Ajax入门教程:从基础到jQuery实现
需积分: 0 200 浏览量
更新于2024-08-04
收藏 2.41MB DOCX 举报
"这篇学习笔记主要探讨了AJAX(异步JavaScript和XML)技术,包括浏览器如何发送请求、接收响应,以及JSON数据格式的解析和校验,还介绍了使用jQuery库实现AJAX的典型示例。"
AJAX,全称异步JavaScript和XML,是一种在不刷新整个页面的情况下,与服务器交换数据并更新部分网页的技术。它通过创建一个XMLHttpRequest对象,使得前端可以与后端进行通信,从而提高用户体验,使网页交互更加流畅。
1、发送请求:
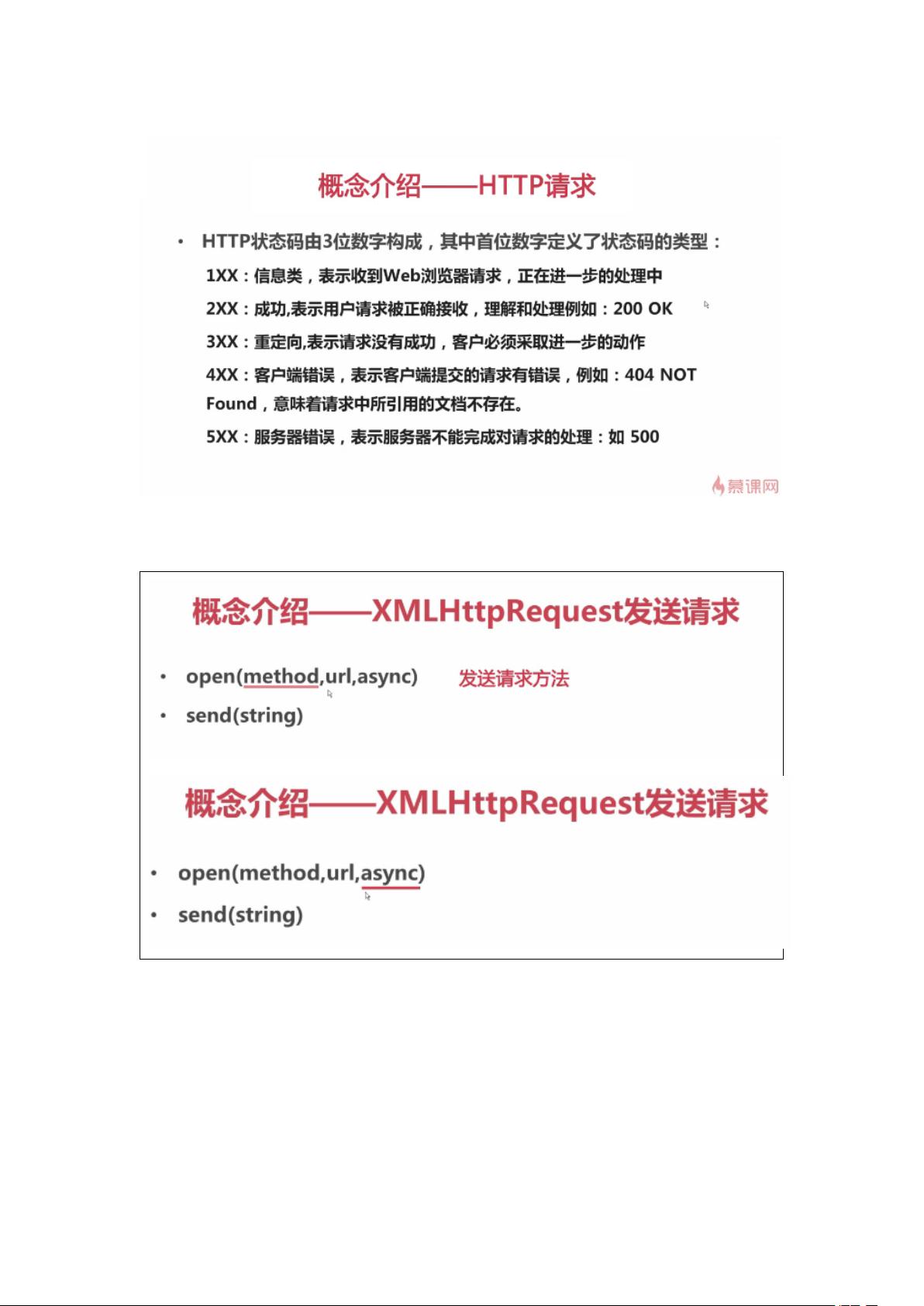
在AJAX中,浏览器通过XMLHttpRequest对象创建一个HTTP请求。这个请求包含了请求类型(GET或POST)、请求URL、可能的数据(用于POST请求)以及请求头等信息。例如,以下代码展示了创建和发送一个简单的GET请求:
```javascript
var xhr = new XMLHttpRequest();
xhr.open('GET', '/api/data');
xhr.send();
```
2、获取服务器响应:
XMLHttpRequest对象提供了监听服务器状态变化的方法,如`onreadystatechange`事件。当服务器响应状态改变时,会触发该事件。状态码`readyState`有五个值,其中`4`表示请求已完成,`status`属性表示HTTP状态码,如`200`表示成功。解析响应数据通常使用`responseText`或`responseXML`属性,如下:
```javascript
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = xhr.responseText;
// 处理响应数据
}
};
```
3、JSON:
JSON(JavaScript Object Notation)是轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。解析JSON数据可以使用JavaScript内置的`JSON.parse()`函数。例如:
```javascript
var jsonString = '{"name": "John", "age": 30}';
var jsonObject = JSON.parse(jsonString);
console.log(jsonObject.name); // 输出 "John"
```
为了确保JSON格式的正确性,可以使用在线工具如jsonlint.com进行校验。
4、使用jQuery实现Ajax:
jQuery库简化了AJAX操作,提供了一种更简洁的API。如以下代码所示,实现了发送POST请求并处理响应:
```html
<button type="submit" class="btn btn-primary" id="change" onclick="personchange()">修改</button>
<script>
function personchange() {
$.ajax({
type: "POST",
url: "/personchange",
dataType: "json",
data: {
nickname: $("#nickname").val(),
username: $("#username").val(),
},
success: function(data) {
console.log(data.nickname);
},
error: function(msg) {
console.log(msg);
},
});
}
</script>
```
在这个例子中,`$.ajax`函数创建了一个AJAX请求。`type`定义了请求类型,`url`指定了请求地址,`dataType`指定了预期的返回数据类型,`data`对象包含了要发送到服务器的数据,`success`和`error`回调函数分别处理成功和失败的情况。
AJAX技术是现代Web开发中不可或缺的一部分,它极大地提升了网页的交互性和用户体验。结合JSON数据格式,可以方便地传递和处理复杂的数据结构,而jQuery则为开发者提供了更易用的接口来实现AJAX操作。
2011-10-31 上传
2010-04-11 上传
2019-03-22 上传
2013-12-17 上传
2011-10-25 上传
2014-04-22 上传
2015-04-19 上传
2012-03-19 上传
2009-08-15 上传
Xhinking
- 粉丝: 29
- 资源: 320
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