layui布局与动态表格生成教程:从下载到实现
95 浏览量
更新于2024-09-02
收藏 187KB PDF 举报
layui是一个轻量级的前端UI框架,用于简化前端开发,特别是表格的渲染和布局管理。本文主要介绍了如何使用layui构建一个具有动态效果的页面布局,并实现表格的动态生成和显示。
首先,为了开始项目,你需要在百度搜索layui的官方网站,找到合适的版本并下载压缩包。解压后,将layui的CSS(layui.css)和JavaScript(layui.js)文件复制到你的开发环境,确保路径正确,因为这两者通常是相互依赖的,一起引用可以保证组件的正常工作。
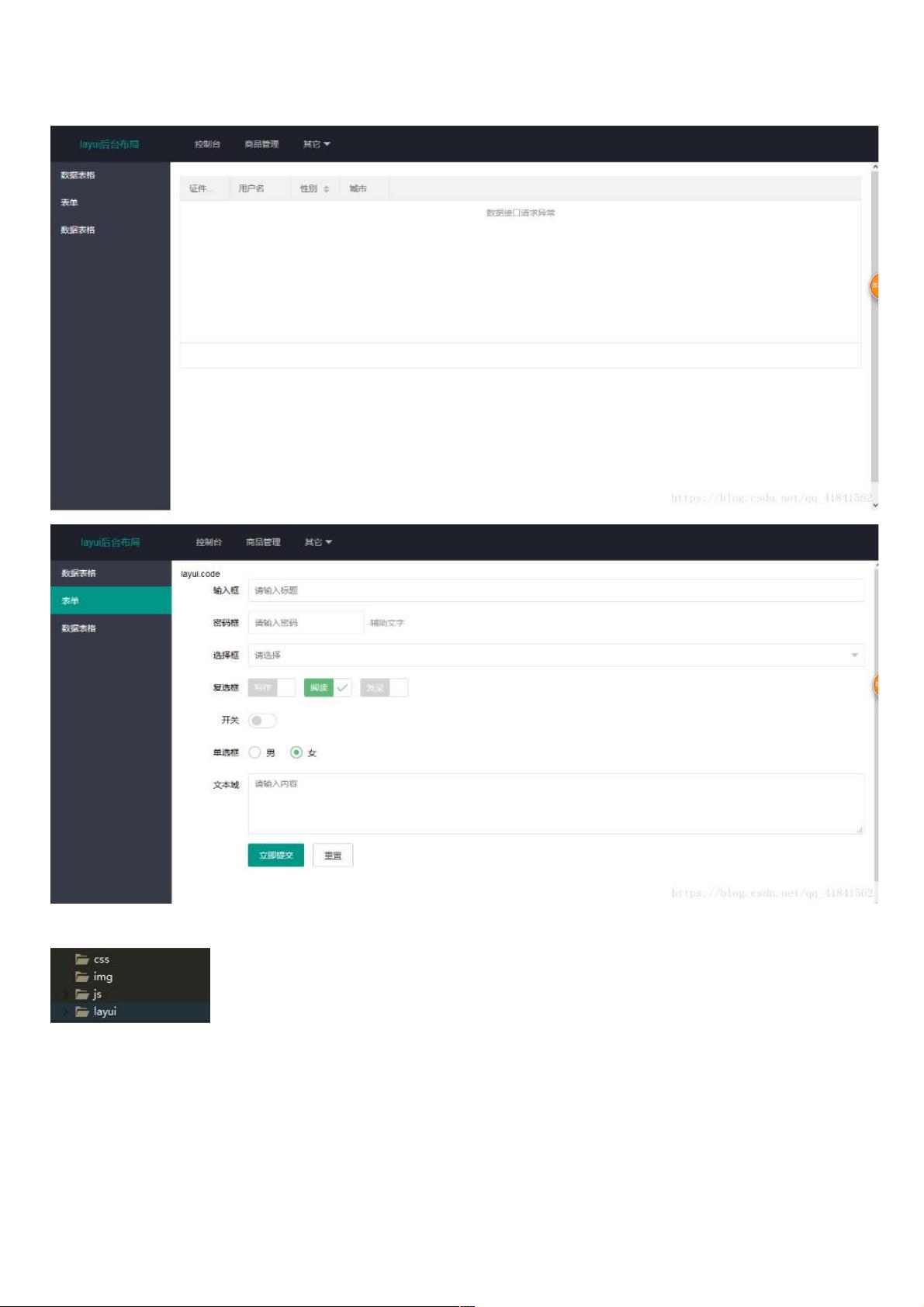
在HTML结构中,页面被分为三个主要部分:头部、左侧菜单和右侧主要内容区域。头部部分使用`layui-layout layui-layout-admin`类,可以自定义logo和二级导航。左侧菜单通常使用iframe和layui的导航组件(layui-nav)来实现,如示例代码所示:
```html
<div class="layui-sidelayui-bg-black" style="margin-top:58px;">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree lay-filter='test'">
<li class="layui-nav-item layui-nav-itemed">
<a href="D_righter.html" rel="externalnofollow" target="option">数据表格</a>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="表单.html" rel="externalnofollow" target="option">表单</a>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" rel="externalnofollow">数据表格</a>
</li>
</ul>
</div>
</div>
```
这里的`target="option"`属性在链接<a>标签中,用于指定当点击左侧链接时,内容将在右侧的iframe中加载,其名字为"option"。通过这种方式,用户可以通过点击左侧菜单项动态地切换右侧iframe中的内容。
右侧主要内容区域,即iframe的src属性会根据左侧菜单的选择动态改变,例如初始可能为空,然后根据用户选择的数据表格或表单动态加载对应的HTML页面。这展示了layui如何利用动态加载功能来实现页面的灵活性。
此外,文章还可能涉及表格的渲染,layui提供了一套表格组件,可以轻松创建和管理数据展示。你可以使用layui的表格插件来初始化表格,比如`layui.table()`方法,配合后台返回的数据动态填充表格,这样既能展示静态数据,也能处理动态生成的数据。
总结来说,这篇教程详细介绍了如何利用layui框架进行页面布局设计,包括头部、左侧菜单的iframe实现动态切换,以及如何使用表格组件来展示和管理数据。通过这样的方式,开发者能够快速构建出响应式的前端界面,提高开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
2020-10-18 上传
2023-09-26 上传
2021-07-30 上传
2024-05-22 上传
2023-08-22 上传
weixin_38606076
- 粉丝: 4
- 资源: 942
最新资源
- 进程与线程的管理 .PPT 进程、线程和优先级
- 第10章 控件.PPT 通用控件的创建和使用
- PLSQL高级编程资料
- EMI-EMC设计秘籍
- 单片机编程实例教程内含代码
- Learning Compressed Sensing
- Linux进程管理教程.pdf
- dac8032资料 pdf
- MapXtreme2005简介.doc
- MapXtreme2004应用问答.txt
- Head.First设计模式_PDF79-107.pdfg高清中文版
- Head.First设计模式_PDF高清中文版37-78.pdf
- C语言程序设计100例
- Head.First设计模式_PDF高清中文版
- Oracle9i 数据库管理基础1.1.pdf
- linux内核完全注释--赵炯