使用原生js创建带进度监听的文件上传预览组件
57 浏览量
更新于2024-08-31
收藏 275KB PDF 举报
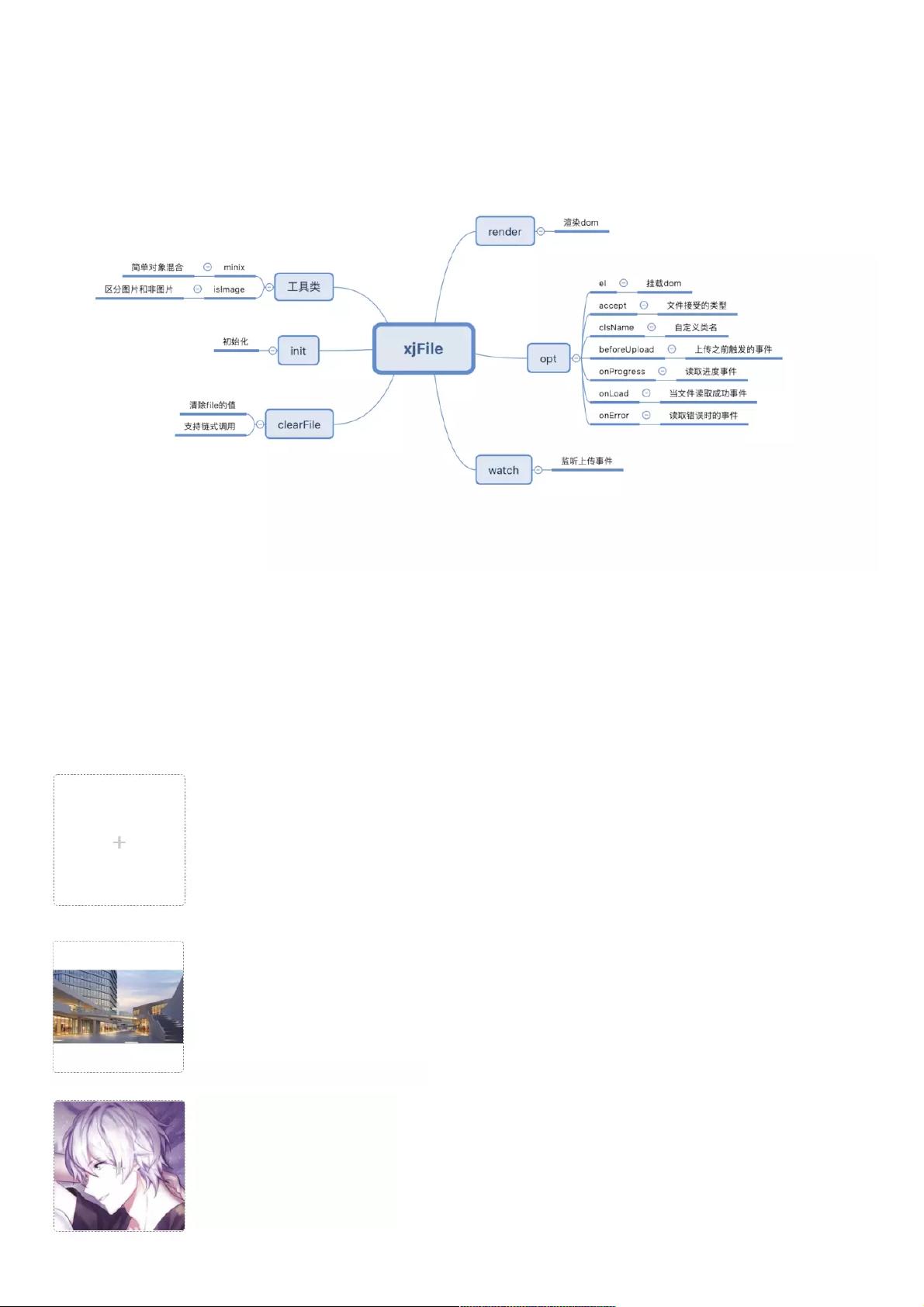
【资源摘要信息】: "本文将引导读者使用原生JavaScript创建一个具备进度监听功能的文件上传预览组件。这个组件基于FileReader API,允许在前端对文件进行预览、解析和进度跟踪,同时提供API接口以支持用户自定义功能,如上传、监听进度、样式定制和读取成功后的回调处理。组件设计包括闭包、自执行函数、File API、DocumentFragment API、对象混合工具minix、正则表达式和类组件。文中还提供了GitHub地址以及一个本地演示的示例代码和CSS样式。"
在开发一个具有进度监听的文件上传预览组件时,以下是一些核心知识点的详细说明:
1. **闭包**:闭包是一种在JavaScript中创建私有变量和函数的方法,防止外部访问或修改这些变量,从而减少全局变量污染,同时也缩短了变量的查找范围,提高了代码的执行效率。
2. **自执行函数**:自执行函数可以立即执行,通常用于封装变量和函数,避免作用域冲突。在这个组件中,可能用于初始化和设置环境。
3. **File API**:File API是HTML5引入的一组接口,允许Web应用在用户许可的情况下读取本地文件。FileReader是其中的一部分,它能异步读取Blob对象(如文件),并提供了读取过程中的事件监听,如`onloadstart`, `onprogress`, `onload`, `onerror`等。
4. **DocumentFragment API**:DocumentFragment是一个临时DOM节点,用于存储DOM操作,可以在不实际改变文档结构的情况下进行元素的添加、删除和修改。在大量DOM操作中,使用DocumentFragment可以显著提升性能。
5. **minix**:这可能是一个第三方库,用于实现对象混合,即合并多个对象的属性到一个新的对象中,这在构建组件时非常有用,因为它允许用户自定义组件的行为和外观。
6. **正则表达式**:在文件类型验证中,正则表达式可以用来检查文件扩展名是否符合预期,确保上传的文件类型正确。
7. **类组件(class)**:使用ES6的class关键字创建的组件,允许创建更复杂的对象模型,方便继承和方法组织,提高代码可维护性。
在提供的示例代码中,用户可以通过调用`new xjFile`来创建组件实例,传入配置对象以指定元素选择器、接受的文件类型、自定义类名、上传前回调、进度回调、加载完成回调以及错误处理。CSS样式定义了预览组件的基本外观,包括边界、尺寸、内边距和预加载图标。
这个组件的实现原理大致是这样的:当用户选择文件后,组件会使用FileReader读取文件内容,通过`readAsDataURL`方法将其转化为数据URL,然后在预览区域显示。同时,`onprogress`事件用于跟踪文件读取的进度,`onload`事件则在读取完成后触发,用户可以自定义加载成功后的回调。如果在读取过程中发生错误,`onerror`事件会被触发,调用用户定义的错误处理函数。
2019-01-02 上传
2020-12-30 上传
点击了解资源详情
点击了解资源详情
2020-10-21 上传
2011-09-14 上传
2007-03-06 上传
点击了解资源详情
weixin_38592332
- 粉丝: 7
- 资源: 887