Android: 使用Graphics Camera实现3D中轴卡牌翻转动画
124 浏览量
更新于2024-08-29
收藏 83KB PDF 举报
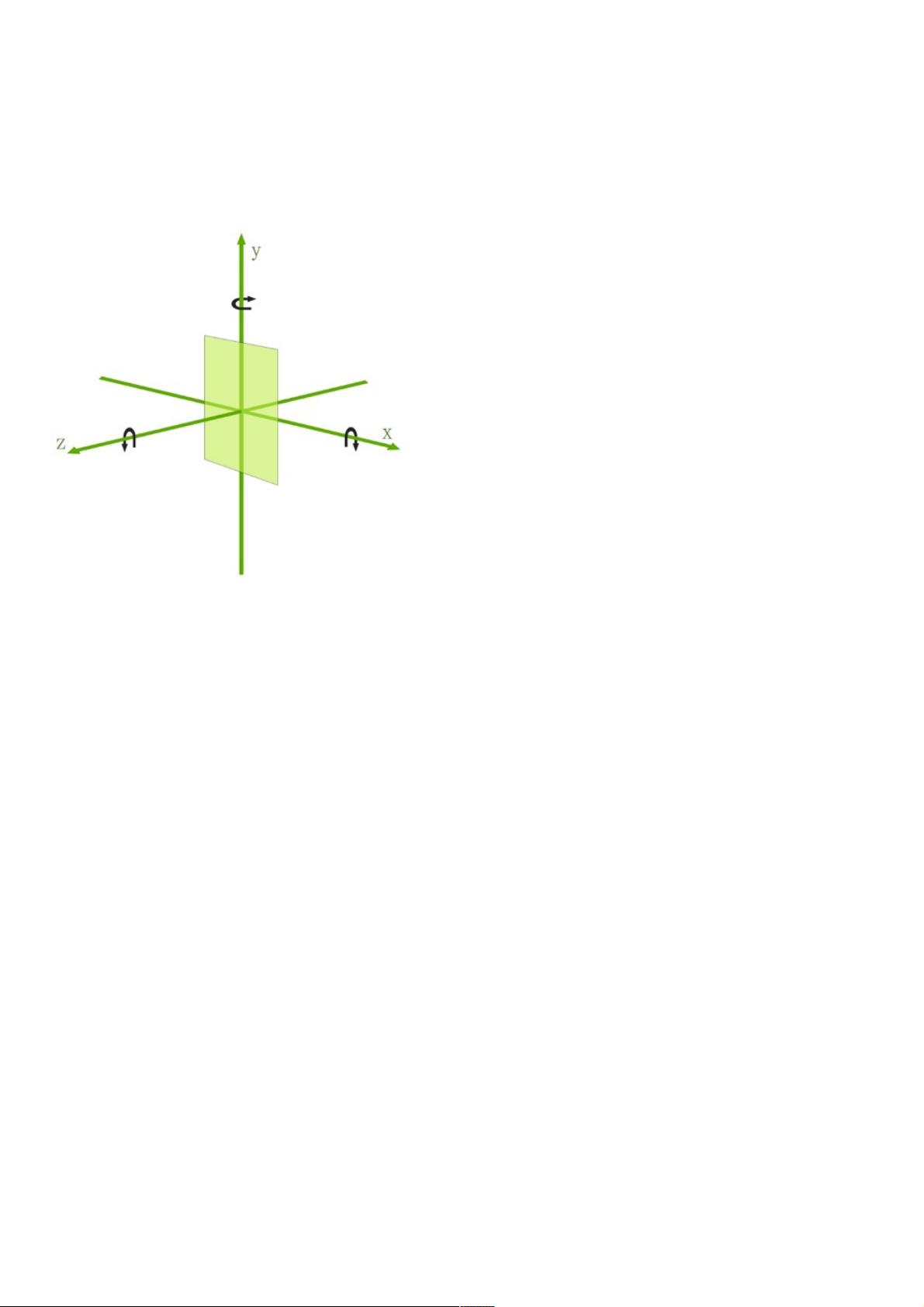
在Android开发中,实现中轴3D卡牌翻转效果主要涉及到图形处理和动画技术,尤其是利用`android.graphics.Camera`类来模拟三维空间中的旋转。首先,理解Android系统中的坐标系至关重要,它基于三维坐标体系,有三个方向:X、Y和Z轴。`Camera`类提供了`rotateX()`、`rotateY()`和`rotateZ()`方法,允许开发者对视图进行旋转,从而创建出动态的效果。
本文重点讲述的是如何通过`android.graphics.Camera`这个非硬件级别的API来实现3D旋转,而不是`android.hardware.Camera`,后者通常用于直接与手机摄像头交互。`rotateY()`方法是关键,因为它负责沿着Y轴旋转视图,这种旋转可以模拟卡牌的翻转动作。为了增强视觉效果,动画中可能还包含了Z轴的平移(translation),即深度变化。
在系统API Demos中,有一个名为`Rotate3dAnimation`的自定义动画类,它继承自`Animation`类。这个类封装了具体的旋转逻辑,包括起始角度(mFromDegrees)、终止角度(mToDegrees)、旋转中心(mCenterX, mCenterY)以及Z轴深度(mDepthZ)。`mReverse`参数则控制了动画的方向,如果为true,则旋转方向是从当前角度向目标角度反向旋转。
创建`Rotate3dAnimation`实例时,开发者需要提供旋转的角度范围、中心位置以及深度参数,这些参数将决定动画的精确表现。使用这个动画类,开发者可以在Android视图上执行一个流畅的3D翻转动画,为用户界面增添生动的交互体验。
在实际应用中,开发者可以将这个动画应用到一个CardView或者其他UI组件上,结合时间轴(Timeline)或者监听器(AnimatorListener)来控制动画的播放和暂停。同时,为了性能优化,可能需要考虑动画的速度曲线(Interpolator)以及是否应该在后台线程中执行动画,以免阻塞主线程。
总结来说,实现Android中轴3D卡牌翻转效果的关键在于理解并灵活运用`android.graphics.Camera`的旋转方法,以及通过自定义动画来控制视图的运动轨迹。通过结合3D坐标系概念和动画技术,开发者可以构建出令人眼前一亮的用户界面交互体验。
546 浏览量
2405 浏览量
332 浏览量
2024-10-26 上传
2024-10-26 上传
124 浏览量
116 浏览量
125 浏览量
429 浏览量
weixin_38723027
- 粉丝: 9
- 资源: 987
最新资源
- robot_joint.tar.gz
- MT8-RGB程序更新 .zip
- Debouncer:Arduino的反跳库
- torch_sparse-0.6.4-cp36-cp36m-win_amd64whl.zip
- CourseSystem:C# 窗体应用程序,课程教务系统
- ngtrongtrung.github.io
- C20
- 技嘉B365M+9100F+5700XT(讯景雪狼版)
- flipendo-website:Flipendo 网站
- 智睿中小学校网站系统官方版源码 v3.3.0
- torch_sparse-0.6.7-cp37-cp37m-linux_x86_64whl.zip
- 取GB2312汉字.rar
- 纯CSS绿色下划线焦点的简洁导航
- 点文件:我的点文件
- fractals_py_p5:画出精美图片和曲线的五种方法称为分形
- 小学生噩梦--口算题卡生成器