尽的规划,确保功能的完整性和用户体验。
在编码实现阶段,作者详细描述了使用Vue.js进行项目开发的环境配置、目录结构,并对登录、赛事、日志、论坛和购物模块的编码设计进行了讲解,涵盖了从基本功能实现到具体细节的技术点。
在测试与验证环节,文档列出了测试环境、测试目的和内容,包括对各个功能模块的单元测试,以及压力测试,以确保App的稳定性和性能。
最后,文档给出了结论和致谢,总结了开发过程中的收获,并对所有参与和支持的人表示感谢。
参考文献部分则可能列出了在设计和实现过程中引用的相关技术和研究资料,为读者提供了更深入学习的途径。这个文档为基于Vue的体育App开发提供了一个全面的实践指南,涵盖了从需求分析到测试的全过程。
2023-09-11 上传
2023-09-11 上传
2023-09-11 上传
2023-09-07 上传
2023-08-13 上传
2021-06-02 上传
114 浏览量
南抖北快东卫
- 粉丝: 79
- 资源: 5587
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载