小程序全屏高斯模糊背景实现教程
141 浏览量
更新于2024-08-26
收藏 267KB PDF 举报
"这篇文章主要介绍了如何在小程序中实现全屏幕的高斯模糊背景图,包括使用本地图片和网络图片的方法。"
在小程序开发中,创建全屏幕高斯模糊背景图可以提升界面的视觉效果和用户体验。本文通过实例详细讲解了这一实现过程。
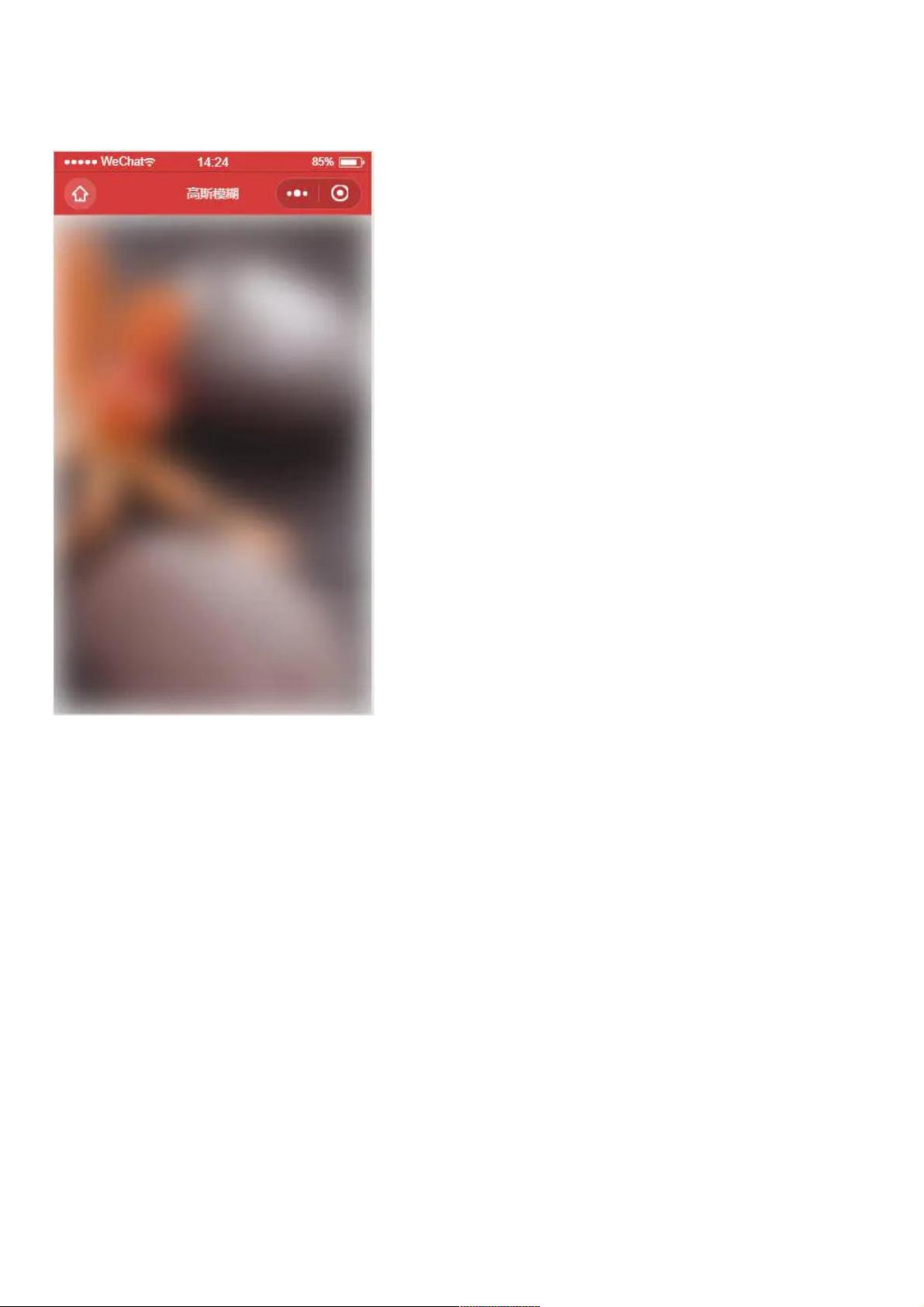
首先,我们来看效果对比,文中展示了两种实现方式,一种是用网络图片,另一种是用本地图片。这两种方法都能达到高斯模糊的效果。
对于本地图片的实现,主要分为两个步骤:
1. 在WXML文件中引入本地图片。这一步通常通过`<image>`标签完成,设置图片路径,确保图片能正确显示。
2. 在WXSS样式表中设置图片样式,使其充满整个屏幕。关键样式代码包括:
```css
.gaoshi-bendi {
position: absolute;
width: 100%;
height: 100%;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
```
这些样式使图片铺满父元素,实现全屏背景。
接着,为了实现高斯模糊效果,我们需要利用CSS3的`filter`属性。模糊效果可以通过设置`filter: blur(px_value)`来实现,其中`px_value`代表模糊半径,值越大,模糊效果越明显。
对于网络图片的处理,流程基本与本地图片相同,但需要确保图片URL正确,并将其设置为`background-image`的值。同时,同样使用`background-size: cover`来让图片适应屏幕大小,保持纵横比填充。
总结起来,小程序实现全屏幕高斯模糊背景图的核心技术点包括:
1. 通过WXML引入图片资源,无论本地或网络。
2. 使用CSS绝对定位和尺寸设置实现全屏背景。
3. 利用CSS3的`filter: blur()`属性创建模糊效果。
4. 对于网络图片,需注意图片的拉伸和适应屏幕,可使用`background-size: cover`。
本文提供了一个简单易懂的教程,帮助开发者快速掌握在小程序中实现全屏高斯模糊背景的方法。后续文章预计会继续分享更多关于小程序开发的相关知识。
2019-09-25 上传
2021-04-03 上传
2023-09-19 上传
233 浏览量
2020-12-31 上传
297 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38717574
- 粉丝: 14
- 资源: 925
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查