使用Google Plugin整合Ext、Gwt与Struts2.0实战
需积分: 3 6 浏览量
更新于2024-07-31
收藏 862KB DOC 举报
"使用Ext、Gwt和Struts2.0进行Web应用开发的教程"
本文将详细介绍如何结合Ext、Gwt和Struts2.0这三个技术来构建一个互通的Web应用程序。首先,我们来理解这三个技术的核心概念:
1. Ext(Ext JS):这是一个JavaScript库,用于构建用户界面,特别是数据驱动的富客户端应用程序。它提供了大量的组件,如表格、窗口、菜单等,以及强大的数据绑定和布局管理功能。
2. Gwt(Google Web Toolkit):谷歌开发的Java框架,用于构建高性能、跨浏览器的JavaScript应用。开发者使用Java语言编写代码,Gwt会自动编译成优化过的JavaScript,同时提供了丰富的UI组件和RPC服务。
3. Struts2.0:是一个基于MVC设计模式的Java Web框架,用于简化企业级应用的开发。它提供了一种组织Action类、处理请求和返回结果的方式,并且支持多种结果视图技术,包括JSP、FreeMarker等。
接下来,我们将逐步创建一个使用这三个技术的示例项目:
1. 创建GWT项目:
使用Google Plugin for Eclipse创建一个新的GWT Java项目。在项目配置中,可以选择不使用Google App Engine支持。确保项目编码格式设置为UTF-8,以便正确处理非ASCII字符。运行GWT项目,确认能够在内置的Tomcat服务器上正常运行。
2. 集成Gwt-Ext库:
下载gwtext.jar,并将其放入项目的WAR目录下的WEB-INF/lib文件夹。在项目的编译路径中添加该库,这样Gwt-Ext的组件就可以在GWT模块中使用了。
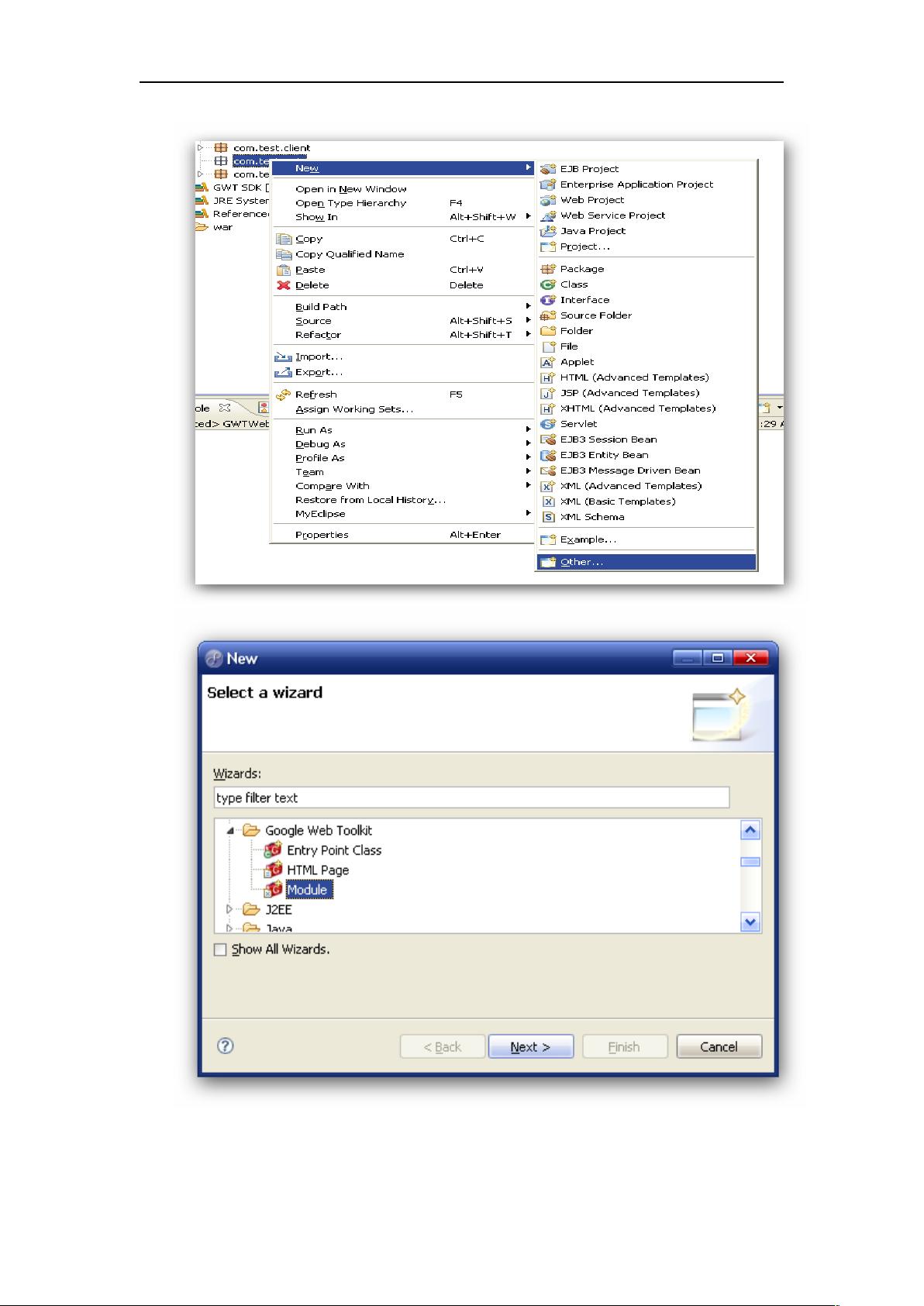
3. 编写Gwt-Ext程序:
创建一个新的GWT模块,用于测试Gwt-Ext的功能。在模块配置文件(.gwt.xml)中,继承必要的GwtExt和Standard主题。这使得我们可以使用Gwt-Ext提供的组件和样式。
4. 结合Struts2.0:
