LWUIT布局详解:七大布局管理器与 BorderLayout应用实例
需积分: 1 189 浏览量
更新于2024-09-18
收藏 190KB DOC 举报
LWUIT布局设置是Java ME平台LWUIT(Lightweight User Interface Toolkit)框架中的关键组成部分,它提供了丰富的控件管理和排列方式,以适应不同的界面设计需求。LWUIT为开发者在有限的资源环境下构建可扩展且易于维护的用户界面提供了灵活的解决方案。
首先,LWUIT共支持七种布局管理器,分别是:
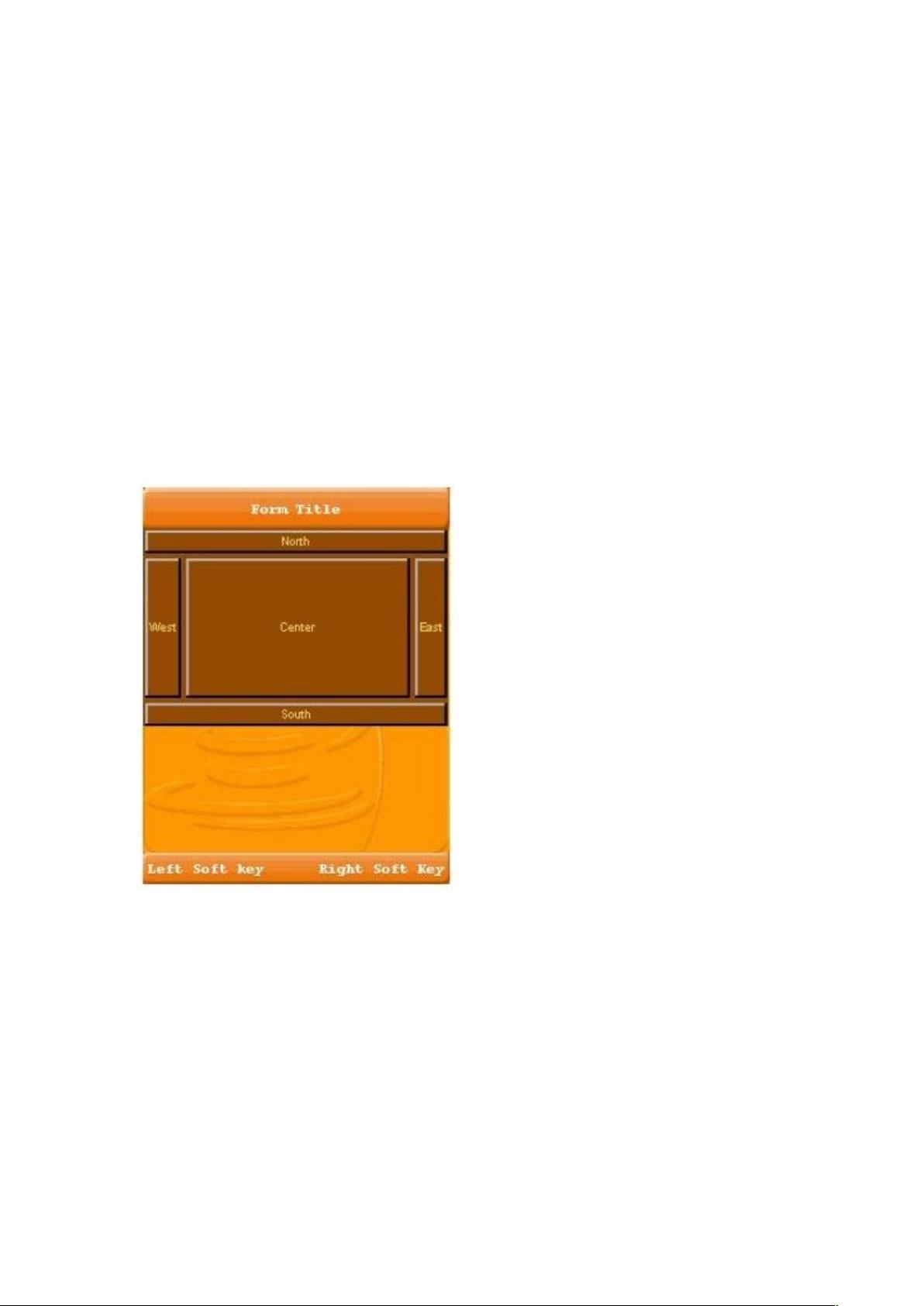
1. 边框布局(BorderLayout):这种布局将容器划分为五个区域(中心、东、北、南、西),控件按照指定的位置约束添加,如`addComponent(BorderLayout.CENTER, component)`。位置约束确保了控件移动时不会影响其他组件。然而,为了减少错误,推荐明确指定区域名称而不是使用常量。
2. 盒状布局(BoxLayout):
- BoxLayout.X_AXIS:此布局沿着水平方向排列组件,适用于一列布局,如工具栏或导航菜单。
- BoxLayout.Y_AXIS:垂直排列组件,适合垂直布局,如分页列表。
BoxLayout的特点在于能根据设置使组件堆叠或沿直线排列。在创建时,开发者应提前决定组件的排列方向。
3. 流布局(FlowLayout):组件按添加顺序自左向右或自上而下排列,没有固定的大小,适合于单行或单列自由伸缩的布局。
4. 网格布局(GridLayout):以网格形式组织组件,提供严格的行和列定位,适用于表格和布局整齐的场景。
5. 组合布局(GridLayout):与GridLayout类似,但允许动态调整行和列的大小,更加灵活。
6. 坐标布局(Coordinate Layout):允许精确控制每个组件的相对位置和大小,适合复杂的布局需求。
7. 表格布局(TableLayout):将容器分割成多个表格单元格,用于显示数据或创建类似表格的结构。
每个项目中的.layout文件配置需要根据应用的具体需求进行定制,可以通过ResourceEdit工具查看和编辑。源码示例中展示了如何在不同的布局管理器中有效地组织控件,以实现高效和美观的用户界面设计。
通过熟练掌握这些布局管理器,开发者可以更自如地创建适应不同屏幕尺寸和交互模式的LWUIT应用程序,提升用户体验。
2012-02-14 上传
2008-12-25 上传
2008-07-22 上传
2009-09-12 上传
2022-09-22 上传
2019-03-17 上传
2022-09-19 上传
2019-03-17 上传
2019-03-17 上传
zhiweicha1985
- 粉丝: 0
- 资源: 3
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码