Axure9实战:动态面板打造APP隐藏菜单教程
版权申诉
132 浏览量
更新于2024-08-09
收藏 256KB DOCX 举报
在Axure9原型设计中,实现APP隐藏菜单是一个实用且常见的功能,本文主要介绍了两种方法:侧栏菜单和浮钮菜单的制作过程。首先,侧栏菜单通过动态面板实现:
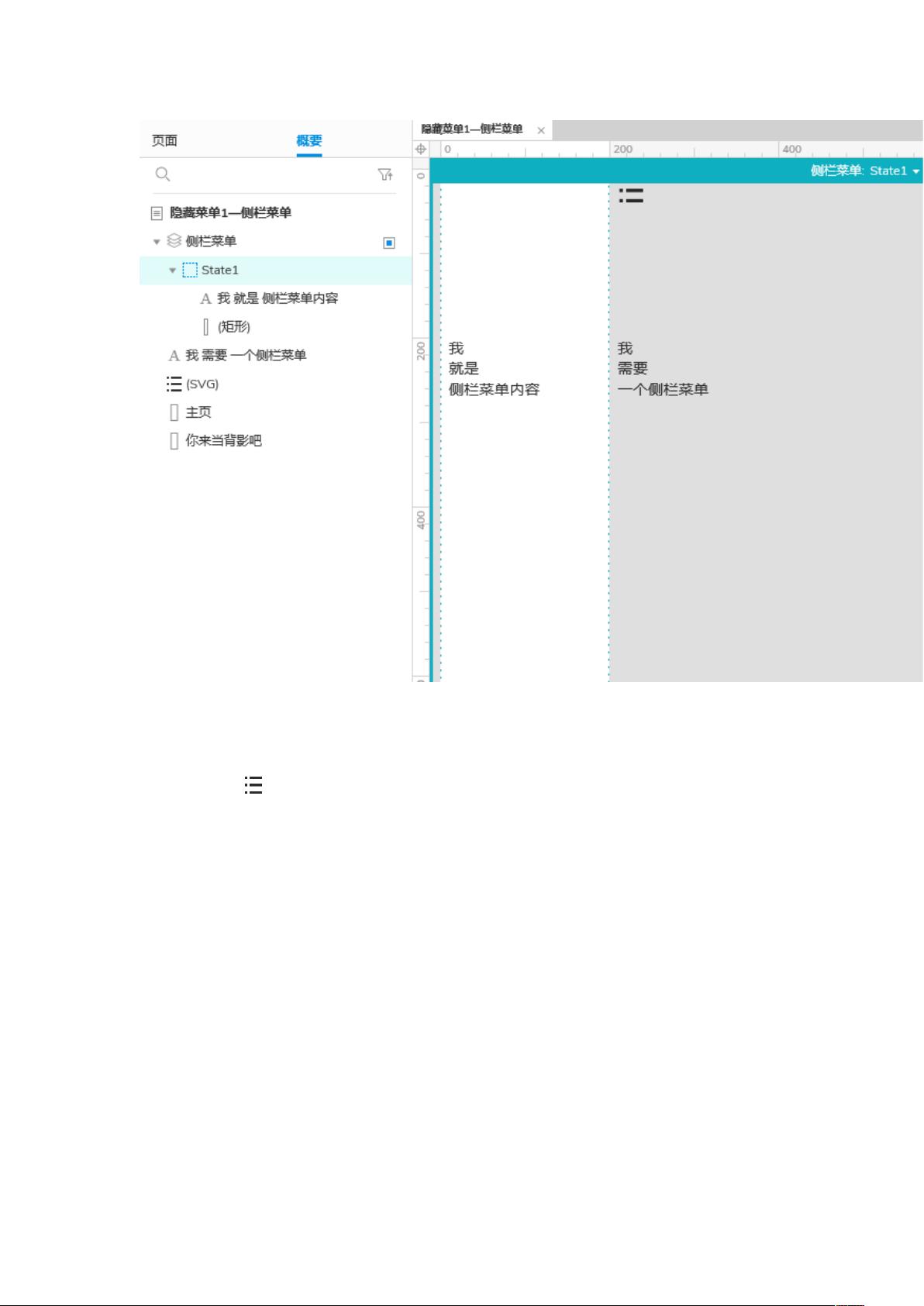
1. 侧栏菜单 - 使用动态面板来构建,分为两部分:
- 主页 包括一个矩形、文字和图片,点击图片触发颜色变化,通过隐藏的底层矩形实现。
- 侧边 动态面板设置为不可见,包含一个矩形和文字,利用负空间技巧进行布局。
2. 交互设计 - 对图片添加单击交互,包括展示和隐藏动态面板,通过移动和显示/隐藏动作控制侧栏的显示与隐藏。同时,为了增强视觉效果,增加了背景色的变化和层次感。
然后,是浮钮菜单的实现:
1. 浮钮菜单 - 由两个矩形(白色和灰色,后者隐藏)、一个悬浮按钮(包含图片和圆形)以及一个动态面板(用于隐藏菜单)构成。悬浮按钮被放置在右下角,点击时触发菜单的显示和隐藏。
2. 交互逻辑 - 单击悬浮按钮时,菜单渐显、按钮隐藏,同时显示灰色背景矩形,模拟从屏幕边缘滑出的效果。
这两种方法都需要对Axure9的动态面板、交互设计以及布局技巧有一定的理解和掌握。通过实践,设计师可以根据具体需求调整细节,提升用户体验。这篇文章不仅提供了理论指导,还提供了实际操作的步骤,对于提高原型设计技能具有很高的参考价值。
1040 浏览量
点击了解资源详情
1941 浏览量
160 浏览量
141 浏览量
127 浏览量
146 浏览量
112 浏览量
177 浏览量
jane9872
- 粉丝: 109
- 资源: 7797
最新资源
- 通用3C电商网站左侧弹出菜单导航
- 的github
- 智睿企业视频版网站系统 v4.6.0
- 根据vo生成yapi文档:YapiFileGenerattor.zip
- install.zip
- CodeSoft 条形码标签打印开发指南
- GPT-too-AMR2text:复制“ GPT太”的代码
- counterspell:反咒诅咒的 Chrome 扩展
- CodingTestPractice
- 点文件
- 企业文化竞争(6个文件)
- pytorch-pruning.zip
- 天猫左侧导航菜单分类列表
- torch_sparse-0.6.1-cp36-cp36m-win_amd64whl.zip
- SiamSE:“比例等方差可改善连体跟踪”的代码
- BakedModpack:冒雨风险的modpack 2