dhtmlxGrid教程: Ajax驱动的表格控件
需积分: 3 66 浏览量
更新于2024-07-31
收藏 1.03MB PPT 举报
"dhtmlxgrid简易ppt教程,介绍如何使用dhtmlxgrid这一表格显示控件。"
dhtmlxGrid是一款强大的JavaScript表格控件,它提供了丰富的功能,使得在Web应用中展示和操作数据变得极其便捷。以下是对dhtmlxGrid主要特性和功能的详细说明:
1. **美观的表格布局**:dhtmlxGrid能够优雅地展示数据,用户可以通过拖动列宽来调整列的大小,以适应不同的显示需求。
2. **客户端排序**:用户只需点击列头,即可对表格进行排序。dhtmlxGrid支持根据数据类型(如数字、字符串、日期)进行排序。
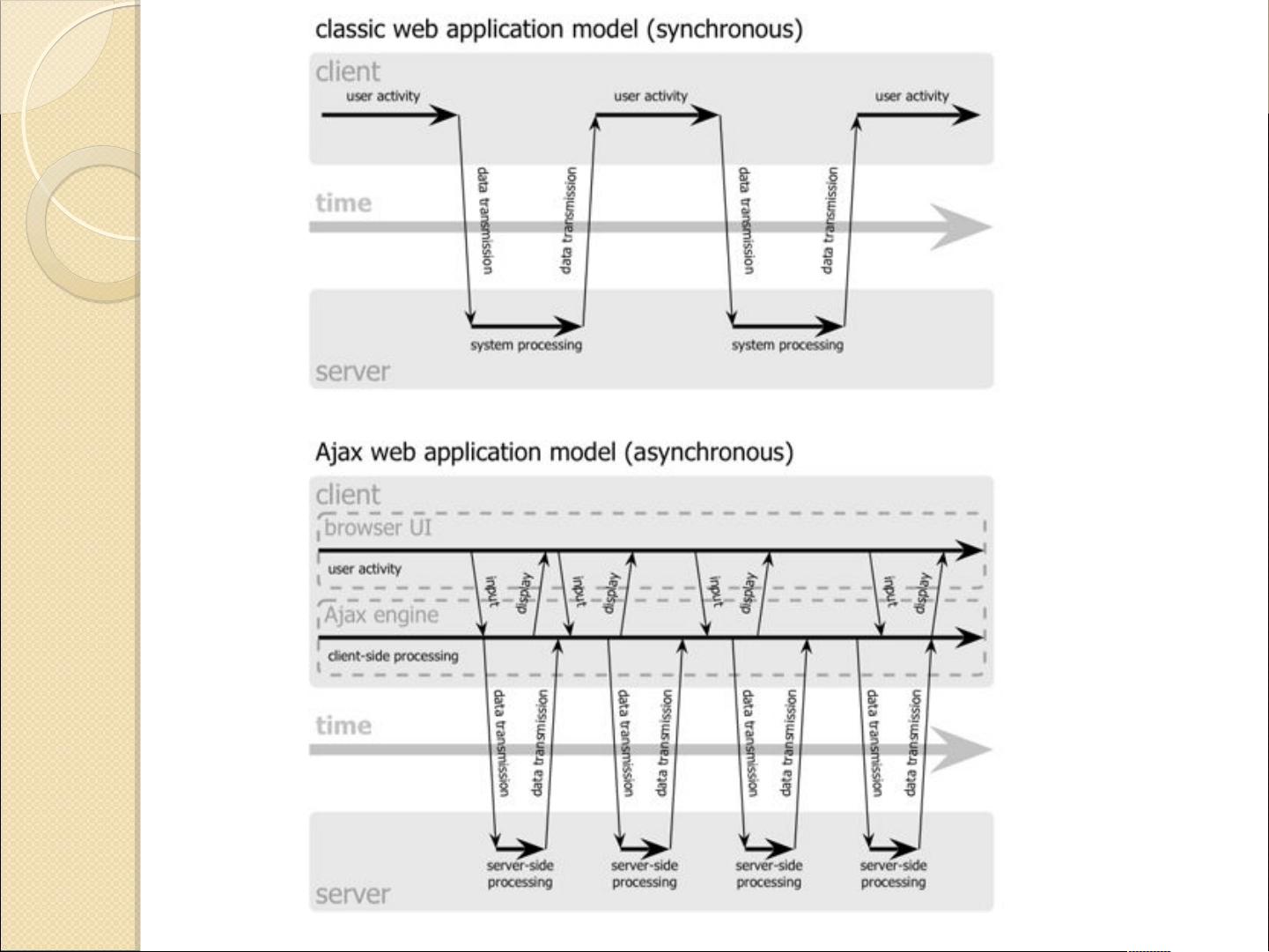
3. **Ajax数据处理**:所有数据操作都通过Ajax技术在后台进行,这意味着页面只需加载一次,后续的所有操作只更新所需区域,避免了整个页面的刷新,提高了用户体验。
4. **原位编辑**:用户双击单元格即可启动编辑模式,完成后按下回车键,数据会自动提交到后台。同时,可以在提交前进行客户端的数据验证,确保数据的准确性。
5. **行操作**:dhtmlxGrid允许动态添加新行和删除选中的行,增强了数据管理的灵活性。
6. **日期选择器**:对于日期类型的列,dhtmlxGrid提供日历组件,用户可以直接从日历中选择日期,提高了输入的便利性。
7. **分页功能**:为了处理大量数据,dhtmlxGrid支持分页显示,用户可以在多个页面间轻松切换,而无需刷新整个页面。
在示例页面中,dhtmlxGrid展示了以下功能:
- 从Oracle数据库中读取数据并分页显示在客户端。
- 实现了对数据的增、删、改操作。
- 添加了复选框、超级链接(例如调用页面上的dd函数)和日期选择器等元素,展示了多种数据类型的处理方式。
- 数据验证功能,确保特定列(如第0列和第1列)的非空性。
- 修改第1列时,会弹出一个新页面(getval.html),允许用户输入值并返回主页面,这个特性可用于实现更复杂的交互逻辑。
