Dreamweaver CS6网页设计教程:响应式布局与FTP优化
版权申诉
139 浏览量
更新于2024-07-07
收藏 1.78MB DOCX 举报
"这篇文档是关于中文版Dreamweaver CS6的网页设计教程,涵盖了该软件的基本介绍、新增功能、安装启动、工作界面以及一般操作。Dreamweaver CS6是Adobe公司的一款专业网页设计和编辑工具,以可视化界面和强大的功能著称。它能支持多种方式创建网页,适合初学者和高级开发者使用。新版本CS6引入了响应式自适应网格布局,改善了FTP性能,并集成了Adobe Business Catalyst,提升了网页设计和管理的效率。"
Dreamweaver CS6作为一款领先的网页设计软件,其主要特点和新增功能如下:
1. **响应式自适应网格版面**:这一功能使得设计师能够创建适应不同设备和浏览器的网页设计。通过使用CSS自适应网格布局,可以直观地构建复杂的页面结构,无需过多关注底层代码,从而提高跨平台兼容性。
2. **改善的FTP性能**:在CS6中,FTP文件传输工具得到了优化,支持多线程上传,显著减少了大型文件的上传时间,这对于频繁更新网站内容的开发者来说,极大地提高了工作效率。
3. **Adobe Business Catalyst集成**:Dreamweaver CS6内置了Business Catalyst面板,允许用户直接连接到Adobe的在线业务平台,进行网站管理和电子商务功能的编辑,增强了网页设计的商业应用能力。
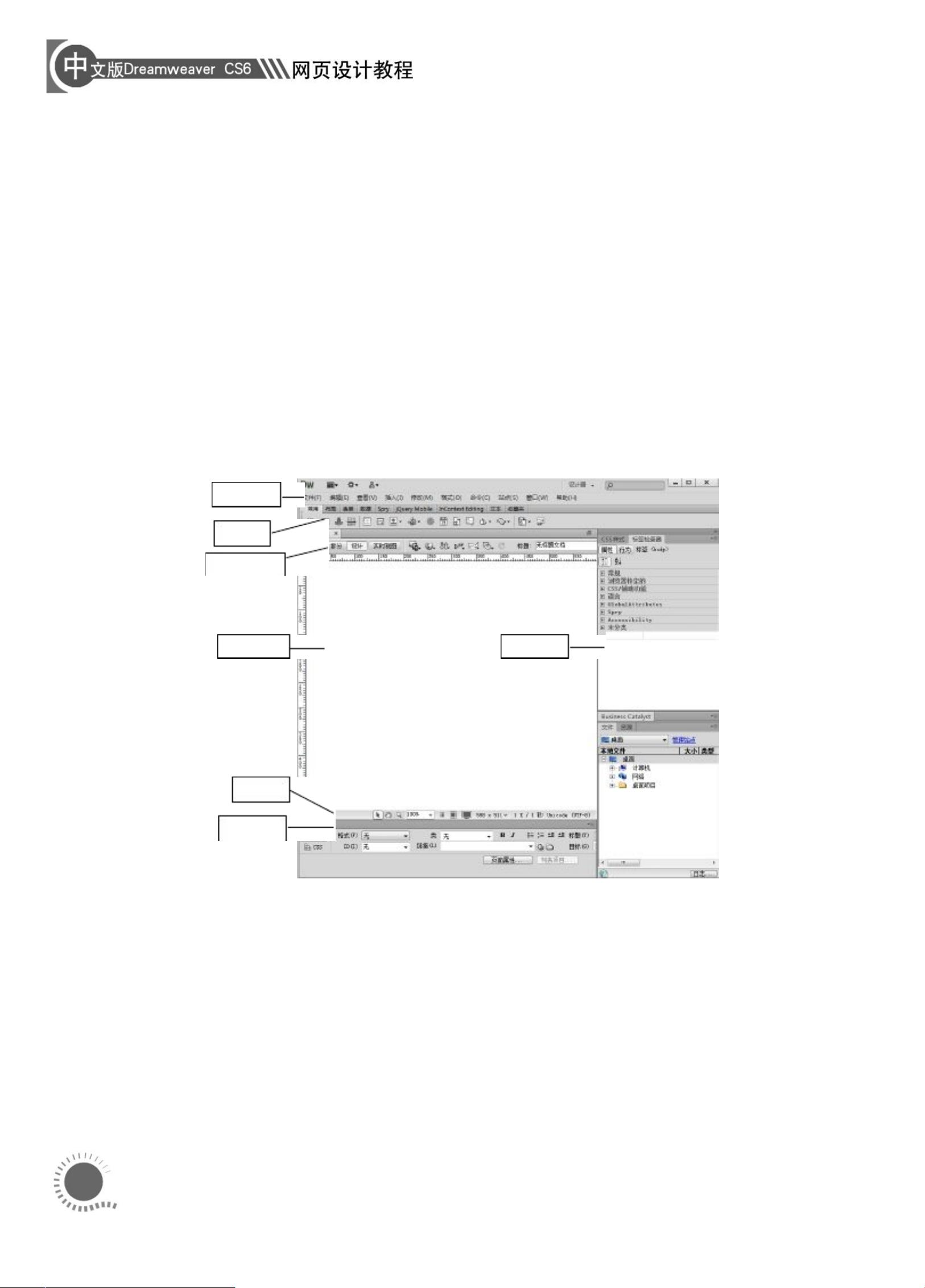
4. **工作界面和一般操作**:软件提供了高度自定义的工作区,用户可以根据需求调整面板和面板组的位置,适应不同的工作流程。此外,文件操作、常用面板的使用方法也是学习的重点,如“实时视图”和“多屏幕预览”面板,帮助用户实时查看HTML5代码的效果。
5. **多任务工作**:Dreamweaver CS6支持多任务处理,可以在一个环境中同时处理多个网页项目,增强了生产力。
6. **可视化编辑与源代码编辑相结合**:无论是对代码有深厚理解的高级开发者,还是对编程不熟悉的初学者,都能在Dreamweaver CS6中找到合适的创作方式,实现快速创建Web页面。
7. **实时视图与多屏幕预览**:这两个功能让设计师能够在发布前预览网页在不同设备上的显示效果,确保在手机、平板电脑和桌面电脑上都能呈现一致的用户体验。
通过学习这份中文版Dreamweaver CS6教程,读者将全面了解这款软件的使用方法,掌握网页设计的基础知识和高级技巧,从而能够高效地创建和管理网页项目。
2023-06-08 上传
2022-11-28 上传
2021-10-02 上传
2022-07-02 上传
2020-09-24 上传
2022-12-19 上传
进击的朱亚文
- 粉丝: 2
- 资源: 4万+
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查