jQuery EasyUI 中文教程:组件详解
需积分: 10 153 浏览量
更新于2024-07-25
收藏 843KB PDF 举报
"jquery-easyui中文培训文档"
jQuery EasyUI 是一个基于 jQuery 的轻量级前端框架,它提供了一系列的组件,帮助开发者快速构建用户界面。这个中文培训文档详细介绍了如何使用 jQuery EasyUI 中的各种组件,包括它们的实例、参数、事件和方法。
1. **Accordion(可折叠标签)**
- Accordion 是一种可折叠的标签组件,用于展示多个内容区域,用户可以逐个展开或关闭。
- 实例展示了如何创建一个基本的 Accordion。
- 参数包括设置面板是否可折叠、默认展开的面板等。
- 事件如开启、关闭、选择等,可用于响应用户操作。
- 方法允许动态添加、删除或切换面板。
2. **DateBox(日期框)**
- DateBox 提供了一个输入日期的控件,具有日历选择功能。
- 示例展示了如何绑定 DateBox 到输入框并配置其样式。
- 参数包括日期格式、默认值等。
- 事件如打开日历、选择日期等,可以用于处理用户交互。
- 方法如获取或设置日期值。
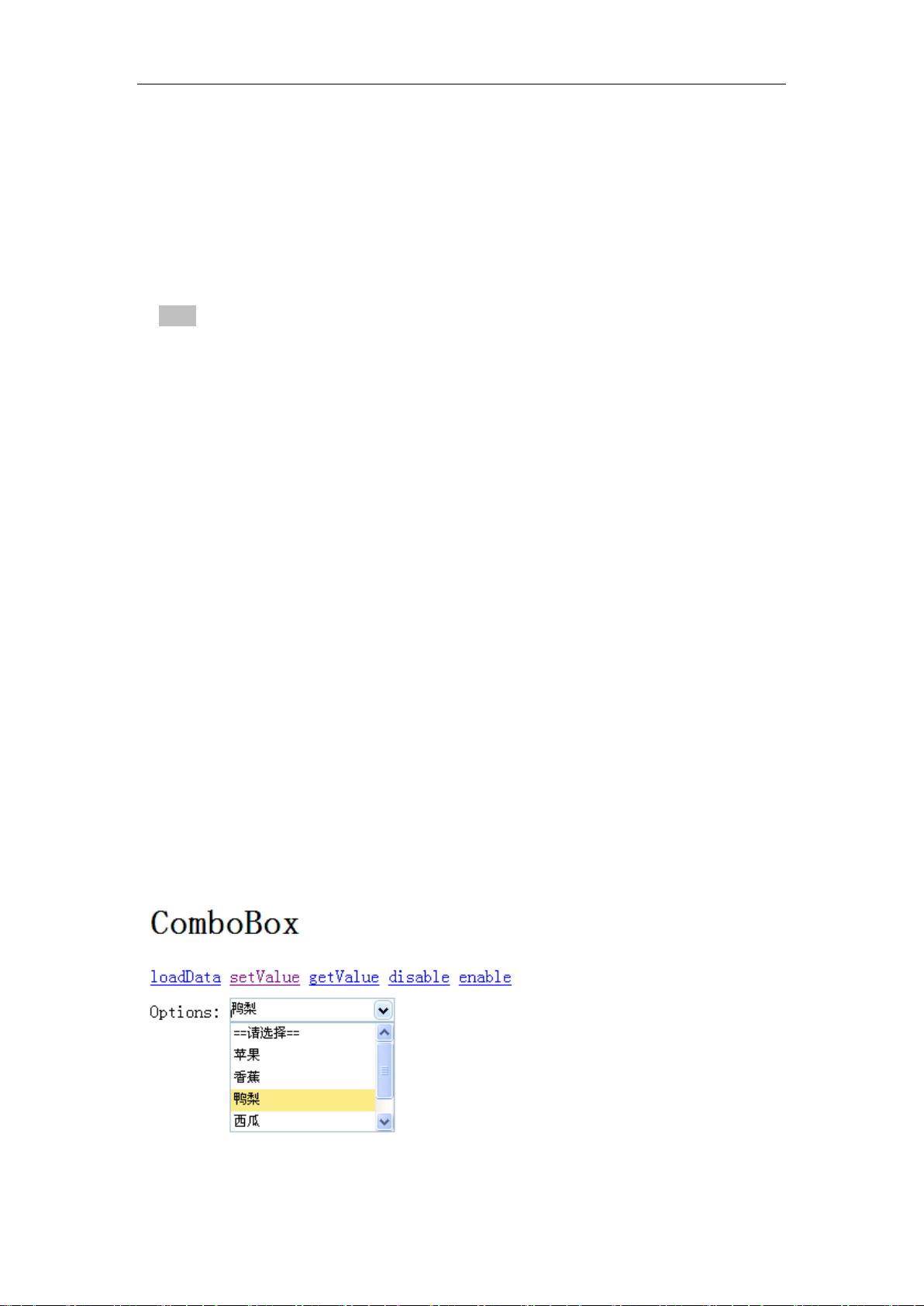
3. **ComboBox(组合框)**
- ComboBox 结合了文本输入框和下拉列表,用户可以输入或者从列表中选择。
- 实例展示了如何填充数据源并配置其行为。
- 参数包括数据源、下拉列表的显示方式等。
- 事件如选择改变、加载完成等,可以用于响应用户选择。
- 方法如打开下拉列表、获取选中项等。
4. **Dialog(对话框)**
- Dialog 是一种模态或非模态的弹出窗口,常用于展示信息或进行用户交互。
- 实例展示了如何创建一个包含内容的对话框。
- 参数包括宽度、高度、是否可拖动等。
- 事件如打开、关闭等,用于监听对话框的状态变化。
- 方法如打开、关闭对话框,设置内容等。
5. **Messager(提示框)**
- Messager 提供了一种简单的方式来显示各种提示信息,如警告、错误或确认。
- 实例展示了如何显示不同类型的提示。
- 方法如显示信息、询问用户等。
6. **NumberBox(数字框)**
- NumberBox 是一个用于输入数字的控件,通常带有上下箭头来增加或减少数值。
- 实例展示了如何创建一个限制输入范围的 NumberBox。
- 参数包括最小值、最大值、步长等。
7. **ValidateBox(验证框)**
- ValidateBox 可以对输入框的内容进行验证,确保符合预设规则。
- 示例展示了如何定义验证规则并显示错误提示。
8. **Pagination(分页)**
- Pagination 提供分页功能,用于展示大量数据时的页面导航。
