ASP.NET 2.0 数据自定义格式化:突出高价产品与空库存
131 浏览量
更新于2024-08-29
收藏 669KB PDF 举报
在ASP.NET 2.0中,操作数据的一项重要技能是基于数据的自定义格式化,这允许开发者根据数据的具体值定制控件的外观和表现。本文主要关注GridView、DetailsView和FormView这三种常用的Web数据绑定控件,探讨如何通过设置HeaderStyle、RowStyle、AlternatingRowStyle等属性,以及利用DataBound和RowDataBound事件,实现对控件内数据的格式化。
首先,这些控件的样式可以根据需要调整,例如设置cssClass、Font、BorderWidth、BorderStyle等,以提供更直观的用户体验。比如,可以通过改变单元格的背景颜色,如将库存为0的单元格标记为黄色,以引起用户对低库存产品的关注;同时,也可以通过改变字体样式,如将价格超过某个阈值(如$75.00)的数据设置为粗体或斜体,以突出显示高价产品。
在操作中,通常会涉及DataBinding事件,当数据绑定到数据源后,如从数据库查询结果或者从编程层面填充DataSource属性并调用DataBind()方法,数据控件会被填充。开发者可以利用这些事件处理程序,检查数据是否已填充并在适当时刻进行格式化设置。
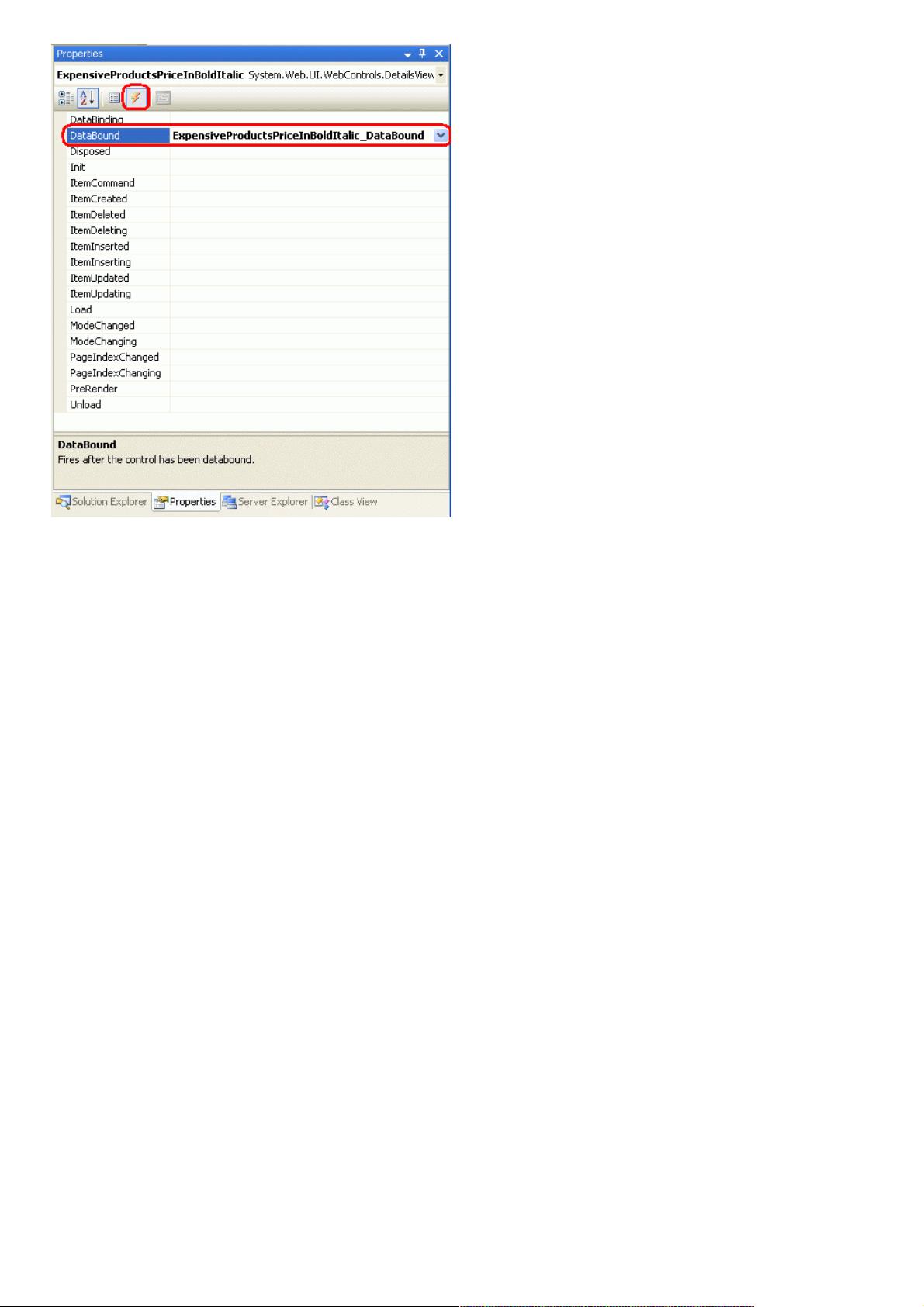
例如,在使用DetailsView控件时,可以在DataBound事件中检查每个产品的UnitPrice值。若价格超过预设阈值,就应用粗体和斜体样式。具体步骤包括:
1. 在ASP.NET页面上创建一个名为"CustomColors.aspx"的新文件,添加一个DetailsView控件,并设置其ID为"ExpensiveProductsPriceInBoldItalic"。
2. 将DetailsView与业务逻辑层的ProductsBLL类中的GetProducts()方法关联,获取产品数据,这部分依赖于之前的代码实现。
3. 在DataBound事件中,遍历DetailsView中的数据,检查每个产品的UnitPrice,如果价格大于$75.00,就应用粗体和斜体格式。
这种自定义格式化的灵活性使得开发者能够根据业务需求和用户交互设计,为数据展示增添个性化的视觉效果,提高数据的易读性和可理解性。在后续的文章中,还将探讨如何利用TemplateField在GridView中采用不同的模板来进一步增强格式化功能。通过这种方式,ASP.NET 2.0的数据操作不仅限于基本的呈现,而是能与用户交互紧密结合,提供更加动态和定制化的用户体验。
2009-09-24 上传
2020-10-22 上传
2009-09-24 上传
2020-10-22 上传
2009-09-24 上传
2009-10-05 上传
2020-10-22 上传
weixin_38546817
- 粉丝: 8
- 资源: 911
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析