全面解析:从零到精通的jQuery教程
"这是一个关于jQuery的入门教程,涵盖了从基础到实战的多个方面,包括选择器、元素操作、事件处理、Ajax、动画效果、jQueryUI应用和表单验证等。教程旨在帮助初学者快速掌握jQuery,并提供了作者的实际经验分享和开发环境的搭建指南。"
在jQuery入门教程中,我们将逐步了解这个强大的JavaScript库。jQuery简化了DOM操作、事件处理、动画效果和Ajax交互等任务,使得网页动态化变得更加容易。以下是各个章节的重点内容:
1. **开天辟地入门篇**:这一部分主要介绍jQuery的基本概念和安装,以及如何在Visual Studio中配置和使用jQuery。通过简单的示例,读者将学习如何编写第一个jQuery代码,了解如何选择和操作HTML元素。
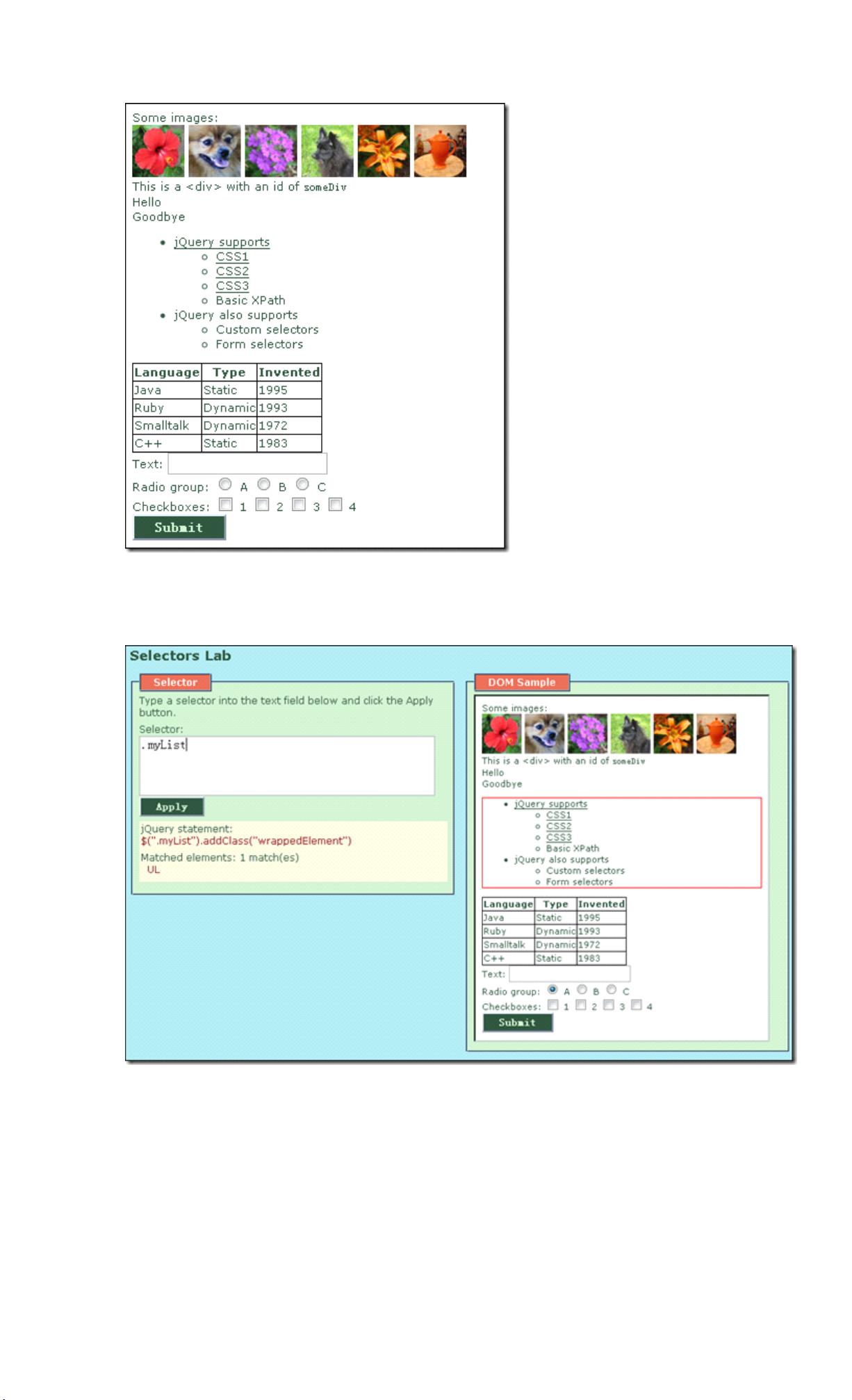
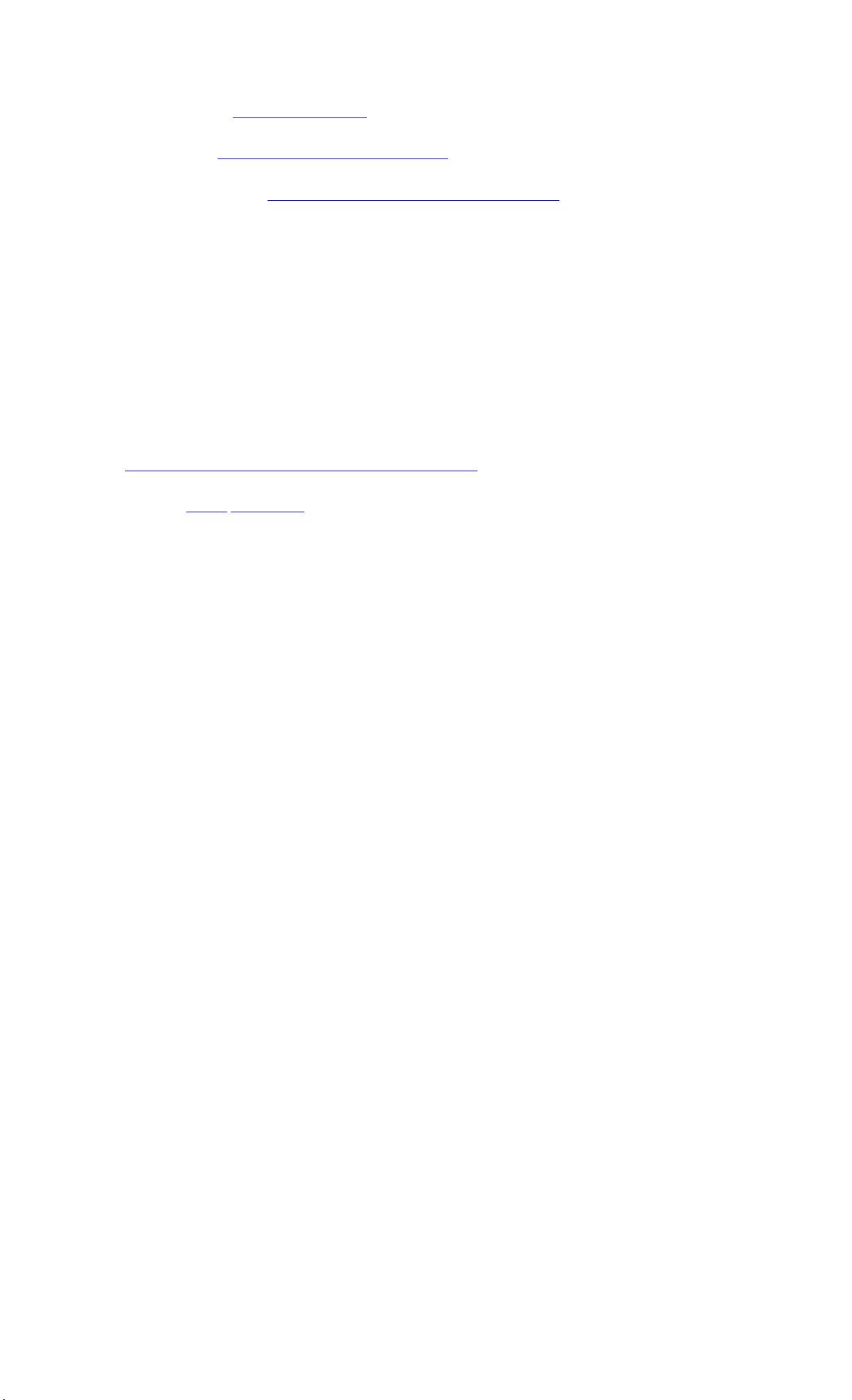
2. **万能的选择器**:jQuery提供了丰富的选择器,如ID选择器、类选择器、属性选择器等,使开发者能够精确地选取需要操作的元素。这一章将详细介绍这些选择器的用法。
3. **管理jQuery包装集**:jQuery的对象称为包装集,它允许一次操作多个元素。这一章将解释包装集的概念,以及如何高效地使用它们。