- 实例展示了如何创建分页条并配置每页显示的条目数。
9. **Window(窗口)**
- Window 是一个可移动、可调整大小的浮动窗口,类似于 Dialog,但更灵活。
- 实例展示了如何创建一个包含内容的窗口。
10. **Panel(面板)**
- Panel 是一个容器组件,用于组织和展示其他内容。
- 实例展示了如何创建一个基本的 Panel,并配置其标题和内容。
11. **Tabs(标签)**
- Tabs 允许在一个容器中展示多个页面,每个页面作为一个标签。
- 实例展示了如何创建带有多页面的 Tab 控件。
12. **Tree(树)**
- Tree 组件用于展示层级结构的数据。
- 实例展示了如何创建一个简单的树结构并添加节点。
13. **Layout(布局)**
- Layout 提供了分割区域的布局工具,可以实现复杂的界面布局。
- 实例展示了如何创建包含多个区域的布局。
14. **Datagrid(数据表)**
- Datagrid 是一个展示表格数据的组件,支持排序、筛选、分页等功能。
- 实例展示了如何填充数据到 Datagrid 并配置列的显示。
以上组件覆盖了网页开发中常见的用户界面元素,通过 jQuery EasyUI,开发者可以快速构建功能丰富的交互式界面,提升开发效率。
2021-04-06 上传
2014-10-13 上传
2020-05-09 上传
2024-12-28 上传
2024-12-28 上传
2024-12-28 上传
u然
- 粉丝: 0
- 资源: 2
最新资源
- sicherheit_ws:安全概念讲习班
- Bregman Cookbook:此工具箱提供基于 Bregman Iterations 的信号/图像/3D 处理-matlab开发
- 下一个大学
- fccWebDesign:在此仓库内,有我为在线课程(在freeCodeCamp上进行的响应式Web设计认证)制作的项目
- dchr.host:端到端K8s CICD练习
- 4ampr-fj2021-paginas-web-semana-03:专业人士
- Accuinsight-1.0.36-py2.py3-none-any.whl.zip
- vicms:用于python-flask的迷你内容管理架构
- Atcoder
- Pure
- irawansyahh.github.io:我的个人网站
- ask:一种在 Node 或浏览器中构建 HTTP 请求的简单、可链接的方式
- Dark Crystals New Tab Game Theme-crx插件
- 库存-REST-API:REST APIのテスト
- JavascriptVerletAlgorithm
- antiwasm:Web程序集objdump