Git GUI教程:从零开始的本地仓库与远程同步全指南
下载需积分: 9 | PPTX格式 | 905KB |
更新于2024-09-07
| 136 浏览量 | 举报
Git GUI.pptx是一份针对Git图形化用户界面的操作指南,它详细介绍了如何使用Git这个强大的开源分布式版本控制系统进行项目管理。Git的核心功能在于有效地跟踪和管理代码的不同版本,特别适合大型或复杂项目的协作与版本控制。
首先,Git将工作区视为项目的当前状态,每个工作区都是对某个特定版本的独立提取。当你在本地开发时,实际修改的文件存储在工作区。而Git的暂存区(Staging Area),又称为索引,是一个临时区域,用于存放准备提交到仓库的文件,即将被纳入下一次版本变更中。
操作步骤如下:
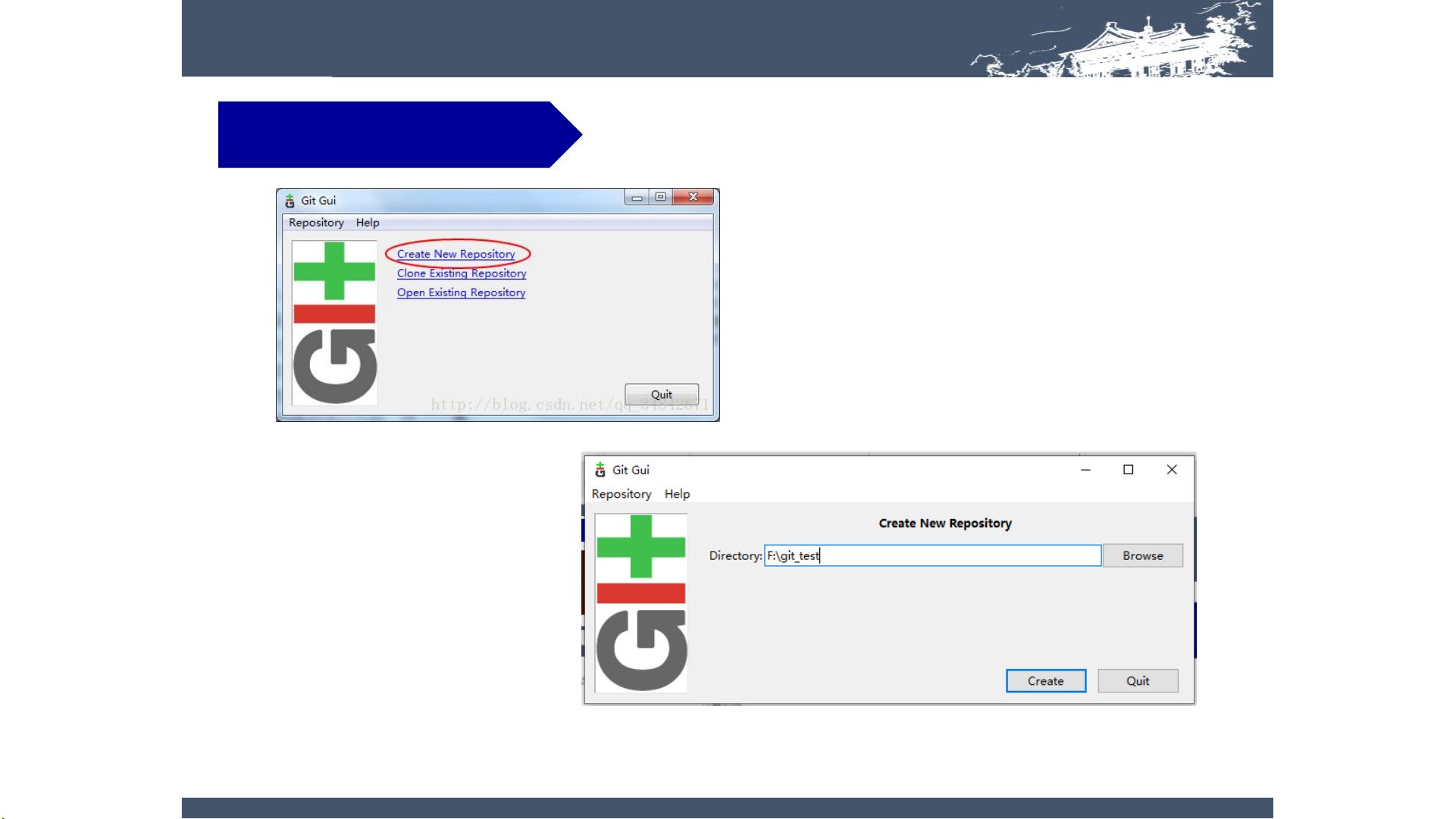
1. **创建本地版本库**:Git GUI提供了一种直观的方式来初始化一个新的本地仓库,通常通过选择目录并运行相应的命令完成,这样Git会在此目录下创建元数据和对象数据库。
2. **扫描文件修改**:用户可以使用Git GUI的可视化界面来浏览和识别工作区中的文件变化,这有助于快速定位哪些文件已做修改。
3. **提交到暂存区**:在Git GUI中,点击“添加”或“stage”按钮将选定的修改放入暂存区,确保它们会被包含在即将提交的版本中。
4. **提交到Git仓库**:完成暂存后,用户可以通过GUI工具提交这些更改到主仓库,此时Git会记录新的提交信息和对应的哈希值。
5. **查看历史版本**:Git GUI允许用户查看项目的提交历史,了解每个版本的更改记录,这对于代码审查和问题追踪至关重要。
6. **设置远程仓库**:对于协作而言,Git GUI演示如何连接GitHub或其他远程服务器,如GitHub.com上新建一个仓库,并将其配置为你的项目仓库。
7. **设置SSH**:为了安全地与远程仓库交互,你需要在GitHub的个人资料中添加本地的SSH密钥。这一步确保了你在提交代码时无需输入用户名和密码。
8. **设置远程仓库**:通过Git GUI,你可以设置远程仓库的URL,并关联到你刚刚生成的SSH密钥,使今后的推送到GitHub更加便捷。
9. **更新远程仓库**:最后,当你本地仓库有新的提交时,使用Git GUI的同步功能,可以将这些更改推送至远程仓库,确保所有团队成员都能获取到最新的代码。
通过Git GUI.pptx,学习者可以更轻松地掌握Git图形化的交互方式,提高版本控制的效率和协作能力。无论是初学者还是经验丰富的开发者,这份文档都是提升Git技能的实用资源。
相关推荐









guiter4
- 粉丝: 0
最新资源
- Struts菜单教程:struts-menu-2.4.3压缩包
- appointy:基于GUI的JSON请求伪造测试工具
- VB6.0打印控件:MSFlexGrid及多种控件内容高效输出解决方案
- InceptionV2花卉识别模型及界面代码分享
- JDK1.8官方正版64位下载与安装教程
- Spring AOP XML实例入门教程
- ASRock华擎H77 Pro4/MVP主板BIOS 1.70版发布
- 简易STM32单片机LED闪烁程序详解
- 构建微服务:Go语言Echo框架入门指南
- JExcel:Java操作Excel文件的开放源码工具
- WebAppDaft学院:Python技术深度学习
- 三维网格远点采样技术及其网格保持研究
- Delphi实现WINSOCK UDP多播通信源代码解析
- 华擎H77 Pro4-M主板新BIOS驱动2.00版发布
- GAP包WreathProductElements:安装、使用与许可证指南
- 国外设计师简历模板大全(JPG、PDF格式)