Vue.js框架深度探索:从基础到高级特性
下载需积分: 33 | PDF格式 | 6.15MB |
更新于2024-07-18
| 155 浏览量 | 举报
Vue.js学习笔记
Vue.js是一个流行的前端轻量级框架,以其易用性、灵活性和高效性著称。它使得开发者能够将复杂的页面功能模块化,从而简化开发流程。本笔记将深入探讨Vue.js的一些核心概念和技术。
1. Vue.js属性方法
Vue.js组件的属性和方法是构建可复用代码的基础。你可以定义数据属性(data properties)来存储组件的状态,并创建方法(methods)来处理交互逻辑。例如,你可以创建一个属性来存储用户输入的数据,然后定义一个方法来处理这些数据。
```html
<template>
<input v-model="inputData" @keyup.enter="handleInput">
</template>
<script>
export default {
data() {
return {
inputData: ''
}
},
methods: {
handleInput() {
console.log('Input:', this.inputData)
}
}
}
</script>
```
2. Vue.js触发事件
Vue.js使用v-on指令来监听DOM事件,如上述例子中的`@keyup.enter`,当用户按下回车键时,`handleInput`方法会被调用。
3. Vue.js修饰符
Vue.js提供了一系列修饰符来扩展事件处理,比如`.stop`阻止事件冒泡,`.prevent`阻止默认行为。在实际应用中,这些修饰符能帮助我们更精确地控制事件处理。
```html
<button @click.stop.prevent="doSomething">Click me</button>
```
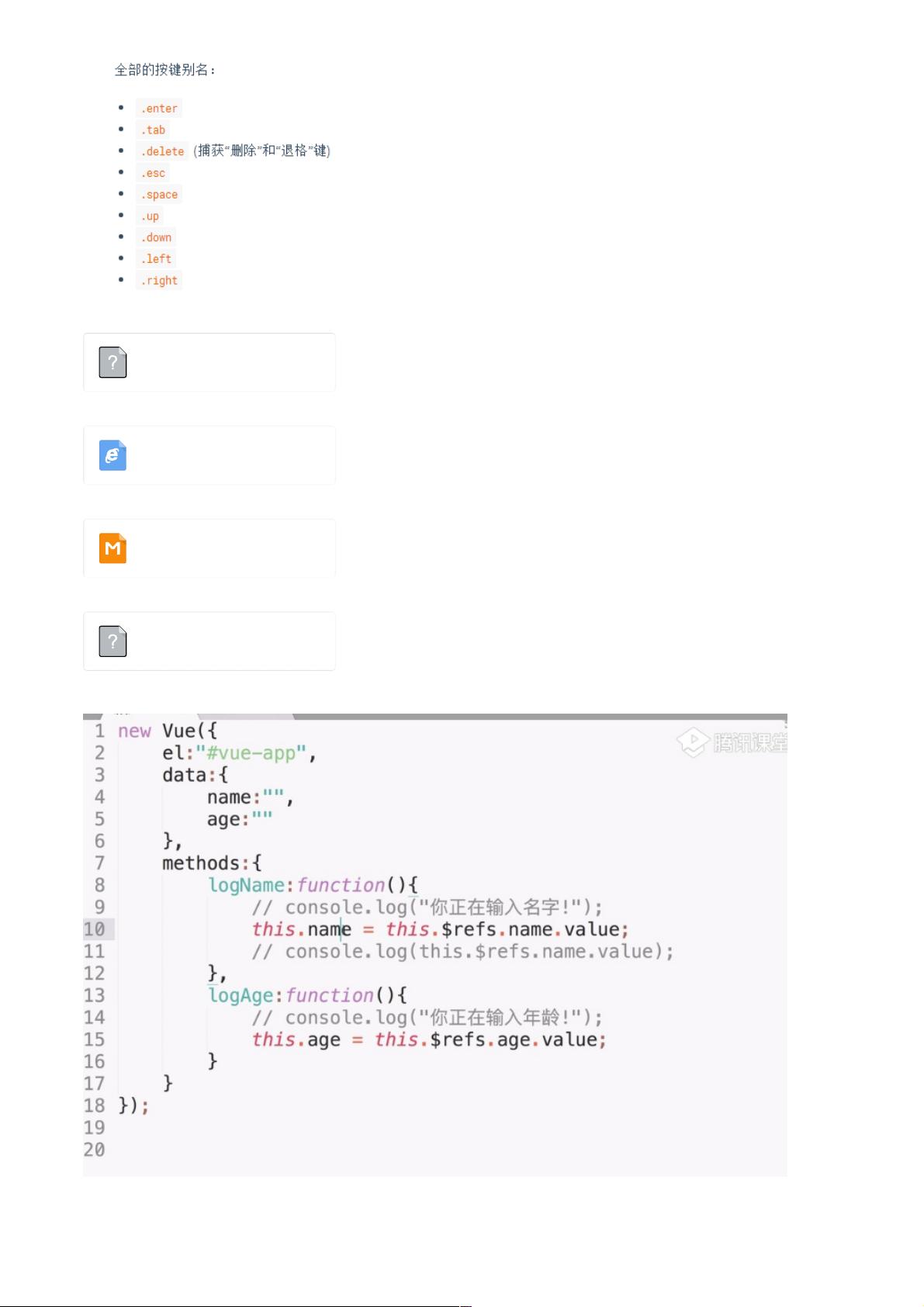
4. Vue.js按键修饰符及键值修饰符
在处理键盘事件时,Vue.js的按键修饰符如`.key`和`.keyCode`可以用于特定键的监听。例如,我们可以只对回车键响应事件:
```html
<input @keyup.enter="onEnter">
```
5. Vue.js数据双向绑定
Vue.js的双绑特性是其最吸引人的特性之一。通过`v-model`指令,我们可以轻松实现视图和数据模型之间的同步。例如,表单输入框的值可以直接与数据对象的属性绑定:
