Node.js后台集成UEditor富文本编辑器步骤解析
37 浏览量
更新于2024-08-28
收藏 201KB PDF 举报
"这篇教程是关于如何在Node.js后台集成UEditor富文本编辑器的实践指南。UEditor是由百度开发的Web前端富文本编辑器,它具有轻量级、可定制和用户友好的特点,并且遵循MIT开源协议。集成过程包括下载UEditor的Node.js版本,将公共目录下的文件复制到项目静态资源目录,创建ueditor文件夹,安装所需依赖,以及编写处理上传和列表请求的服务器端代码。"
在Node.js中集成UEditor涉及到以下几个关键步骤:
1. **下载UEditor的Node.js版本**:首先,你需要从UEditor的官方网站或GitHub仓库获取适用于Node.js环境的版本。这个版本通常会包含服务器端处理文件上传所需的代码和配置。
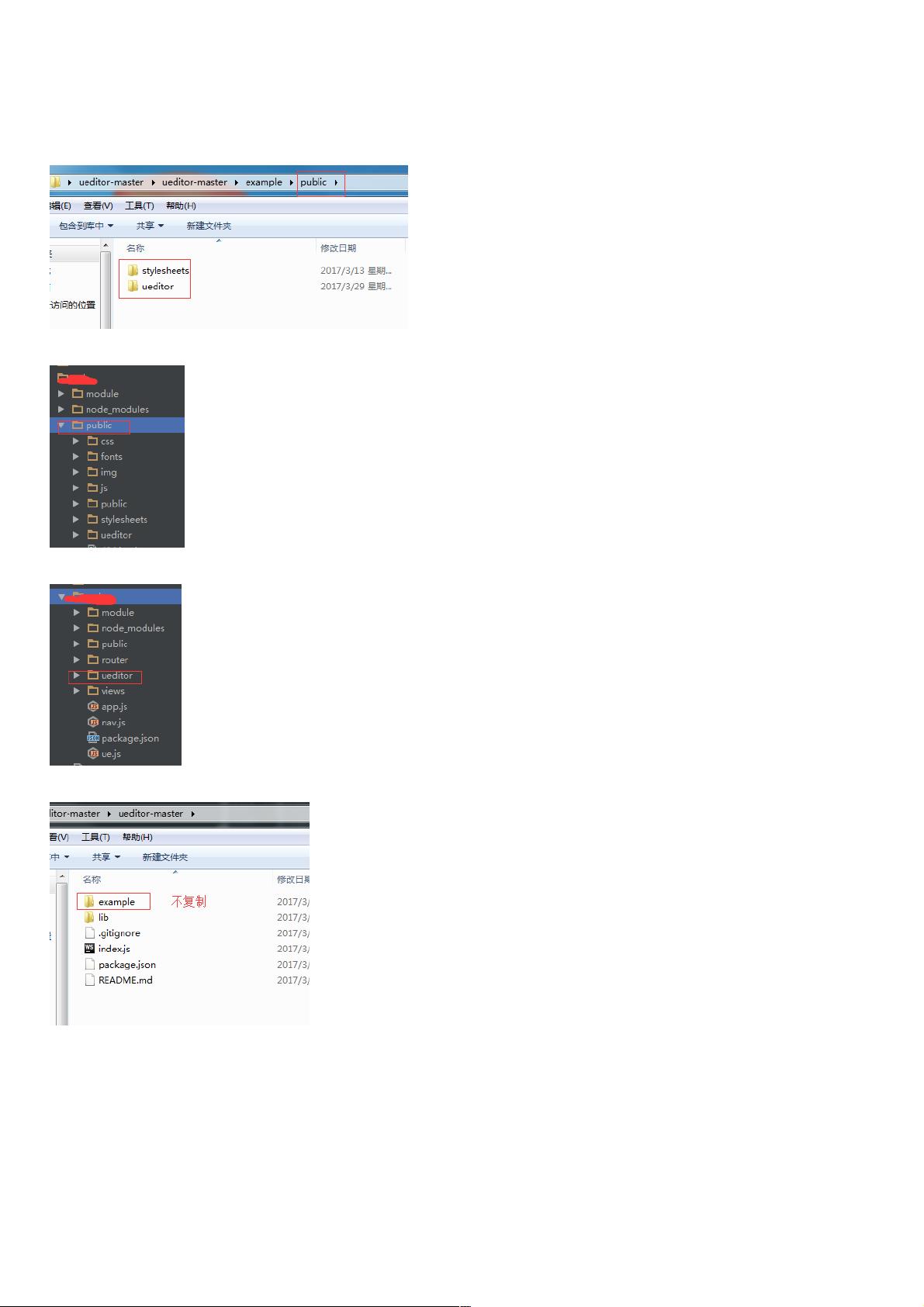
2. **复制公共目录的文件**:将下载的UEditor包中`public`目录下的所有文件复制到你的项目静态资源文件夹(如`public`),这通常包含编辑器所需的CSS、JavaScript和图片资源。
3. **创建ueditor文件夹**:在项目根目录创建一个名为`ueditor`的新文件夹,用于存放与UEditor相关的服务器端代码和配置。
4. **安装依赖**:进入`ueditor`文件夹并运行`npm install`,这会安装`package.json`文件中列出的所有依赖模块,使得服务器端可以处理UEditor的上传请求。
5. **编写服务器端代码**:在项目根目录下创建一个名为`ue.js`的文件,这个文件需要导入`express`、`path`和`ueditor`模块。然后,你可以配置路由来处理UEditor的各种请求,例如图片上传、文件上传和视频上传。对于这些请求,你需要定义上传文件的路径,并调用`ue_up`方法来处理上传,同时设置响应头以返回正确的HTML内容。
在`ue.js`示例代码中,可以看到以下主要功能:
- 使用`express.Router()`创建路由处理模块。
- 路由处理器使用`ueditor`模块,指定公共资源路径,并传递一个回调函数来处理不同的上传动作。
- 当请求的动作类型为`uploadimage`、`uploadfile`或`uploadvideo`时,设置不同的文件上传路径,并调用`ue_up`方法处理上传。
- 对于`listimage`请求,处理图片列表的请求,可能需要提供一个图片目录路径,然后调用`ue_lis`方法返回图片列表。
集成UEditor到Node.js后台不仅使用户能够在前端方便地编辑富文本,还要求服务器端能够正确处理UEditor发送的文件上传请求。通过以上步骤,你可以实现一个基本的集成方案,但实际应用中可能还需要根据项目需求进行更多的自定义和优化,例如添加权限验证、错误处理和日志记录等。
1449 浏览量
997 浏览量
169 浏览量
2022-01-21 上传
153 浏览量
113 浏览量
133 浏览量
616 浏览量
weixin_38737521
- 粉丝: 5
- 资源: 908
最新资源
- GridView 72般绝技(二)
- Asp.Net事务和异常处理 (三)
- Asp.Net事务和异常处理 (二)
- HP-UX 11i v1.6安装与配置指南
- J2me 手机开发入门教程[3]
- ASP.NET 2.0 中的创建母版页
- 在ASP.NET中实现Url Rewriting (五)
- Oracle Concepts
- 基于ARM的便携式小卫星塔架测试系统的研究
- Wiley.And.Sons.Mastering Data Warehouse Design.pdf
- developer01.doc
- J2me 手机开发入门教程[1]
- 信号与系统第一章课件
- Sun Java SystemDirectory Server
- 陈敏 OPNET网络仿真 入门图书
- 课件COURSE MS101 Microsoft Visual CSharp