Vue组件:表单数据回显、验证与提交实战
在Vue开发单页面应用时,处理表单数据的回显、验证和提交是一项常见的任务。本文将详细介绍一个实例代码,展示了如何使用Vue组件来实现这一功能。
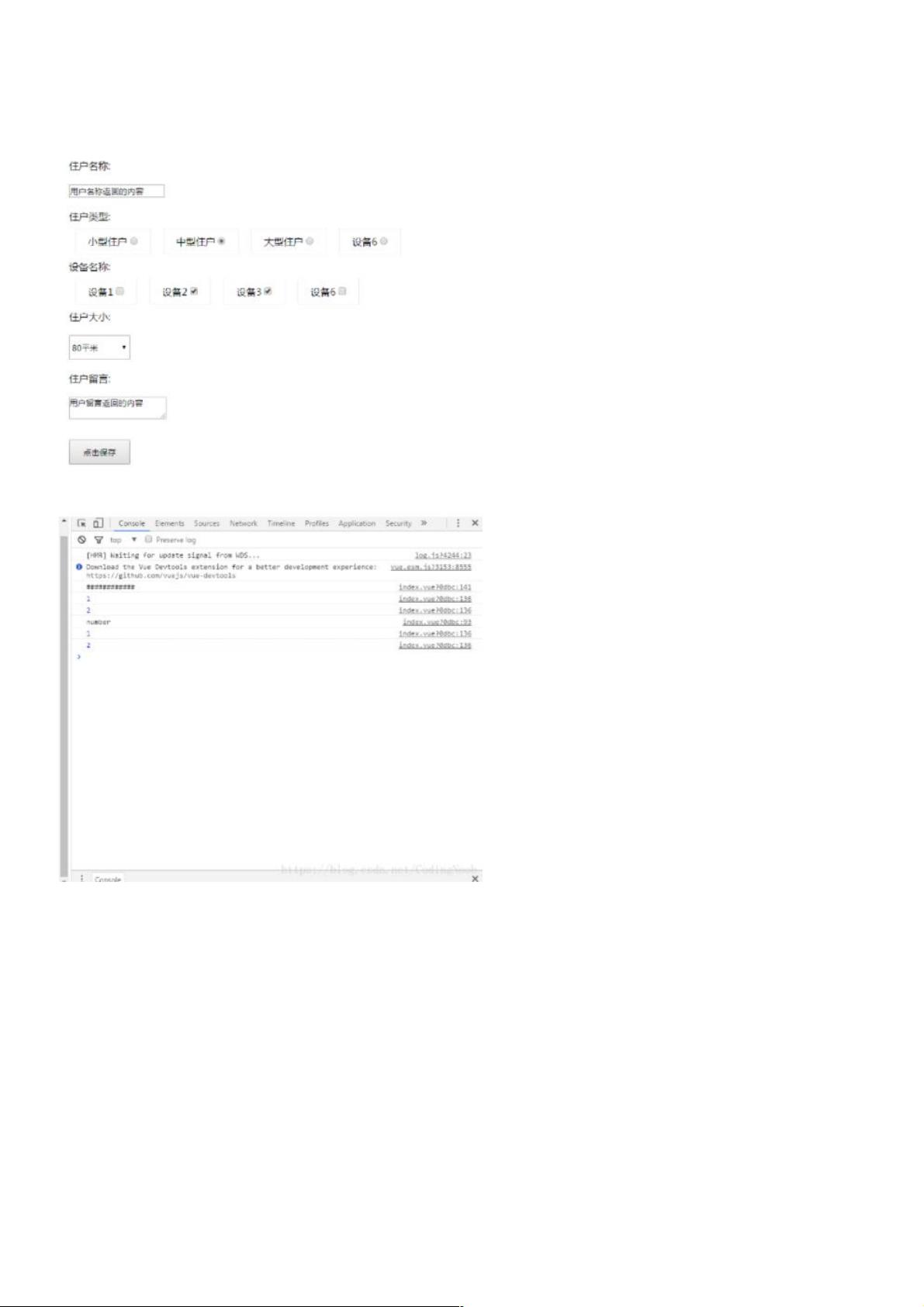
首先,我们来看模板部分。`<template>`标签内包含了整个组件的HTML结构。在这个例子中,有一个名为"index"的div,它包含几个子元素,用于构建表单:
1. **住户名称输入框**: 使用`v-model`指令绑定到`formStatus.username`,实现了双向数据绑定。当用户输入时,`username`属性会实时更新。`value="username"`用于设置初始显示的值,`placeholder`属性提供了输入提示。
2. **住户类型选择**: 使用`v-for`指令遍历`zhuhuType`数组,创建多个`<label>`与`<input>`元素。`v-model`绑定到`formStatus.zhuhuType`,`@click`事件监听器`changeZh(index)`用于处理用户选择后触发的事件。
3. **设备名称多选框**: 类似住户类型,通过`v-for`遍历`shebeiType`数组,创建`<label>`和`<input>`元素。`checked`属性根据`item.isChecked`进行显示状态控制,`v-model`绑定到`formStatus.shebeiType`。
4. **住户大小下拉选择**: `v-model`绑定到`formStatus.zhuhudaxiao`,选项列表通过`v-for`循环`zhuhudaxiao`对象数组生成,`value`属性用于匹配选中的值。
接下来,涉及到数据驱动的验证。尽管代码没有直接展示验证逻辑,但我们可以推测可能在组件内部定义了一个方法(如`validateForm()`),在用户提交表单前检查输入的数据是否符合规定。验证规则可能包括必填项检查、数据格式验证等,通常会结合`v-bind:class`或自定义指令来添加错误样式。
表单提交通常发生在用户点击按钮或触发特定事件时。可以通过在某个按钮上绑定`@click`事件,调用一个函数(如`submitForm()`)来发送表单数据到服务器。这里可能会用到axios或其他HTTP库来发送异步请求,并在响应中处理成功或失败的情况。
总结来说,这个Vue组件实例展示了如何在单页面应用中实现表单的回显、验证和提交功能。通过`v-model`、`v-for`等指令,结合事件监听和数据绑定,构建了动态交互的表单。同时,对验证和提交流程的处理也为实际项目提供了参考。如果你需要在项目中应用类似的功能,这些核心原理是关键。
相关推荐









weixin_38744375
- 粉丝: 373
最新资源
- HaneWin DHCP Server 3.0.34:全面支持DHCP/BOOTP的服务器软件
- 深度解析Spring 3.x企业级开发实战技巧
- Android平台录音上传下载与服务端交互完整教程
- Java教室预约系统:刷卡签到与角色管理
- 张金玉的个人简历网站设计与实现
- jiujie:探索Android项目的基础框架与开发工具
- 提升XP系统性能:4G内存支持插件详解
- 自托管笔记应用Notes:轻松跟踪与搜索笔记
- FPGA与SDRAM交互技术:详解读写操作及代码分享
- 掌握MAC加密算法,保障银行卡交易安全
- 深入理解MyBatis-Plus框架学习指南
- React-MapboxGLJS封装:打造WebGL矢量地图库
- 开源LibppGam库:质子-伽马射线截面函数参数化实现
- Wa的简单画廊应用程序:Wagtail扩展的图片库管理
- 全面支持Win7/Win8的MAC地址修改工具
- 木石百度图片采集器:深度采集与预览功能