```html
<input v-model="message">
{{ message }}
```
6. computed与method
`computed`属性用于计算值,它们会在依赖改变时自动更新,且仅在所需时重新计算,节省性能。相比之下,`methods`在每次调用时都会重新计算,可能导致不必要的DOM操作。如果需要避免不必要的渲染,应优先考虑使用`computed`。
7. 动态绑定CSS样式
Vue.js允许动态绑定CSS样式,如`v-bind:class`和`v-bind:style`。这使得我们能够在运行时根据数据更改元素的样式。
```html
<div :class="{ active: isActive }"></div>
```
8. Vue.js v-if指令
`v-if`是一个条件指令,根据表达式的真假值决定是否渲染元素。它适用于需要频繁切换的复杂结构,因为Vue.js会管理元素的生命周期,避免不必要的DOM操作。
9. 其他重要概念
除了以上介绍的内容,Vue.js还包括组件系统、路由管理(如Vue Router)、状态管理(如Vuex)以及过渡效果等。掌握这些概念将使你能够构建复杂的单页应用程序。
总结,Vue.js是一个强大且灵活的前端框架,通过其丰富的指令、属性和组件系统,可以轻松实现高效、模块化的Web开发。深入了解并熟练运用Vue.js的各项特性,将极大地提升你的前端开发效率和代码质量。
相关推荐








Onlytry-JustDo
- 粉丝: 2

最新资源
- 探索SUN公司的J2ME游戏开发实例
- T9拨号界面:易用且美观的自定义方案
- 月炫3.1.1版本全城YY补丁源码发布
- 《微软研发:揭秘微软的致胜研发策略》
- ProteoVision Web服务器使用教程及DESIRE数据库探索
- C语言二级考试历年真题集锦
- Java版捕鱼达人游戏开发教程与源码
- 前后端分离项目Letao--master使用jQuery和ajax开发
- skiller v3.5新功能介绍与使用指南
- 提高效率的gmote鼠标手势软件体验分享
- Delphi与IntraWeb结合开发B/S应用教程
- Android货币换算计算器功能详解
- LOFFER:无需代码即可部署GitHub博客
- ASP.NET实现必应Bing搜索小偷程序源码分享
- PHP实现的网页斗地主游戏源码解析
- 深入解析Win32环境下Hook SwapContext函数的机制