- 分页功能在切换时不会刷新整个页面,保持了页面的流畅性。
在实现这些功能的过程中,dhtmlxGrid依赖于一系列JavaScript文件,包括基础库dhtmlXCommon.js、dhtmlXGrid.js(定义dhtmlXGridObject对象)、dhtmlXGridCell.js(处理单元格操作)以及针对特定列类型的扩展文件,如dhtmlXGrid_excell_link.js(支持超链接列)和dhtmlXGrid_excell_calendar.js(支持日历列)。此外,还涉及到一个名为“calendar”的目录,其中包含了对日历列的支持文件。
dhtmlxGrid是一款功能强大的JavaScript表格组件,适用于构建具有复杂数据交互和管理功能的Web应用。通过学习和应用这个教程,开发者可以快速掌握其用法,提升Web应用的用户体验和数据处理能力。
2014-06-04 上传
2008-07-03 上传
537 浏览量
2009-04-06 上传
288 浏览量
2022-09-23 上传
2011-08-31 上传
spf_102
- 粉丝: 0
- 资源: 1
最新资源
- 点阵式LCD12864接口与程序设计分析
- D:\教学课件4.0\总部结业试卷\SQL 内测
- XML Schema
- Data Mining Techniques in Grid Computing Environments
- Linux命令集.pdf
- 西电汤子赢计算机操作系统教材答案(超全版)
- 用PHP与XML实现网站编程
- UBUNTU开启3D桌面教程
- eclipse.pdf
- Flex学习之配置篇-如何在Eclipse中开发Flex
- Java入门笔记.doc
- kernel methods for pattern analysis - En Edition
- UML for Java Programmers中文版.pdf
- Flex 入门经典,适合初学
- 深入了解oracle数据字典
- 思科酒店行业解决方案