Android界面布局详解:线性、相对、帧、表格与绝对布局
需积分: 5 201 浏览量
更新于2024-07-09
收藏 1.23MB PPT 举报
"本讲主要介绍了Android开发中的几种常见布局方式,包括线性布局、相对布局、帧布局、表格布局和绝对布局,并讲解了如何处理纵横屏切换以及布局的优化和查看。此外,还深入探讨了线性布局的属性设置,如布局方向、对齐方式以及视图的权重分配。"
在Android应用开发中,界面布局是构建用户界面的关键部分,不同的布局方式决定了UI元素的排列方式和交互效果。以下是各个布局方式的详细介绍:
1. **线性布局**(LinearLayout):线性布局按照水平或垂直方向排列子视图。`<LinearLayout>`标签用于定义布局,可以通过`android:orientation`属性设置布局方向,`vertical`表示垂直,`horizontal`表示水平。`android:gravity`属性用于设置所有子视图的对齐方式,可选值包括top、bottom、left、right、center等。每个子视图还可以使用`android:layout_gravity`属性来单独设定其对齐方式,而`android:layout_weight`属性用于分配子视图的大小比例。
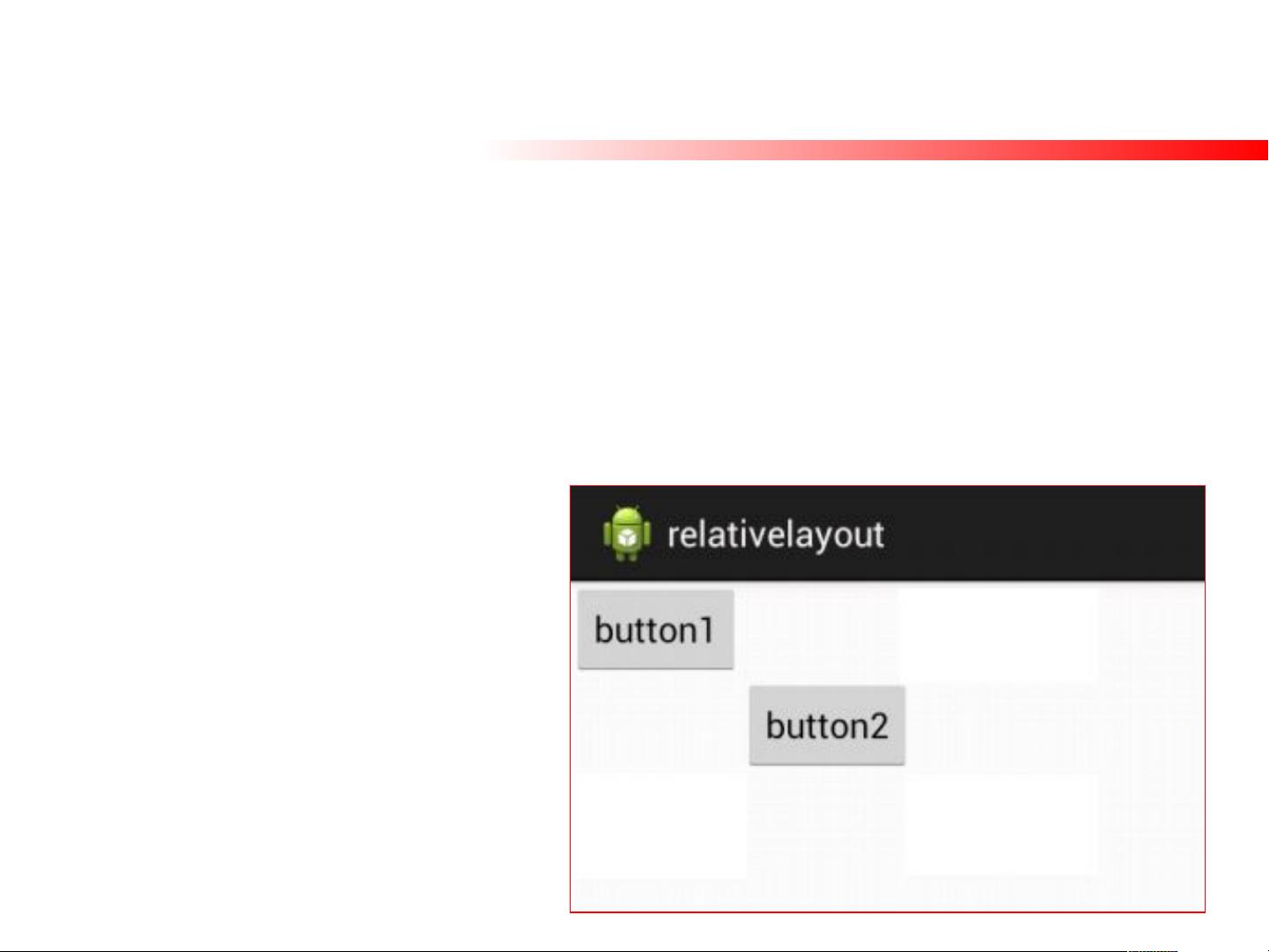
2. **相对布局**(RelativeLayout):相对布局允许子视图相对于其他视图的位置进行定位。使用`<RelativeLayout>`标签创建,子视图通过`android:layout_toLeftOf`、`android:layout_below`等属性来设置它们相对于其他视图的位置。相对布局提供更灵活的布局设计,但可能导致性能问题,需要合理优化。
3. **帧布局**(FrameLayout):帧布局允许子视图堆叠在一起,最后一个添加的视图通常位于最顶层。通过`<FrameLayout>`标签定义,每个子视图的位置由其自身的坐标决定,常用于显示单一的、全屏的内容。
4. **表格布局**(TableLayout):表格布局以表格形式展示数据,由`<TableLayout>`标签创建。它包含一个或多个`TableRow`,每个`TableRow`代表表格的一行,其中包含多个子视图作为单元格。
