preload技术:优化页面资源加载策略
8 浏览量
更新于2024-08-31
收藏 1.16MB PDF 举报
"本文主要介绍了如何使用preload预加载页面资源,包括它的优势和使用方法,以及在实际应用中的示例。preload技术可以帮助浏览器提前加载指定资源,而不影响文档的渲染和onload事件,确保关键资源的及时获取。"
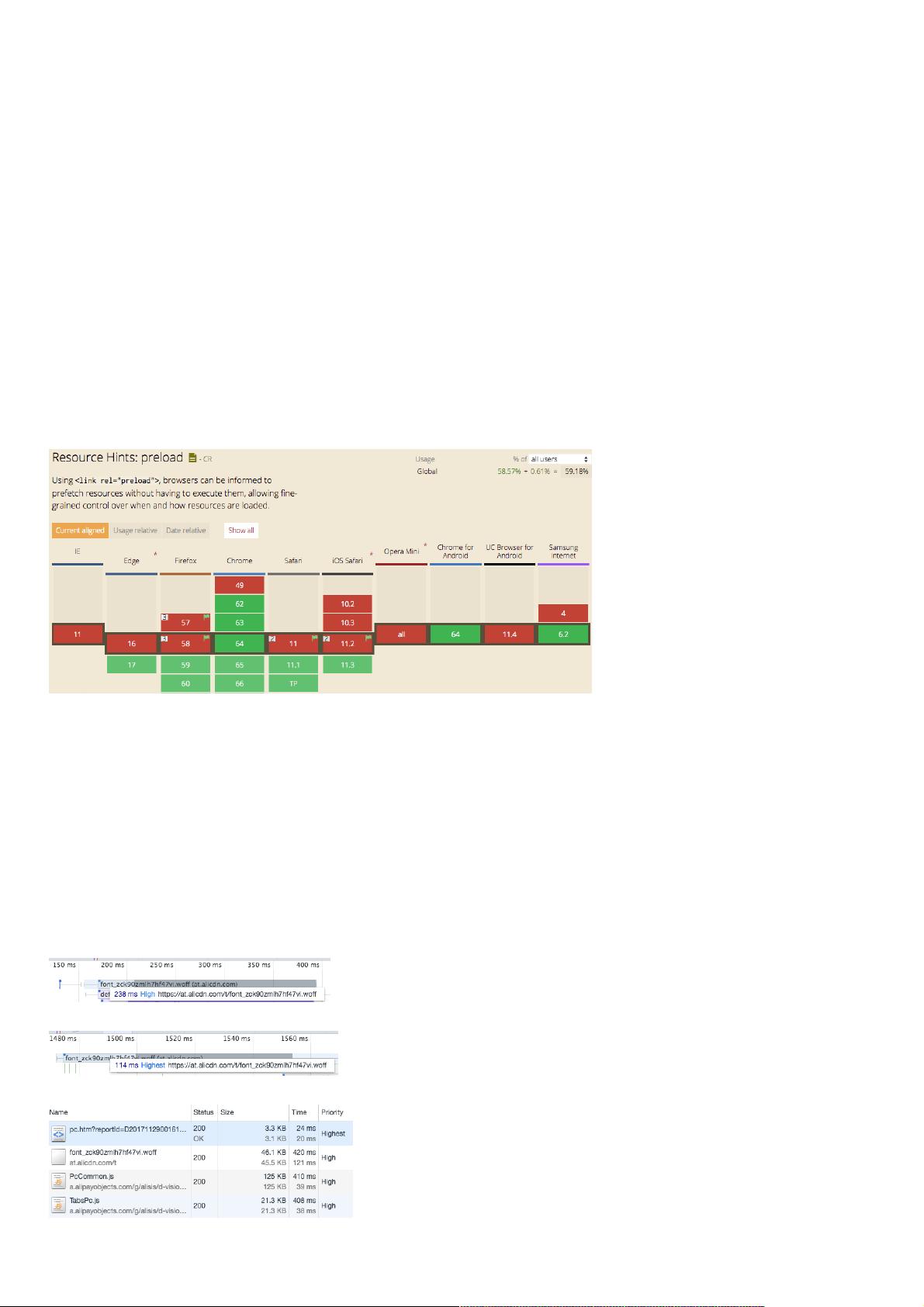
在现代网页开发中,优化用户体验是至关重要的,而页面加载速度直接影响了用户体验。`preload` 是一种HTML5引入的技术,它允许开发者声明式地指示浏览器提前加载某些资源,但并不立即执行。这样做的好处在于:
1. **分离加载与执行**:preload使得资源加载与执行这两个步骤得以分开,浏览器可以提前下载资源,但不会阻碍HTML文档的渲染,也不会延迟`document.onload`事件,从而提高了页面的整体加载效率。
2. **避免延迟渲染**:对于依赖的字体(如Web字体)或其他关键资源,使用preload可以确保它们在需要时立即可用,避免了页面内容显示不完整或者字体延迟加载的问题。
要使用preload,你可以通过以下几种方式来预加载资源:
**1. 使用`<link>`标签静态声明:**
```html
<link rel="preload" href="/path/to/style.css" as="style">
```
在这个例子中,我们告诉浏览器预加载`style.css`,并且指定其类型为`style`,表示这是一份样式表。
**2. 动态创建`<link>`标签:**
```javascript
const link = document.createElement('link');
link.rel = 'preload';
link.as = 'style';
link.href = '/path/to/style.css';
document.head.appendChild(link);
```
这种方法适用于JavaScript环境,可以在运行时动态添加预加载链接。
**3. 使用HTTP响应头的`Link`字段:**
```http
Link: <https://example.com/other/styles.css>;rel=preload;as=style
```
服务器可以通过设置这个响应头来指示浏览器预加载特定资源。
在实际应用中,例如在使用Ant Design等库时,如果依赖CDN上的`font.js`字体文件,或者有某些按需异步加载但确信会在未来使用的脚本,都可以考虑使用preload进行预加载:
```html
<link rel="preload" as="font" href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff">
<link rel="preload" as="script" href="https://a.xxx.com/xxx/PcCommon.js">
```
预加载的资源类型包括`style`(样式表)、`script`(脚本)、`font`(字体)、`image`(图像)等。不过要注意,虽然preload能提升性能,但也应谨慎使用,避免预加载不必要的资源,因为这同样会消耗网络带宽和用户设备资源。合理评估和选择预加载的资源,是提高网站性能的关键。
841 浏览量
点击了解资源详情
2024-09-30 上传
667 浏览量
145 浏览量
120 浏览量
2021-04-09 上传
145 浏览量
114 浏览量
weixin_38728555
- 粉丝: 3
- 资源: 921