jQuery简易日历插件实现详解与代码示例
86 浏览量
更新于2024-08-31
收藏 54KB PDF 举报
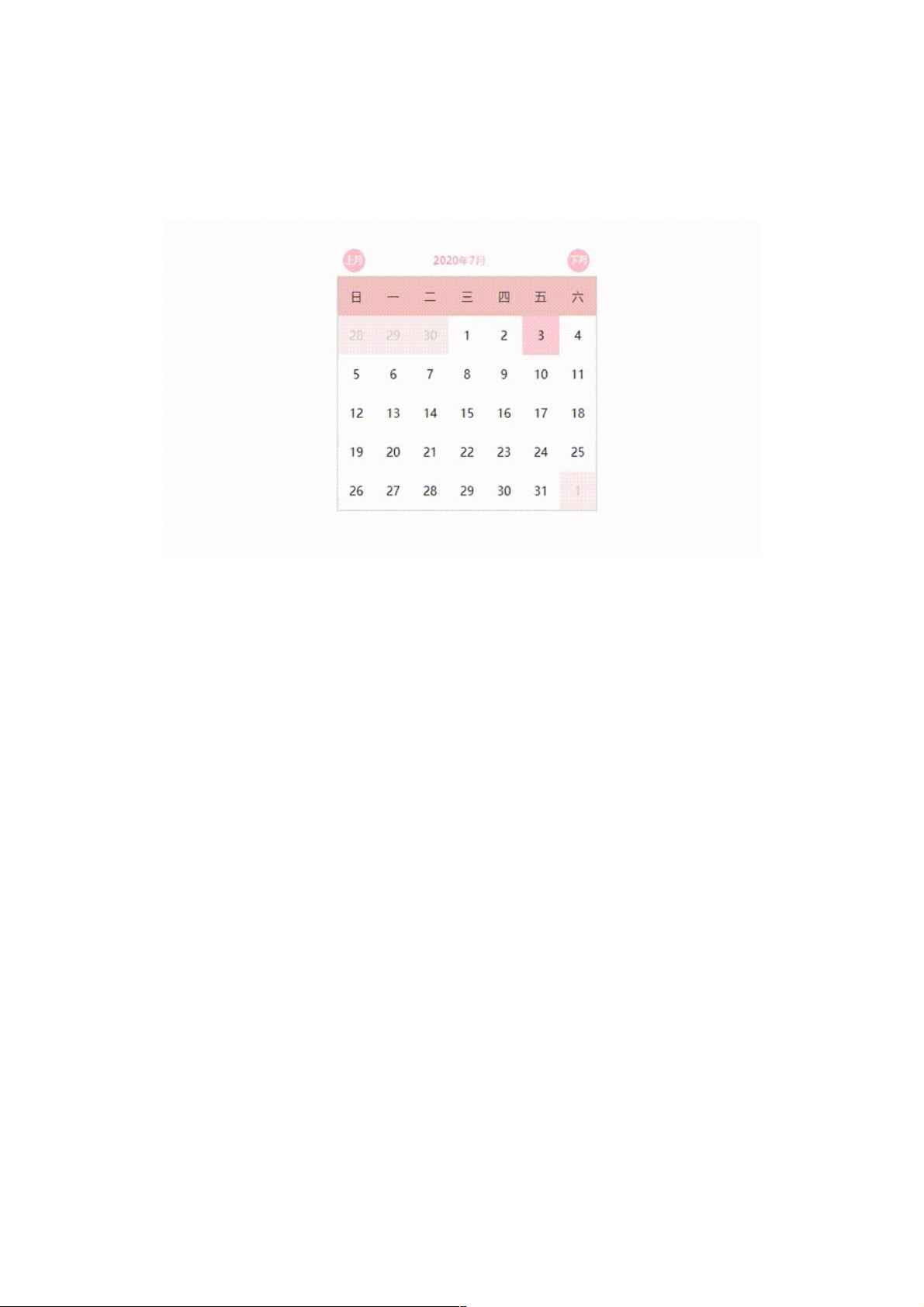
本文将深入探讨如何使用jQuery来实现一个简洁的日历效果。jQuery是一个强大的JavaScript库,它简化了DOM操作和事件处理,使得前端开发更加高效。本文的核心内容是通过详细的示例代码,教你如何构建一个包含日期选择、切换年份和月份的交互式日历组件。
首先,CSS部分的设计至关重要,它定义了日历的样式和布局。CSS代码中设置了`.main`类的宽度和高度,使其居中显示,并为按钮(`.prev`和`.next`)设置了样式,包括圆角、颜色、字体大小等。`.nowTime`元素用于显示当前日期,利用渐变背景和文字透明化技术,营造出视觉效果。`.container`和`.containerul`定义了日历主体,设置了边框和居中定位,以适应不同尺寸的屏幕。
在jQuery实现方面,首先会创建一个包含所有日期的容器,并初始化当前显示的月份和年份。`.prev`和`.next`按钮的功能是切换到上一个月和下一个月,这通常通过监听点击事件并更新内部的日期列表来实现。`.containerul`中的每个li元素代表一天,其内容和样式可以根据需要动态更新。例如,可以选择使用`each()`函数遍历日期列表,根据日期格式化文本,然后根据当前日期设置高亮或选择状态。
示例代码可能会包括以下步骤:
1. 创建HTML结构:设置一个包含`.prev`, `.next`, `.nowTime`, 和 `.container`的div。
2. 初始化日历:定义初始月份、年份和日期范围。
3. 监听事件:绑定`.prev`和`.next`按钮的点击事件,更新日期范围。
4. 动态渲染日期:在`.containerul`中生成每个月份的日期列表,并根据当前日期选择样式。
5. 用户交互:允许用户点击日期,可能触发相应的事件,如记录选中的日期或执行其他操作。
这篇文章提供了一个实用的jQuery日历实现教程,适合希望提升前端交互体验的开发者参考。通过这个例子,读者可以掌握如何利用jQuery进行事件驱动的页面交互,并能够灵活地调整样式和功能,以满足不同的项目需求。
2020-06-06 上传
2019-07-05 上传
2020-10-14 上传
点击了解资源详情
2020-10-24 上传
2021-12-28 上传
2021-03-20 上传
2019-07-05 上传
2020-10-14 上传
weixin_38656297
- 粉丝: 3
- 资源: 906
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率