Vue iview-admin框架侧栏菜单:二级转三级实现教程
33 浏览量
更新于2024-08-31
收藏 125KB PDF 举报
在使用Vue iview-admin框架开发后台项目时,有时会遇到需要实现三级菜单的需求,而原框架默认只支持二级菜单。如果你需要将二级菜单改为三级菜单,可以按照以下步骤进行操作:
1. 修改源码:
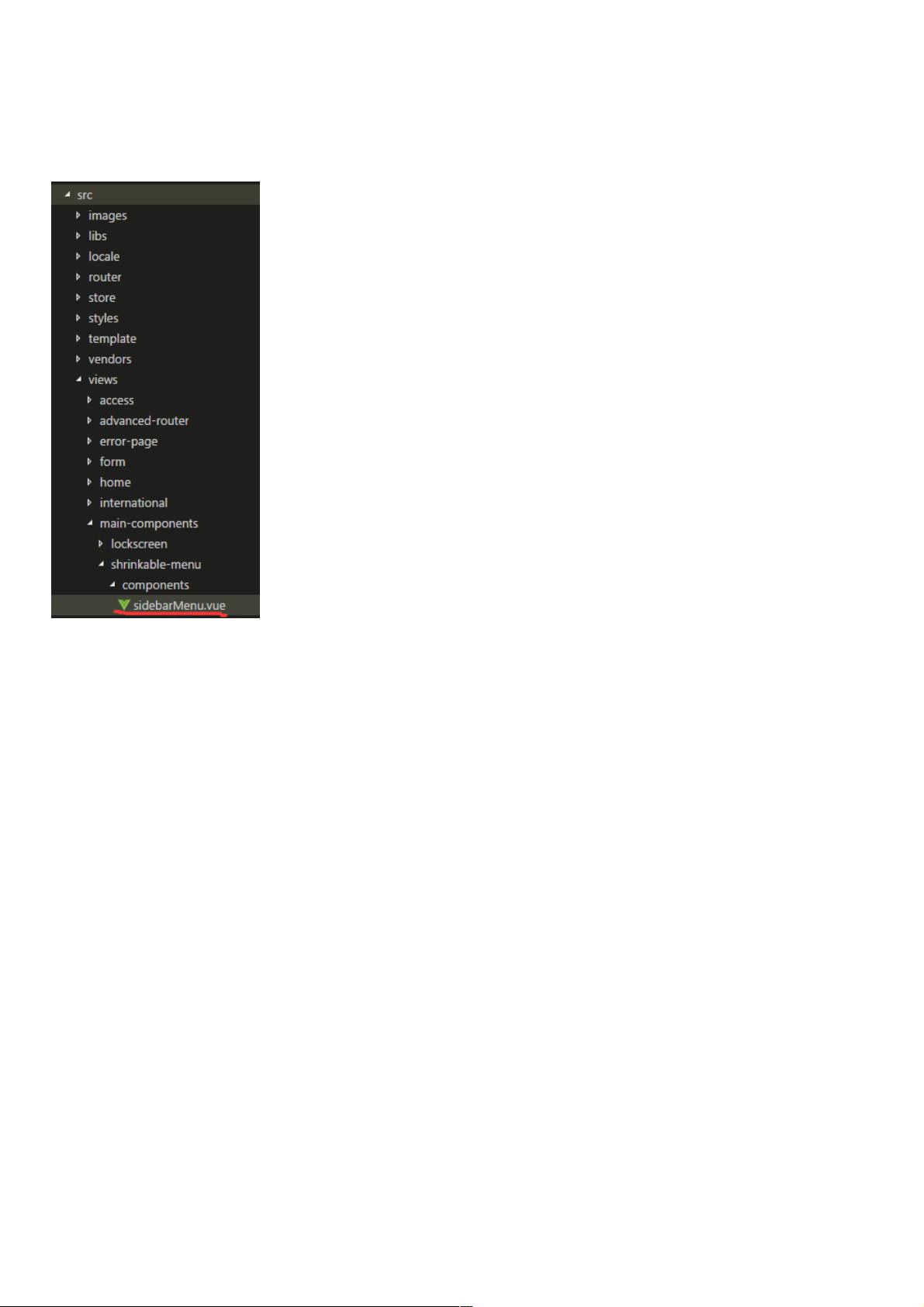
首先,你需要找到并打开`sidebarMenu.vue`文件,这个文件通常位于项目的`src/components/admin/layout`目录下。在这个文件中,你需要关注`<Menu>`组件的部分,尤其是处理路由数据的部分。
2. 判断子菜单:
修改`<MenuItem>`和`<Submenu>`组件的创建方式,以适应三级菜单结构。在`<template>`标签内,添加一个`v-for`循环来遍历`menuList`数组,判断每个菜单项(`item`)是否具有`children`属性,并检查其长度。如果`item.children.length > 1`,则表示该菜单项有子菜单,需要创建一个`<Submenu>`;否则,创建一个标准的`<MenuItem>`。
3. 嵌套结构:
当遇到有子菜单的项时,使用`<Submenu>`标签,并为其设置`name`属性为`item.name`。然后,在`<Submenu>`内部,再次使用`v-for`循环遍历`item.children`,为每个子菜单项创建`<MenuItem>`标签,同样判断是否还有更深层次的子菜单。
4. 渲染内容:
在每个菜单项中,使用`<Icon>`标签显示图标,如果`item.children[0].icon`存在,则使用该图标,否则使用`item.icon`。同时,为菜单项添加文本标签,通过`itemTitle(item.children[0])`或`itemTitle(item)`获取相应的标题。
5. 事件处理:
为了响应用户交互,确保添加`@on-select="changeMenu"`监听器,这样当用户选择新的菜单项时,可以触发自定义的`changeMenu`方法,更新当前路由或者执行其他业务逻辑。
6. 注意事项:
在进行以上操作时,记得备份原有的代码以防意外,并确保对其他依赖的组件和功能没有影响。在实际应用中,可能还需要根据项目的具体需求调整样式和细节,例如子菜单的折叠、展开状态等。
通过修改`sidebarMenu.vue`中的模板和逻辑,利用Vue的动态渲染特性,可以将iview-admin的二级菜单转换为三级菜单。虽然这涉及到代码级别的调整,但这是一个常见的前端开发任务,遵循Vue的数据驱动原则,合理处理状态管理,能够满足大多数场景下的需求。
2021-01-21 上传
2018-05-15 上传
2021-01-18 上传
点击了解资源详情
点击了解资源详情
2023-09-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38617413
- 粉丝: 7
- 资源: 927
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程