5. **绝对布局**(AbsoluteLayout):绝对布局允许开发者精确地指定每个子视图的位置,但因为不利于不同屏幕尺寸的适配,已在新版本的Android中被弃用。
6. **纵横屏切换**:处理屏幕方向变化通常涉及到保存和恢复状态,以及在XML布局文件中使用`android:configChanges`属性来控制应用程序如何响应配置更改。
7. **布局优化**:优化布局可以提高应用性能,包括减少嵌套布局,使用更高效的布局(如ConstraintLayout),避免使用过多的`wrap_content`,以及使用`merge`标签减少视图层次。
8. **查看APK中的布局**:开发者可以使用反编译工具(如Apktool)查看APK中的XML布局文件,以检查和调试布局代码。
理解并熟练运用这些布局方式,能帮助开发者创建出各种复杂的界面设计,同时保持良好的性能和兼容性。在实际项目中,通常会结合使用多种布局,以实现最佳的用户体验。
2024-04-26 上传
2024-04-27 上传
2023-04-11 上传
2021-10-07 上传
120 浏览量
2024-04-20 上传
2024-04-19 上传
2023-05-29 上传
2024-04-26 上传
LenordoDFly
- 粉丝: 1
最新资源
- Service Notification综合应用与学习研究
- 开源实验光线投射引擎:Ray enchanter
- 全面体验无注册码电脑测试软件EverestUltimate
- Arduino源码实现多功能纸张检测系统
- Potrace for Sketch插件:将位图快速转化为矢量图形
- 2022北航操作系统课程全套课件
- 新型Minecraft块文件格式:快速且可扩展的Blocks-master
- 课堂提问语音点名器V1.0:创新教学辅助工具发布
- 掌握Google GTest,助力Protobuf源码构建
- 深入解析IIS使用方法与技巧
- 深入解析Android系统框架与中间件
- 赫尔辛基设计系统草图助手:保持草图文件一致性
- TortoiseSVN1.9.3 中文版安装教程与语言包下载
- 无需arg参数直接暴露GC功能的JavaScript模块
- 16世邦IP网络广播SDK技术解析与应用
- 新版桌面工具实现高效窗口管理与UNICODE支持