JS/jQuery获取时间方法与常用类实战教程
95 浏览量
更新于2024-09-02
收藏 133KB PDF 举报
"JS/jQuery实现获取时间的方法及常用类"
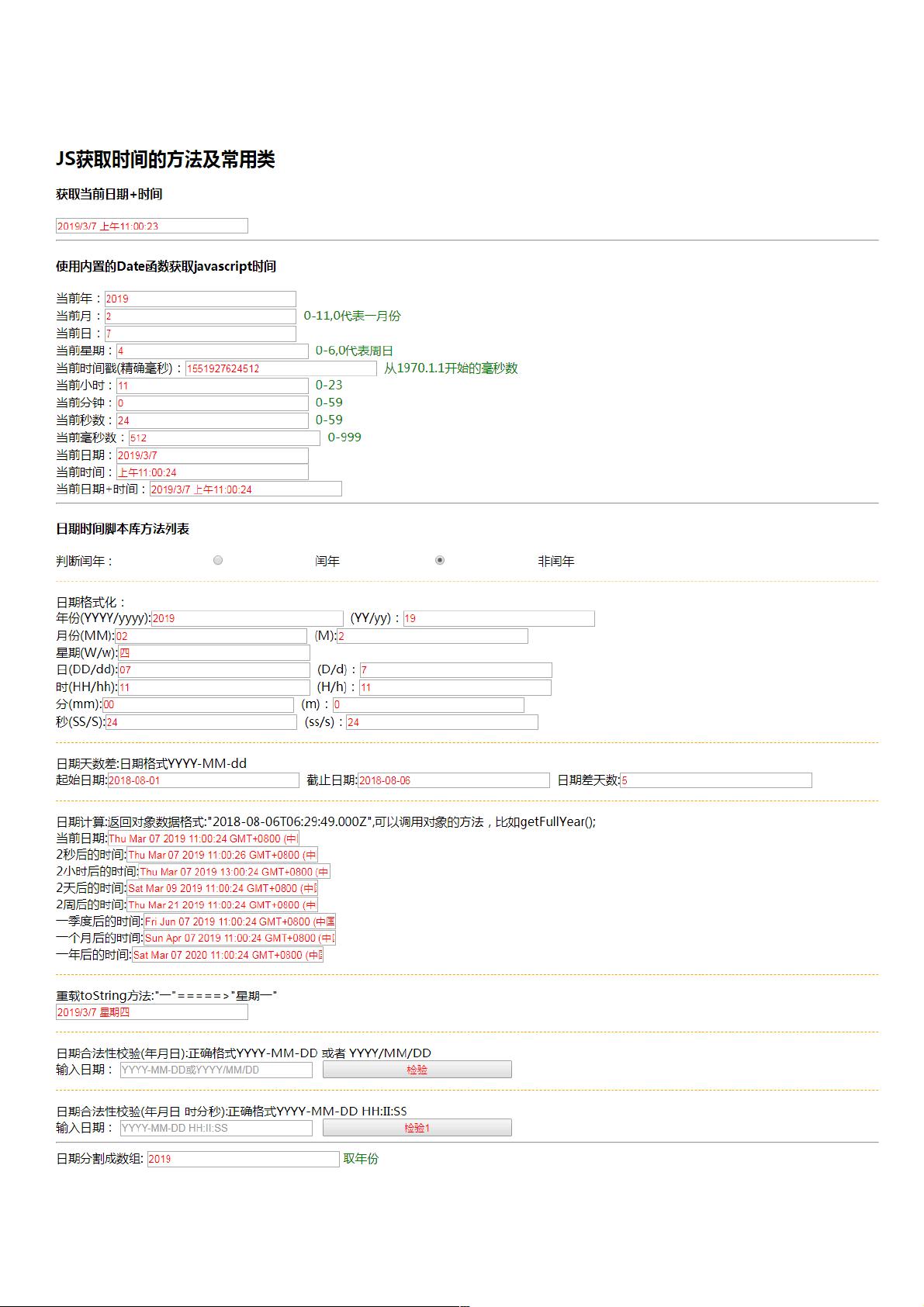
在JavaScript和jQuery中,获取时间的方法主要包括使用内置的Date对象以及相关的函数。本实例详细介绍了如何利用这些方法来获取日期、时间以及一些附加信息,并提供了完整的代码示例。下面我们将深入探讨这些知识点。
首先,我们来看一个基础的获取当前日期和时间的示例:
```javascript
var now = new Date();
document.getElementsByName("myDate")[0].value = now.toLocaleString();
```
在这个例子中,`new Date()` 创建了一个表示当前日期和时间的新Date对象。`toLocaleString()` 是一个用于将日期和时间转换为本地时间字符串的方法。
接下来,我们逐个介绍Date对象的一些核心函数:
1. `getFullYear()`:返回四位数的年份,例如2023。
2. `getMonth()`:返回月份(0-11,其中0代表1月)。
3. `getDate()`:返回月份中的日期(1-31)。
4. `getDay()`:返回一周中的星期几(0-6,其中0代表周日)。
在HTML部分,我们创建了多个`<input>`元素,用于显示这些日期和时间信息。例如,对于当前年份,可以使用以下代码:
```html
<input type="text" name="getFullYear">
```
然后在JavaScript中,我们可以为这些元素添加事件监听器,当页面加载时自动填充数据:
```javascript
$(document).ready(function() {
document.getElementsByName("getFullYear")[0].value = now.getFullYear();
// 以此类推,为其他输入字段赋值
});
```
这里使用了jQuery库,通过`$(document).ready()`确保在DOM加载完成后执行代码,以避免在元素未准备好时尝试访问它们。
此外,`getMilliseconds()` 可以获取当前时间的精确毫秒数,而 `getTime()` 返回自1970年1月1日以来的毫秒数,这是一个常见的时间戳格式。
在示例中,还使用了一些CSS样式来美化界面,如设置输入框的字体颜色、最小宽度,以及placeholder的颜色。这些样式针对不同的浏览器进行了兼容性处理,确保在各种环境下都能正常显示。
这个实例展示了如何使用JavaScript和jQuery获取和显示日期及时间,同时也涉及到了HTML和CSS的基础应用,提供了一个完整的交互式时间显示组件。开发者可以根据自己的需求,进一步扩展这些功能,比如添加时间选择器、格式化日期输出等。
432 浏览量
2024-03-22 上传
106 浏览量
118 浏览量
202 浏览量
117 浏览量
235 浏览量
weixin_38741950
- 粉丝: 2
最新资源
- 易语言Autorun查杀工具源码深度解析
- 易语言实现高精度放大取色功能详解
- Python项目元数据与构建配置的新时代:setup.cfg解析
- JavaScript核心库tpoix.github.io的深度解析
- Django-imageboard: 构建图片分享论坛的完整指南
- ChaiLove:面向2D游戏开发的ChaiScript框架
- MCGS组态控制维修案例分析与密码保护
- 易语言源码转Asm工具开发指南
- MATLAB图形界面下模拟退火算法解决旅行商问题
- Lua中的简单面向对象编程:oop模块
- mpcode-manage:一站式小程序开发管理平台
- 多技术领域源码合集 - 毕业设计与学习资源包
- Delphi图像查看软件ImageSee v1.0源码分享
- Xamarin.Android向导扩展库WizarDroid.Net介绍
- TensorFlow框架实战教程:CNN基础与应用
- MATLAB特征面酸压分类系统开发