微信小程序仿建行圆形菜单实现详解
147 浏览量
更新于2024-09-02
收藏 266KB PDF 举报
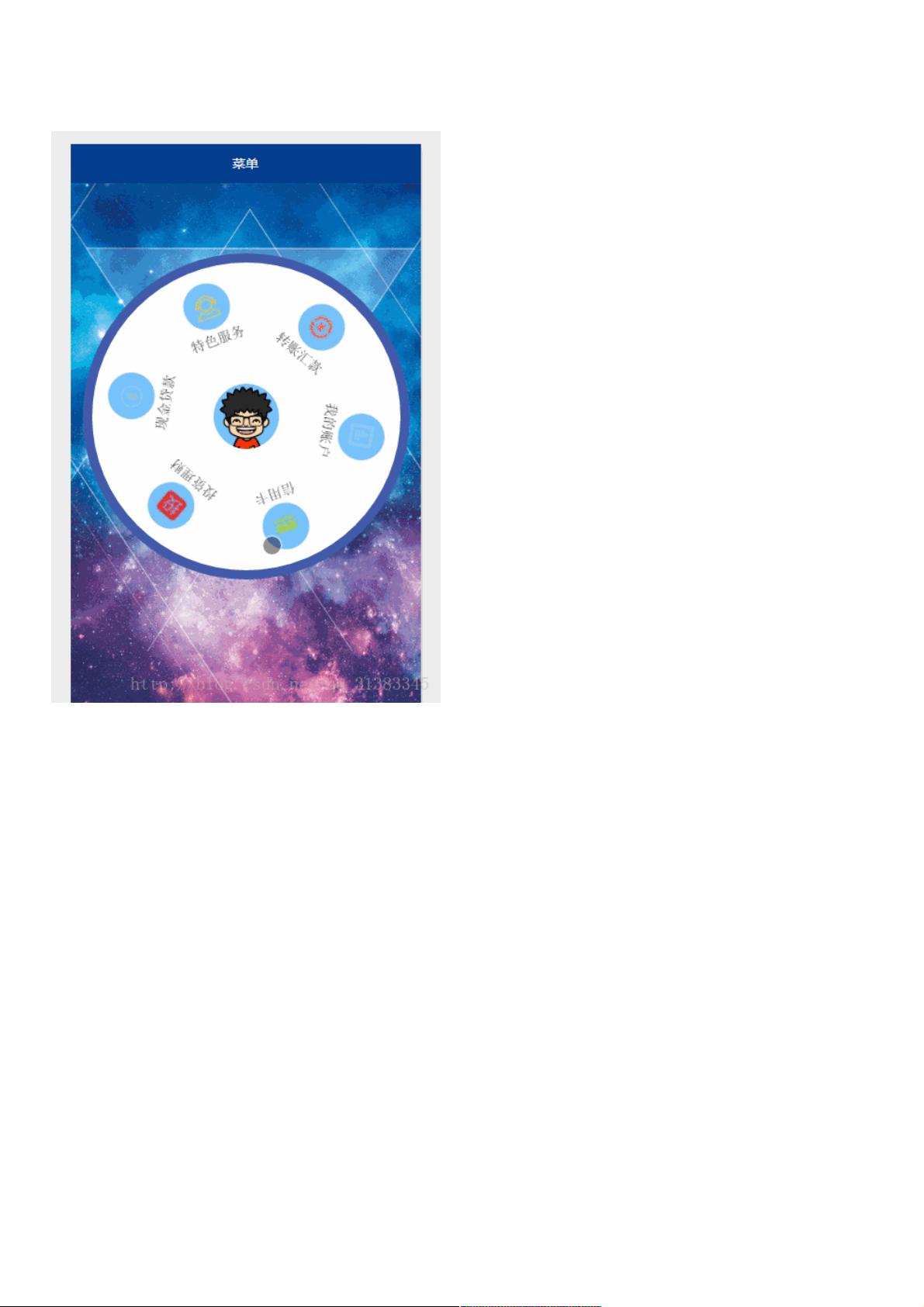
"微信小程序开发中的圆形菜单设计,模拟建设银行APP首页的圆形菜单功能,包含用户头像显示和触摸滚动效果。"
在微信小程序开发中,创建一个类似建设银行APP首页的圆形菜单是一项有趣且实用的任务。这个圆形菜单由一个圆形背景构成,围绕中心展示六个菜单项,同时在中央位置展示微信用户的头像。菜单项可以通过触摸屏幕进行滚动,具有两种不同的滚动模式:当滑动速度较慢时,松开手指后菜单立即停止;而当滑动速度快时,手指抬起后菜单会继续保持滚动一段短暂时间,增加用户体验的平滑度。
实现这个功能的关键在于利用微信小程序的页面生命周期函数和事件处理机制。在`index.js`文件中,可以看到开发者定义了一个Page对象,其中包含了数据属性如`userInfo`、`menuList`、`animationData`等,用于存储用户信息、菜单列表以及动画数据。`startPoint`和`dotPoint`分别记录了触摸开始的位置和圆点坐标,`startAngle`和`tempAngle`用于跟踪旋转角度,而`downTime`和`upTime`则记录了触摸按下的时间和抬起的时间,这些数据对于实现触摸滚动效果至关重要。
`onLoad`函数用于初始化页面,获取用户信息并设置圆点坐标。`onReady`函数则是页面渲染完成后执行,可以在这里设置菜单项的数据。`menuConfig`对象包含了菜单项的索引、名称和图片源,开发者可以据此动态生成菜单UI。
在处理触摸事件时,开发者可能需要监听`touchstart`、`touchmove`和`touchend`事件。在`touchstart`事件中记录开始位置和时间,`touchmove`事件中计算移动距离和角度,然后更新`animationData`,驱动菜单项的旋转动画。`touchend`事件中根据滑动速度判断是否需要继续滚动,并设定一个定时器来模拟自动滚动的效果。
为了实现平滑的滚动动画,开发者可能使用了微信小程序提供的`wx.createAnimation`来创建动画对象,并通过`setData`更新动画数据。同时,可能还需要使用CSS3的transform属性,结合translate和rotate方法,将动画数据应用到每个菜单项上,实现旋转和位移的效果。
此外,为了保持界面的一致性和美观性,开发者可能还需要考虑响应式布局,确保在不同尺寸的设备上菜单都能正确显示。这可能涉及到对`wx.getSystemInfo`的调用来获取设备信息,并根据窗口宽度调整圆点和菜单项的位置。
微信小程序开发中的圆形菜单设计涉及到了用户交互、数据管理、动画效果以及响应式布局等多个方面,是小程序开发中提高用户体验的一个实例。开发者需要掌握微信小程序的框架特性和JavaScript基础,以及一定的CSS动画知识,才能实现类似的功能。
222 浏览量
136 浏览量
1837 浏览量
385 浏览量
155 浏览量
197 浏览量