Uploadify3.1中文详细教程:配置与使用
需积分: 12 44 浏览量
更新于2024-07-26
收藏 831KB PDF 举报
"jquery上传插件Uploadify3.1中文详细参考手册"
Uploadify是一款基于jQuery的文件上传插件,它提供了丰富的配置选项和用户友好的交互界面,使得文件上传变得更加简单和自定义化。以下是对该插件主要配置选项的详细解释:
1. auto: 这个选项决定了文件选择后是否自动开始上传。默认值为true,即选择文件后会自动上传。如果希望用户确认后再上传,可以设置为false。
2. buttonClass: 这个属性用于添加额外的CSS类到上传按钮,以便自定义样式。
3. buttonCursor: 指定上传按钮在鼠标悬停时的指针样式,例如设置为'hand',使得按钮在hover状态下显示成手型。
4. buttonImage: 你可以设置此选项来指定上传按钮的背景图片,如果不设置,则默认没有背景图片。
5. buttonText: 按钮上显示的文本,用于提示用户进行文件选择。默认是“SELECT FILES”。
6. checkExisting: 如果设置为true,Uploadify会调用指定的脚本来检查文件是否存在。例如:'checkExisting': '/uploadify/check-exists.php'。
7. debug: 开启调试模式,当设置为true时,插件将输出错误信息和日志,方便开发者调试。
8. fileObjName: 定义了服务器端接收文件时的字段名。例如,设置为'myFile',在PHP中可以通过$_FILES['myFile']获取上传的文件。
9. fileSizeLimit: 设置上传文件的最大尺寸,单位默认为KB。如'100KB'限制文件大小不超过100KB。
10. fileTypeDesc: 显示在文件选择对话框中的文件类型描述,例如'AnyOldfileyouwant…'。
11. fileTypeExts: 允许上传的文件扩展名列表,如 '*.gif;*.jpg;*.png' 只允许上传gif、jpg和png格式的图像。
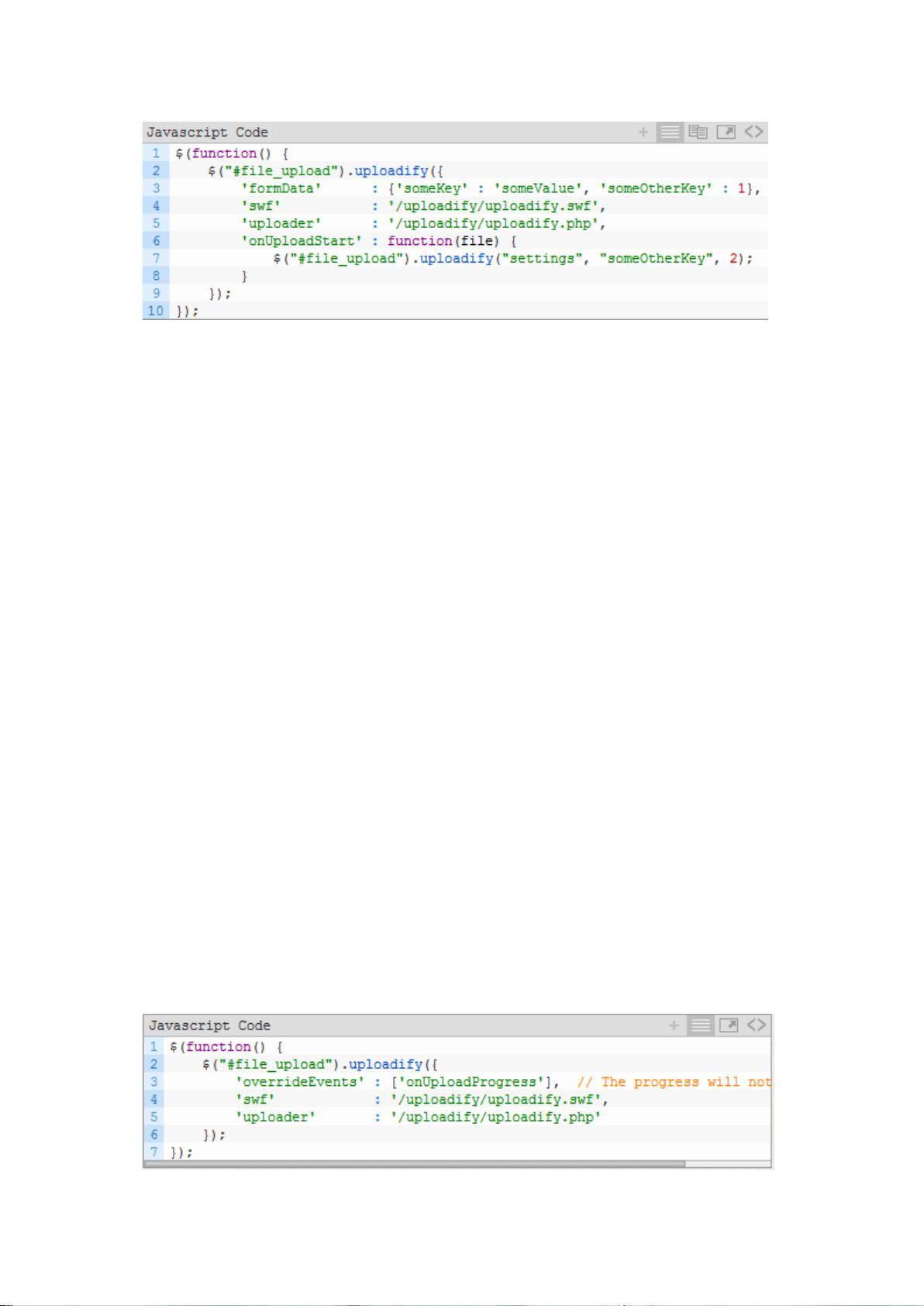
12. formData: 提供额外的数据与上传文件一起发送到服务器。在服务器端,可以通过$_POST或$_GET获取这些数据。
