微信小程序scroll-view实现锚点跳转教程
140 浏览量
更新于2024-08-31
1
收藏 50KB PDF 举报
"微信小程序实现锚点跳转的实例教程"
在微信小程序开发中,有时候我们需要实现类似网页中的锚点跳转功能,使得用户能够快速定位到页面的特定区域。本文将详细介绍如何在微信小程序中利用`scroll-view`组件来实现这一功能。以下是具体步骤和代码示例。
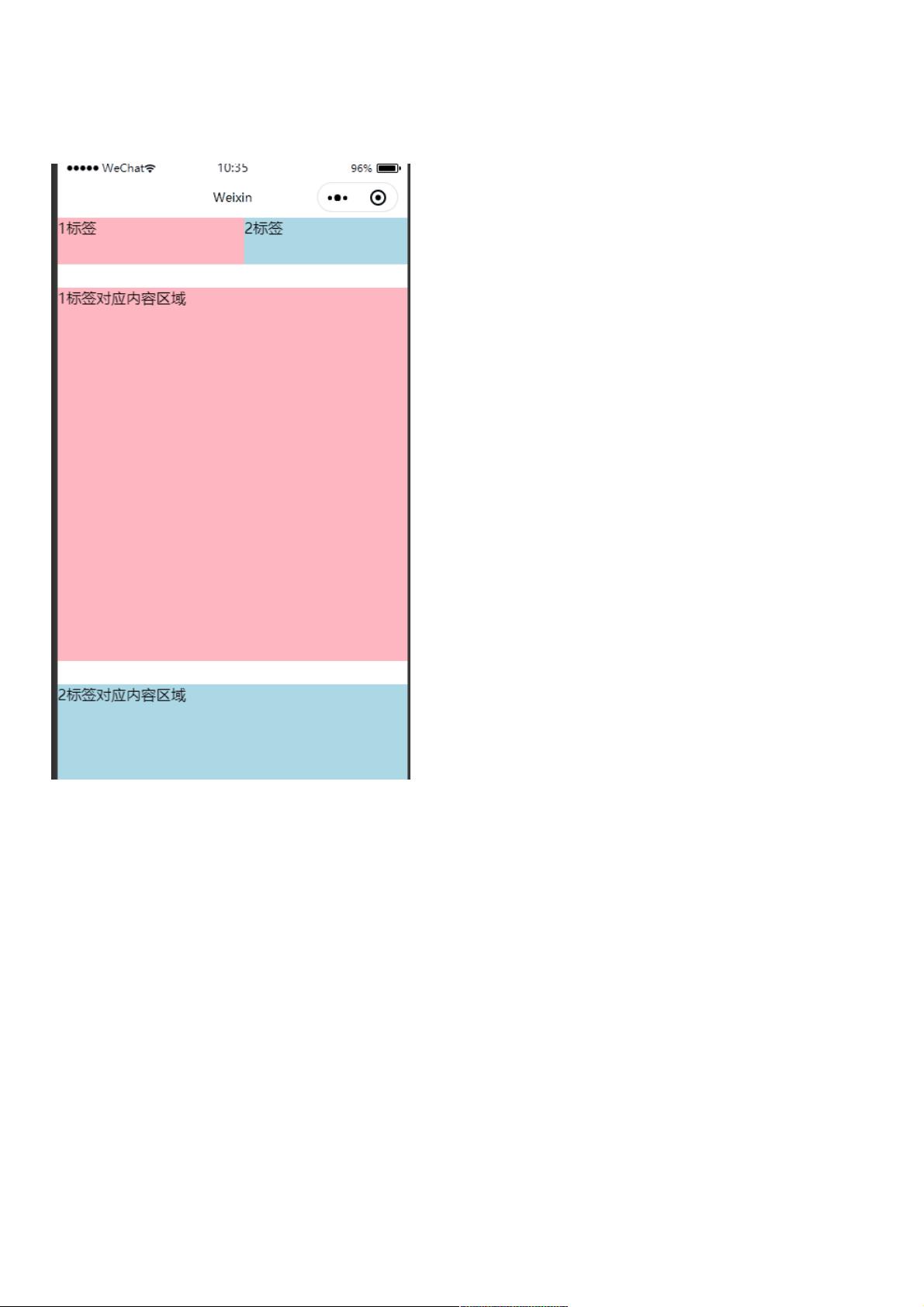
1. 实现效果
在开发前,首先了解预期的效果:当用户点击顶部的标签时,页面会自动滚动到与之关联的内容区域。通过实际的运行截图,我们可以直观地看到锚点跳转功能是否满足需求。
2. 核心组件:scroll-view
微信小程序中的`scroll-view`组件是实现锚点跳转的关键。它提供了水平或垂直滚动的能力,并允许我们通过`scroll-into-view`属性来指定滚动到的目标位置。同时,结合`bindscroll`事件,我们可以实时获取内容区域的滚动位置,以便动态更新顶部标签的状态。
3. WXML代码结构
WXML(WeChat Markup Language)是微信小程序的视图层语言,用于定义页面结构。在本实例中,我们有两个`scroll-view`组件:一个用于显示标签,另一个用于显示内容。标签部分的`scroll-view`设置`scroll-x`属性为`true`,实现水平滚动,而内容部分的`scroll-view`设置`scroll-y`属性为`true`,实现垂直滚动。
```html
<!-- start 标签区域 -->
<view class="text" style="height: {{height}}px">
<scroll-view class='scroll-x-view1' scroll-x='true' scroll-into-view='{{indexMaodian}}'>
<view bindtap="toDetail" data-id="a1" class='scroll-view-item1 bg_red' id="a">1标签</view>
<!-- ...其他标签... -->
</scroll-view>
</view>
<!-- start 标签对应内容区域 -->
<scroll-view class='scroll-x-view' scroll-y='true' bindscroll="onPageScroll" scroll-into-view='{{storeDetail}}'>
<view class='scroll-view-item2' id="a_content">1内容区域</view>
<!-- ...其他内容区域... -->
</scroll-view>
```
4. 事件处理
- `bindtap`事件:每个标签都有一个`bindtap`事件,当点击某个标签时,调用`toDetail`方法,传入相应的数据标识(如`data-id`),以便在后台处理跳转。
- `bindscroll`事件:内容区域的`scroll-view`绑定了`bindscroll`事件,当滚动时触发,获取当前滚动的位置。
5. 逻辑处理
- 在`toDetail`函数中,根据点击的标签更新`scroll-into-view`属性,使得`scroll-view`滚动到相应的内容区域。
- 在`onPageScroll`事件处理函数中,计算当前滚动位置,更新顶部标签的状态,使其与可视区域的标签对应。
6. 样式和交互设计
为了实现良好的用户体验,我们需要对标签和内容区域进行适当的样式设计,例如设置背景色、字体大小等。同时,确保标签和内容的布局合理,便于用户点击和查看。
通过以上步骤,我们就能够在微信小程序中实现锚点跳转的功能。这个功能对于内容丰富的页面特别有用,可以帮助用户快速定位到他们关心的部分,提升用户体验。在实际开发中,还需要根据项目需求进行适当的调整和优化。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2022-06-06 上传
2021-04-04 上传
2024-09-27 上传
2024-09-25 上传
2021-05-24 上传
weixin_38608189
- 粉丝: 4
- 资源: 922
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析