Tomcat+Nginx部署:前后端分离项目跨域解决实战
在进行前后端分离项目的开发过程中,开发者可能会遇到跨域问题,这主要是由于浏览器的同源策略导致的,该策略为了保障用户安全,禁止不同源的JavaScript脚本与服务器资源交互。本文将详细介绍如何在本地开发和云服务器部署时,利用Tomcat和Nginx反向代理解决前后端分离项目的跨域问题。
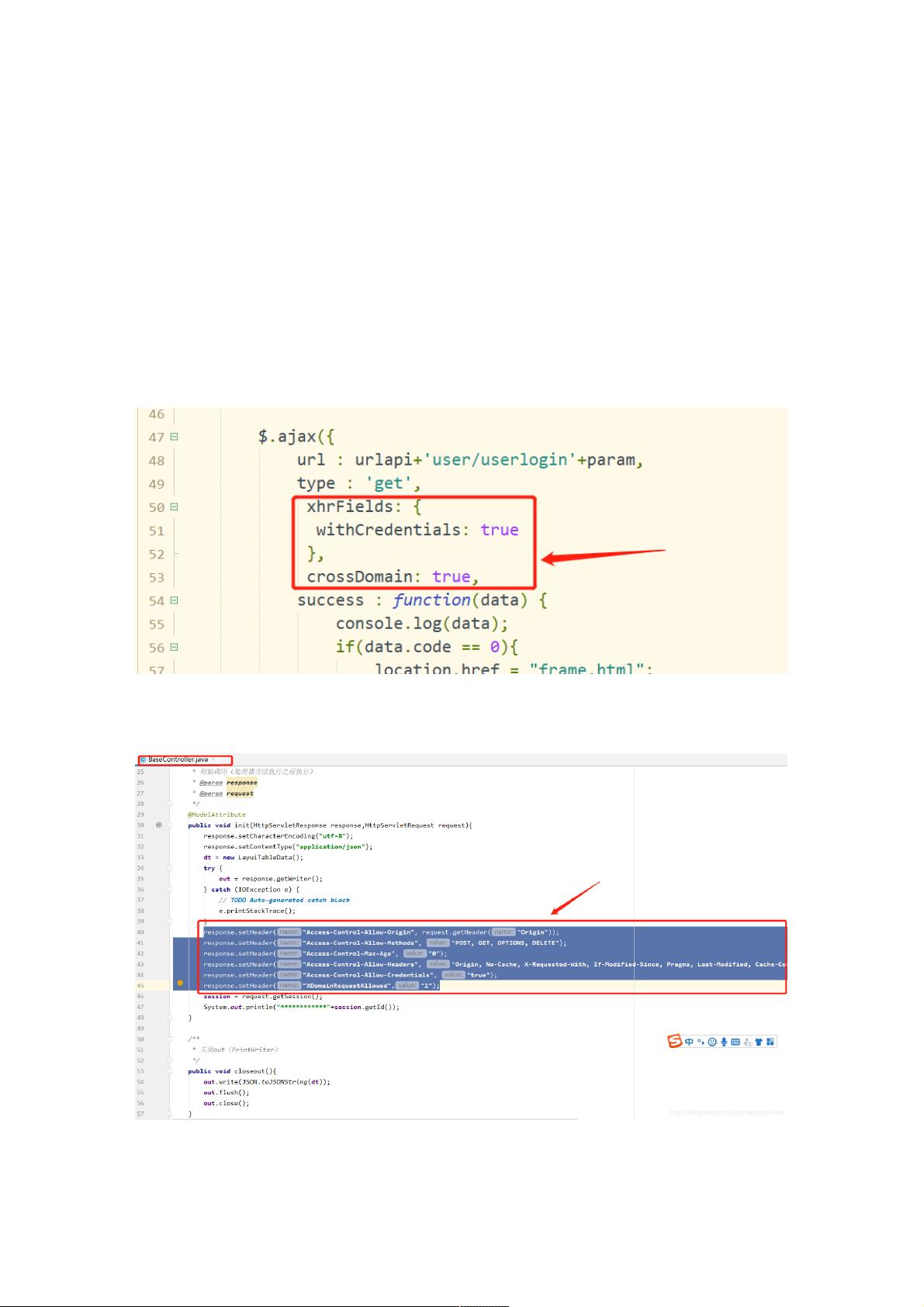
首先,对于本地开发环境,跨域问题可以通过在前端接口的HTTP请求头添加`Access-Control-Allow-Origin`字段来解决。在HBuilderX开发的前端代码中,可以在发送请求时手动设置这个头,或者在后端(如使用IDEA开发的Java应用)的`BaseController`类中统一处理并返回允许跨域的响应。通过这种方式,前端和后端能够通信,实现本地开发环境下的跨域。
在云服务器部署时,选择的是腾讯云的Windows服务器,部署步骤包括安装Java(JDK 1.8)、Tomcat 8.0以及Nginx代理服务器。安装过程可以参考提供的链接和提取码,注意将Tomcat设置为开机自启动。在Tomcat的`server.xml`配置文件中,需要对`<Connector>`元素进行修改,添加或更新`<allow-cross-origin-request-header>`和`<access-control-max-age>`等属性,以支持跨域访问。
此外,还需要在服务器的hosts文件(C:\Windows\System32\drivers\etc\hosts)中,将本地`localhost`指向实际的服务器IP和域名,以便Nginx能正确地进行反向代理。一旦这些设置完成,部署到云服务器的前后端应用就可以通过Nginx转发请求,绕过浏览器的同源策略限制,从而实现跨域访问。
总结来说,解决前后端分离项目在本地开发和云服务器部署时的跨域问题,主要涉及到前端的HTTP头设置、后端的控制器处理以及服务器端的Nginx配置。通过合理的配置,可以确保前后端之间的数据交换不受同源策略的限制,提高开发效率和用户体验。
2021-01-19 上传
2022-08-21 上传
168 浏览量
2024-11-07 上传
2024-11-07 上传
2024-11-07 上传
2024-04-09 上传
2023-06-02 上传
2023-05-09 上传
weixin_38738005
- 粉丝: 5
- 资源: 895
最新资源
- 2Info-C2:Segundo信息库Segundo信息库
- 易语言-MySQL支持库3.0#0版(静态版)
- tt3_group21
- Batch Open Tabs-crx插件
- iOSMessageList:模仿iOS7短信界面的滑滑的惯性动画效果
- TI_LMG3425R030 应用手册-综合文档
- leetcode答案-LeetCode:LeetCode题库的解答
- Smart-Package-Tracker:团队火花
- 可检测外置sd路径和读写功能
- .github:组织级通用工作流和模板
- javajvm源码学习-OpenJDK-Study:jvm源码学习
- 基于C 源码编程的AI智能自动化桌子.rar
- LTE网络优化项目式教材课件.rar
- 易语言-OPenGL支持库2.0#0版(静态版)
- Polycom Phone Control-crx插件
- 手肘法matlab源码-DarkPose:用于人体姿势估计的分布感知坐标表示