13. height: 指定上传按钮的高度,例如设置为'50'表示按钮高度为50像素。
14. method: 上传文件时使用的HTTP方法,可以是'post'或'get'。默认是'post'。
15. multi: 是否支持多文件上传。默认为true,意味着用户可以选择并上传多个文件。
16. overrideEvents: 通过这个选项,用户可以覆盖Uploadify内置的一些事件处理函数,实现自己的定制功能。
这些配置选项使得Uploadify具有高度的灵活性,可以根据项目需求进行细致的定制。通过合理的配置,可以创建出符合用户体验的文件上传功能。
2013-07-17 上传
2016-09-01 上传
2019-07-22 上传
2023-10-21 上传
2024-11-04 上传
2023-11-09 上传
2023-10-03 上传
2024-11-04 上传
2023-09-30 上传
mokadu
- 粉丝: 0
- 资源: 3
最新资源
- Bens-Cover-Letter
- 基准:Nanvix的基准
- Java-day-14-SQL-:1. Oracle数据库和Java集成(SQL)
- kuberhealthy:用于将综合检查作为 pod 运行的 Kubernetes 运算符。 与普罗米修斯配合得很好!
- github-actions-ci-templates::check_mark_button:GitHub Actions CI配置的模板存储库
- Professional-README-Generator
- kaOS:TI TM4C123GXL(ARM Cortex-M4F)的混乱操作系统
- 80款高大上的网页PPT自然景色素材.zip
- MBIBnspectable
- 毕业设计&课设-高度可比较的时间序列分析.zip
- webRepo
- ERLAB TIVIBU VisualOn Chrome Plugin-crx插件
- CARRA_rain
- click-through-rate-prediction:using使用Logistic回归和树算法的点击率预测
- CSAPP:我为caspp实验室提供的解决方案
- 一个vue的html5富文本编辑器插件vue-html5-editor-master.zip