PPTV视频源解析:从HTTP请求到播放流程
需积分: 14 57 浏览量
更新于2024-09-15
1
收藏 227KB DOC 举报
"该文档详细分析了PPTV视频源的获取和播放流程,包括不同阶段的URL请求、参数解析以及视频文件的分段请求机制。"
在PPTV视频播放过程中,涉及到的关键技术和步骤如下:
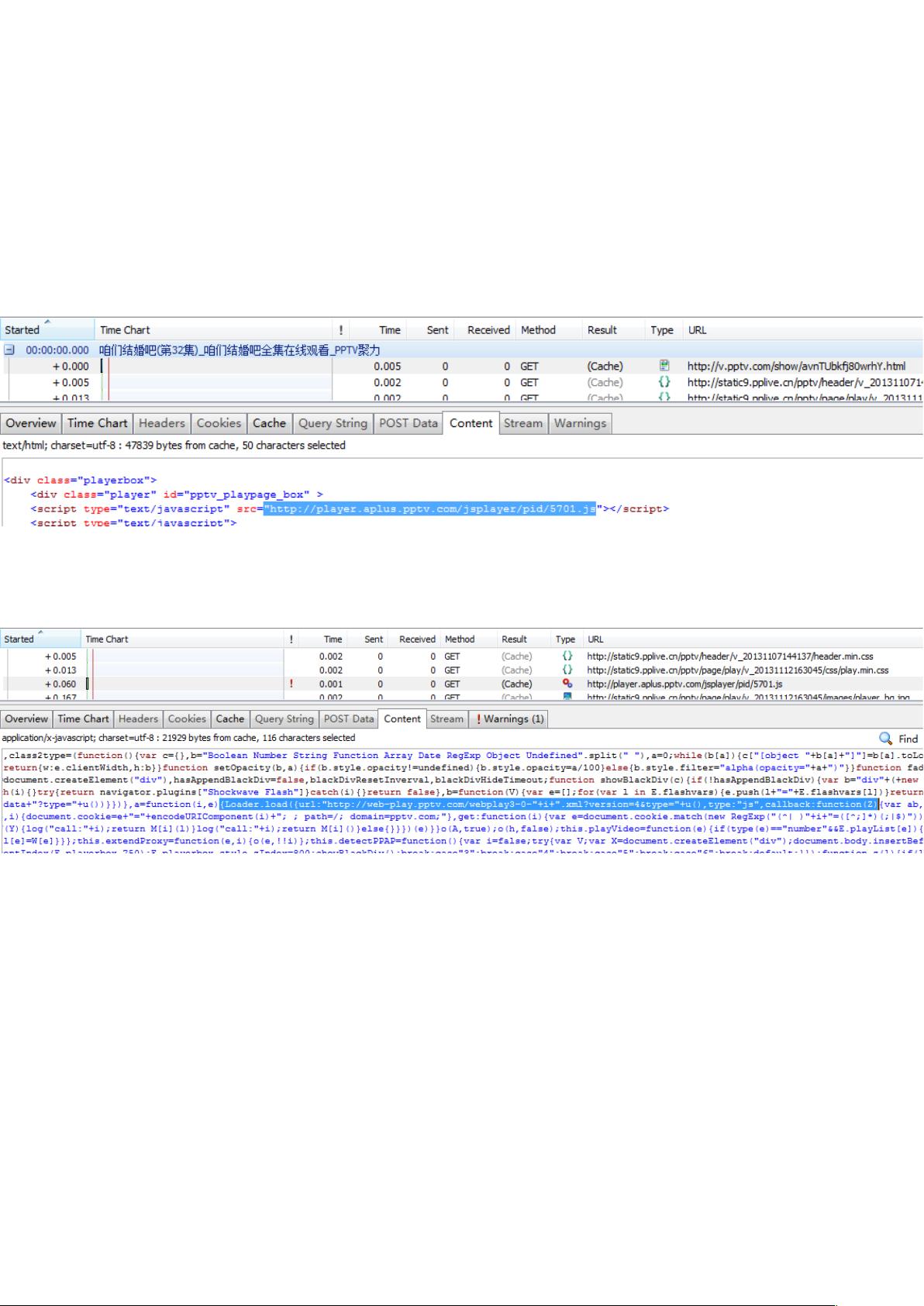
1. **首页加载与初始化**:用户打开PPTV页面时,首页会加载一个名为5701.js的JavaScript文件,这个文件用于后续视频播放的相关逻辑。文件内容可能非常复杂,使用单字母变量,使得代码阅读困难。
2. **请求视频信息**:5701.js内部可能包含一个回调函数,通过该函数拼接生成一个URL(例如:`http://web-play.pptv.com/webplay3-0-{video_id}.xml`),其中`video_id`从首页数据中获取。这个XML文件包含了视频的基本信息,如播放器版本、区域、视频ID等。
3. **获取播放参数**:发送请求到上述URL后,服务器返回的响应中包含视频服务器地址、请求的文件名和加密的key。这些参数对于后续视频分段的请求至关重要,如Vvid、pid、ppi、rnd等。
4. **视频分段请求**:利用返回的服务器地址、文件名和key,浏览器发起多个请求来获取视频的分段数据。每个分段的URL类似`http://{server_ip}/{segment_id}/{file_name}.mp4?k={encrypted_key}&key={another_key}&type=web.fpp`,其中`segment_id`从0开始递增,表示视频的不同片段。例如,第一段请求是`/0/...`,第二段则是`/1/...`。每次请求的参数大部分保持不变,仅`segment_id`随片段变化。
5. **播放控制与缓存**:用户在视频播放过程中,如点击快进或快退,会在缓存范围内进行操作。例如,在6:47s处点击快进,如果该时间点的视频数据已缓存,则电影会继续加载并正常播放。
6. **适应性播放**:虽然文档没有明确提到,但PPTV通常也支持不同清晰度的视频源选择。这可能是通过改变URL中的某些参数来实现,比如增加分辨率信息,从而适应不同的网络条件。
PPTV的视频播放机制涉及到动态脚本的执行、XML数据的解析、以及基于分段的视频流请求。这一过程保证了视频的流畅播放,同时也考虑到了用户体验和网络适应性。在实际的网络编程和视频流服务设计中,这些技术点都是至关重要的。
2021-10-13 上传
2022-06-21 上传
2021-06-14 上传
2024-10-25 上传
2022-05-08 上传
2023-11-05 上传
2022-12-22 上传
brucelwang
- 粉丝: 1
- 资源: 24
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析