解决UrlRewriter缓存难题:F5与CTRL+F5差异与刷新策略
77 浏览量
更新于2024-09-01
收藏 295KB PDF 举报
在开发网站功能过程中,遇到session缓存无法及时清除的问题是一个常见的挑战。UrlRewriter作为开发工具,它在处理缓存问题时可能会带来额外的关注点。本文将深入探讨UrlRewriter缓存问题以及解决策略,重点关注F5和CTRL+F5刷新方式的区别,以及如何在Firefox等浏览器中正确管理框架页面的缓存。
F5和CTRL+F5的区别是开发人员经常混淆的概念。F5通常用于强制从服务器获取最新版本的资源,即使资源在本地已缓存。而CTRL+F5则会先尝试清除浏览器缓存,再向服务器发出请求。然而,对于框架结构的网站,尤其是使用Firefox时,CTRL+F5并不能完全清除框架页面及其嵌入元素(如.js、.css、.jpg等)的缓存,这就解释了为何多次执行CTRL+F5后问题依然存在的现象。
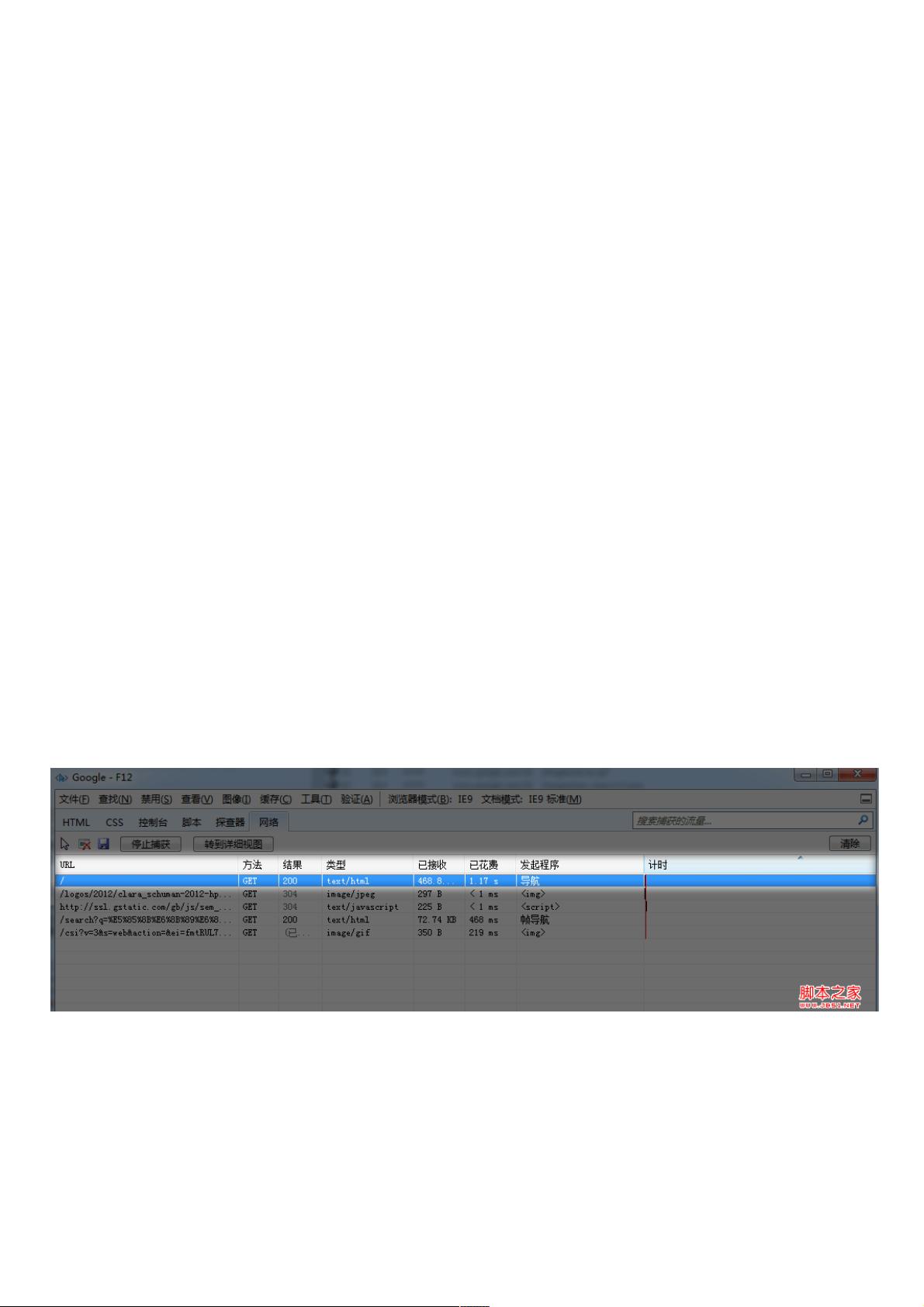
为了理解这个问题,我们需要了解浏览器缓存的工作原理。浏览器主要通过两种方式读取缓存:一是根据服务器提供的过期时间判断,若文件未过期,则直接从本地缓存加载;二是发送HTTP请求,通过If-Modified-Since和If-None-Match头判断资源是否更新,若服务器返回304,浏览器会使用缓存内容。前者称为"无请求读取缓存",后者称为"无修改读取"。
对于框架页面,由于其复杂性,开发者需要知道如何跳过常规的缓存刷新,以便确保所有相关资源都被更新。这可能涉及到在Firefox中执行特定的操作序列,如右键点击iframe、选择“在新标签中打开新窗口”、执行清除缓存操作、再切换回原始标签并重新加载,以确保所有嵌套资源都得到正确更新。
本文将详细介绍这些问题的解决方案,帮助开发人员更好地理解和管理缓存,提升工作效率,并避免因缓存问题导致的调试困扰。通过本文的学习,读者不仅可以掌握F5和CTRL+F5的差异,还能了解到如何在实际项目中更有效地应用这些技巧,以优化用户体验。
2012-11-17 上传
2010-04-28 上传
2009-05-27 上传
2013-05-14 上传
2021-01-01 上传
2010-09-16 上传
2007-12-19 上传
weixin_38569109
- 粉丝: 7
- 资源: 955
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