HTML5+CSS3气泡组件详析:实现与设计指南
10 浏览量
更新于2024-09-01
收藏 319KB PDF 举报
本文是一篇关于HTML5和CSS3结合实现气泡组件的详细教程,作为系列教程的开篇,它着重讲解如何利用这两种技术来构造常见的列表型气泡组件。气泡组件在网页设计和移动应用中广泛应用,例如信息提示、数据展示等场景。它具有特殊的布局属性,如脱离文档流、带mask蒙版(可配置关闭选项)、支持点击浏览器返回关闭功能以及动画效果。不同于传统的弹出层组件,气泡组件通常不是居中定位,而是带有指向性箭头,与特定触发元素(triggerEL)关联。
文章的实现步骤包括了DOM结构的构建,例如使用一个带有特定类名的`<ul>`元素,其中包含`<li>`元素,用于存储信息。CSS样式定义了组件的基本外观,如背景颜色、边框等。同时,为了满足组件的交互性和动态性,可能还需要JavaScript来处理事件和动画效果。
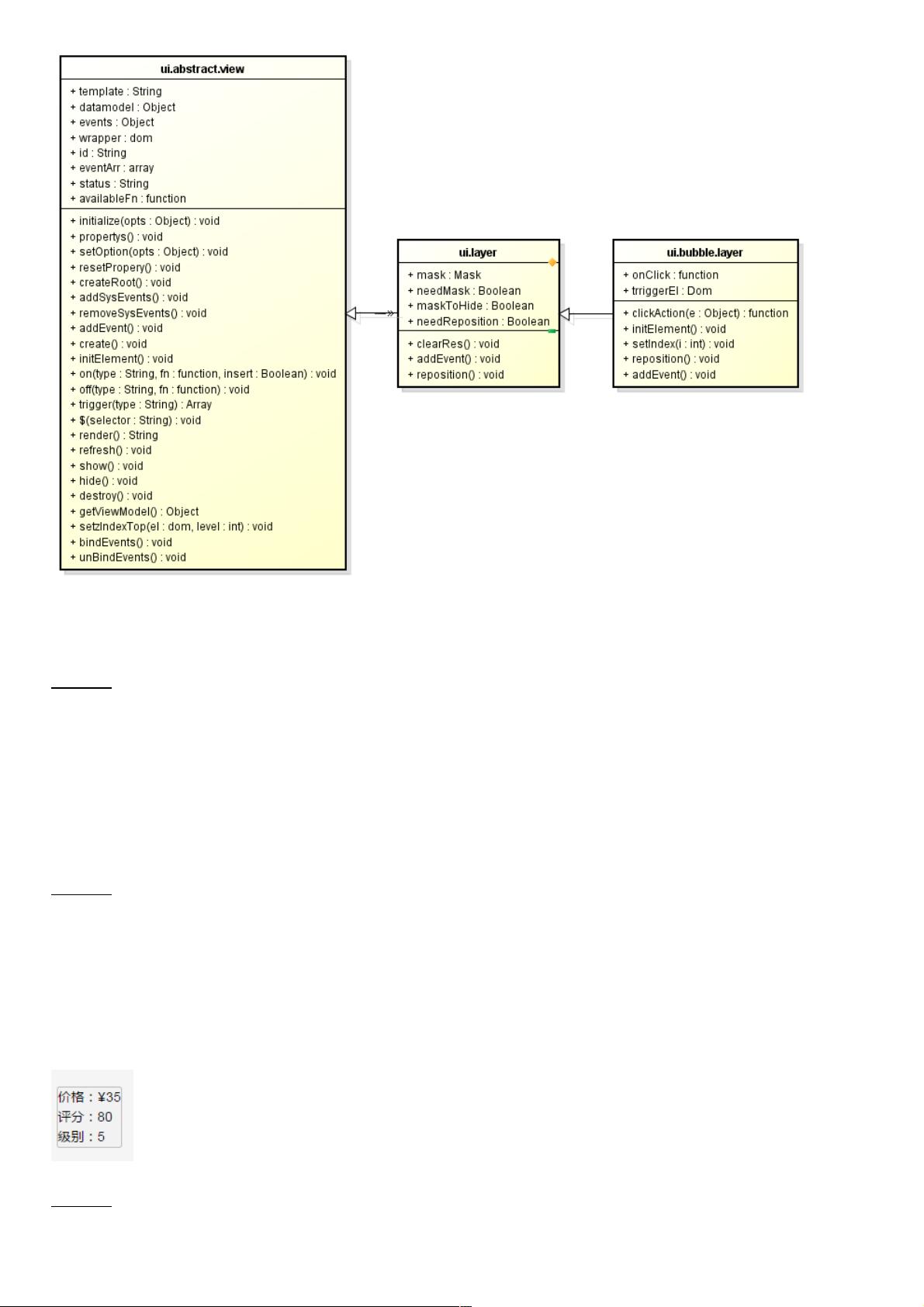
组件的设计和实现被分为几个主要部分:首先,组件的逻辑基础是基于`Layer`类,该类提供了创建、显示、隐藏和销毁等功能,这些是所有组件的通用特性。在此基础上,`BubbleLayer`是`Layer`的一个子类,专门针对气泡组件的需求进行定制,比如箭头和相对定位。
抽象组件`AbstractView`作为更高级别的抽象,定义了通用视图的行为和接口,`Layer`则在此之上实现了具体的实现细节。整个组件的继承关系简洁明了,但实际开发中可能还会涉及更复杂的接口和事件处理机制。
通过学习本文,读者将能够掌握如何使用HTML5和CSS3创建美观且功能丰富的气泡组件,并理解组件化开发中的基本设计原则。同时,作者也强调这只是一个基础实现,实际项目中可能存在更多优化点和需要解决的问题,鼓励读者在实践中不断探索和提高CSS技巧。
2223 浏览量
880 浏览量
2679 浏览量
244 浏览量
2024-11-05 上传
246 浏览量
121 浏览量
121 浏览量
2024-11-05 上传
weixin_38614417
- 粉丝: 5
- 资源: 915
最新资源
- Pokemon-App
- 变焦级镜考勤
- English to Bengali Dictionary | BDWord-crx插件
- ACAM_Demo:工作演员条件注意地图的实时动作检测演示。 此回购包括用于人员检测的完整管道,用于实时跟踪和分析其行为
- FE内容付费系统响应式 带手机版 v5.42
- matlab的slam代码-16-833:机器人定位和地图绘制-2019年Spring[CMU]
- 快乐的地方
- payment-integration-project:作为Sparks Foundation的GRIP实习的一部分,完成了Payment Gateway集成项目
- 一款简单的潜艇大战游戏
- 智睿政务问卷调查系统 v10.9.0
- olive-dolphin-prophecy
- 2019国赛C题资源(1).zip
- ElvishElvis.github.io
- grape-oink:Grape 的中间件,允许使用 Oink
- buyers-remorse-app:一个基于React的Web应用程序,以提高个人对购买选择的认识
- TinyPNG For Photoshop