DWZ框架中AJAX操作详解:添加、删除与修改
需积分: 9 67 浏览量
更新于2024-09-11
收藏 355KB DOCX 举报
"本资源主要介绍了如何使用jQuery UI和DWZ框架实现Ajax的增删改查功能,适合初学者学习。"
在Web开发中,jQuery UI 和 DWZ (Design for Web Zone) 框架常被用于创建交互式用户界面。本教程详细讲解了如何在这些工具的帮助下实现Ajax提交,从而实现无刷新的增删改查操作。
首先,我们需要了解DWZ中的AJAX技术。在DWZ框架中,AJAX被广泛用于提高用户体验,通过异步通信更新页面部分区域,而无需整个页面刷新。例如,在用户列表中增加一条记录并立即刷新显示,这是通过特定的步骤完成的:
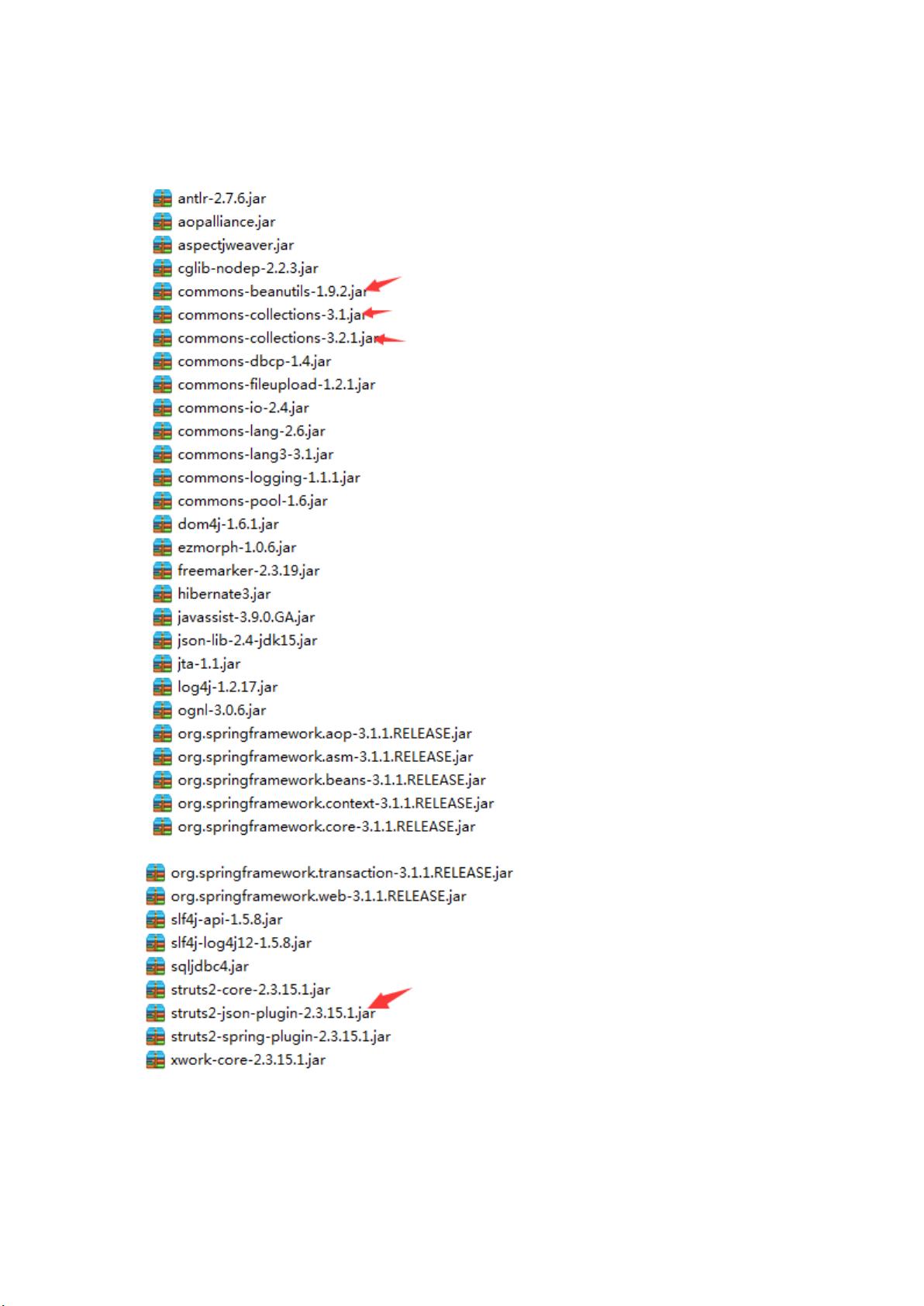
1. **JAR包问题**:确保引入了jQuery UI和DWZ框架所需的JAR包,以便利用其提供的AJAX功能。
2. **添加操作**:点击用户列表的添加按钮,会跳转到`adduser.jsp`页面,并以对话框(dialog)模式弹出。这通过设置`target="dialog"`属性实现,同时可以指定`width`和`height`调整弹出窗口大小。
3. **表单提交**:在`adduser.jsp`页面中,表单应设置`class="ajaxForm"`和`onsubmit`属性。`onsubmit`调用的方法有两个参数,其中`dialogAjaxDone`是处理dialog模式下Ajax提交的结果,`navTabAjaxDone`则用于处理navTab模式。
4. **配置Struts Action**:接下来,需要在Struts配置文件中定义一个Action,该Action将接收表单提交的数据并进行处理。
5. **Action方法与结果配置**:Action类中应封装对应的属性,如新建用户所需的各种字段。同时,在Struts配置文件中,定义结果类型(result),指定成功或失败后页面应该如何响应。
对于其他操作,如删除和修改,步骤类似:
- **删除操作**:在删除链接中,URL通常会拼接一个唯一的标识符(如ID),以确定要删除的记录。`rel`属性应与要刷新的窗口名称匹配。在Action中处理删除请求,完成后更新相应的视图。
- **修改操作**:类似于添加,先找到要修改的用户信息并以对话框展示,用户修改后提交。这时同样需要处理`dialogAjaxDone`事件,修改成功后关闭对话框并刷新显示用户信息的页面。
每个操作的关键在于正确配置Ajax提交的回调函数,以及根据操作类型(增、删、改)正确处理Action的响应。理解这些步骤,就能在DWZ框架下灵活运用jQuery UI实现Ajax交互,提高网页应用的响应速度和用户体验。
2022-11-21 上传
2014-07-29 上传
2020-10-22 上传
2022-11-05 上传
2012-01-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
菜鸟特工007
- 粉丝: 211
- 资源: 14
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