4. **操作元素的属性与样式**:jQuery提供了简便的方法来改变元素的属性和CSS样式,包括添加、删除和修改属性值,以及动态调整元素的样式。
5. **事件与事件对象**:jQuery的事件处理机制使得绑定和触发事件变得简单。这一章会介绍如何绑定事件处理函数,以及理解事件对象的使用。
6. **jQuery中的Ajax**:jQuery简化了Ajax请求,使得异步数据交互更加直观。这一章将讲述如何使用`$.ajax()`函数,以及相关的Ajax方法如`load()`、`get()`和`post()`。
7. **jQuery动画**:jQuery的动画功能强大,可以创建各种平滑的过渡效果。这一章将展示如何使用`fadeIn()`, `slideUp()`, `animate()`等方法制作动态效果。
8. **jQuery实施方案**:这一插播章节可能涉及jQuery在实际项目中的应用策略,包括如何优化性能和组织代码。
9. **jQuery工具函数**:jQuery提供了一些通用的工具函数,如`$.each()`、`$.extend()`等,方便开发者进行遍历、合并对象等操作。
10. **jQueryUI常用功能实战**:jQueryUI是jQuery的一个扩展库,提供了许多可重用的UI组件。这一章将介绍如何使用对话框、拖放、排序等功能。
11. **实战表单验证与自动完成提示插件**:最后,通过实例讲解如何使用jQuery实现表单验证功能和自动完成输入的插件,提升用户体验。
通过这个系列教程,无论是JavaScript新手还是有经验的开发者,都能深入理解jQuery的核心概念并熟练应用到实际项目中。同时,教程还推荐了《jQuery实战》这本书作为进阶学习的参考资料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-04-23 上传
2009-07-27 上传
2009-02-03 上传
2012-03-31 上传
2011-02-22 上传
cnwangdong
- 粉丝: 0
最新资源
- C#开发的QQ一键登录解决方案
- Node.js与MongoDB搭建无服务器API部署
- 易语言实现谷歌内核网页自动填写技术示例
- AccessPort137:高效虚拟串口数据收发工具
- 多种方式实现内容横向移动功能
- Qt C++实现串口数据读取详解
- iOS与JS通过wkWebView实现相册相机交互与图片压缩
- C++中线程编程的深入探讨
- 掌握VS2005中Win32串行端口编程技巧
- 易语言数据库操作类V3.22模块介绍及应用
- iOS抽屉动画特效实现与应用
- Hibernate入门教程视频及完整代码解析
- AHCI模式导致蓝屏问题及解决方案
- EC3108B MAC地址修改工具发布
- 拨叉831007钻孔工艺与夹具设计优化方案
- Android MVP与MVVM设计模式简单实例教程