要使GWT与Struts2.0互通,我们需要在GWT客户端和服务器端之间建立通信。这通常通过GWT的RemoteService和Struts2的Action实现。在Struts2.0的配置文件(struts.xml)中定义Action,指定对应的Service接口和实现。在GWT客户端,创建一个Service代理类,通过GWT-RPC调用服务器端的方法。
5. 实现数据交换:
在服务器端,Action处理来自GWT的请求,执行业务逻辑,然后返回结果。这些结果可以是JSON或XML,方便GWT客户端解析并更新界面。在GWT客户端,Service代理接收到服务器响应后,更新UI组件,如表格、图表等。
6. 测试和调试:
使用GWT的开发模式进行测试,可以看到客户端和服务器之间的交互。在Struts2.0的开发环境中,可以方便地查看和调试Action的执行过程。同时,GWT的超级模拟器可以模拟不同浏览器环境,确保应用的兼容性。
总结,通过集成Ext、Gwt和Struts2.0,我们可以构建出功能强大、用户体验优秀的Web应用。这种组合充分利用了JavaScript库的强大UI,Java的开发效率,以及Struts2.0的MVC架构,从而提高了开发效率和应用性能。在实际项目中,根据需求还可以结合其他技术和框架,如Spring、Hibernate等,进一步增强应用的灵活性和可维护性。
2011-04-26 上传
104 浏览量
2011-04-26 上传
2011-04-26 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-06-04 上传
2010-08-29 上传
ljorqz211
- 粉丝: 0
- 资源: 8
最新资源
- SQL 21 日自学通.pdf
- RHEL4上安装基于postfix的全功能邮件服务器
- (论文)模逆算法的分析、改进及测试
- SQL Server 2005两个十个最重要的特点
- Jsp开发环境配置指导,新手的好帮手!
- 关于DSP研究开发的 c编程指南
- myeclipse快捷键大全
- SUN - SL-275 Java Programming Language.pdf
- 标准c程序100例 好的算法
- 网络信息工程招标文件示例
- SL-275 认证考试中文教材.pdf
- Quartus2使用指南1.pdf
- Windows上的服务器端安装(Subversion).doc
- PHP.5.Recipes.A.Problem.Solution.Approach.Sep.2005
- XP口令大全(运行命令)
- 深入了解示波器 示波器选型