前端axios与serve集成:测试与API封装示例
需积分: 0 165 浏览量
更新于2024-08-04
收藏 1.12MB DOCX 举报
在IT开发中,axios是一个广泛使用的JavaScript库,专用于浏览器和Node.js环境下的HTTP请求。当涉及到前端与服务器之间的交互,axios扮演了至关重要的角色。本篇文章主要聚焦于如何在前端项目中使用axios进行与服务器的调用,特别是结合serve这个工具进行本地开发和测试。
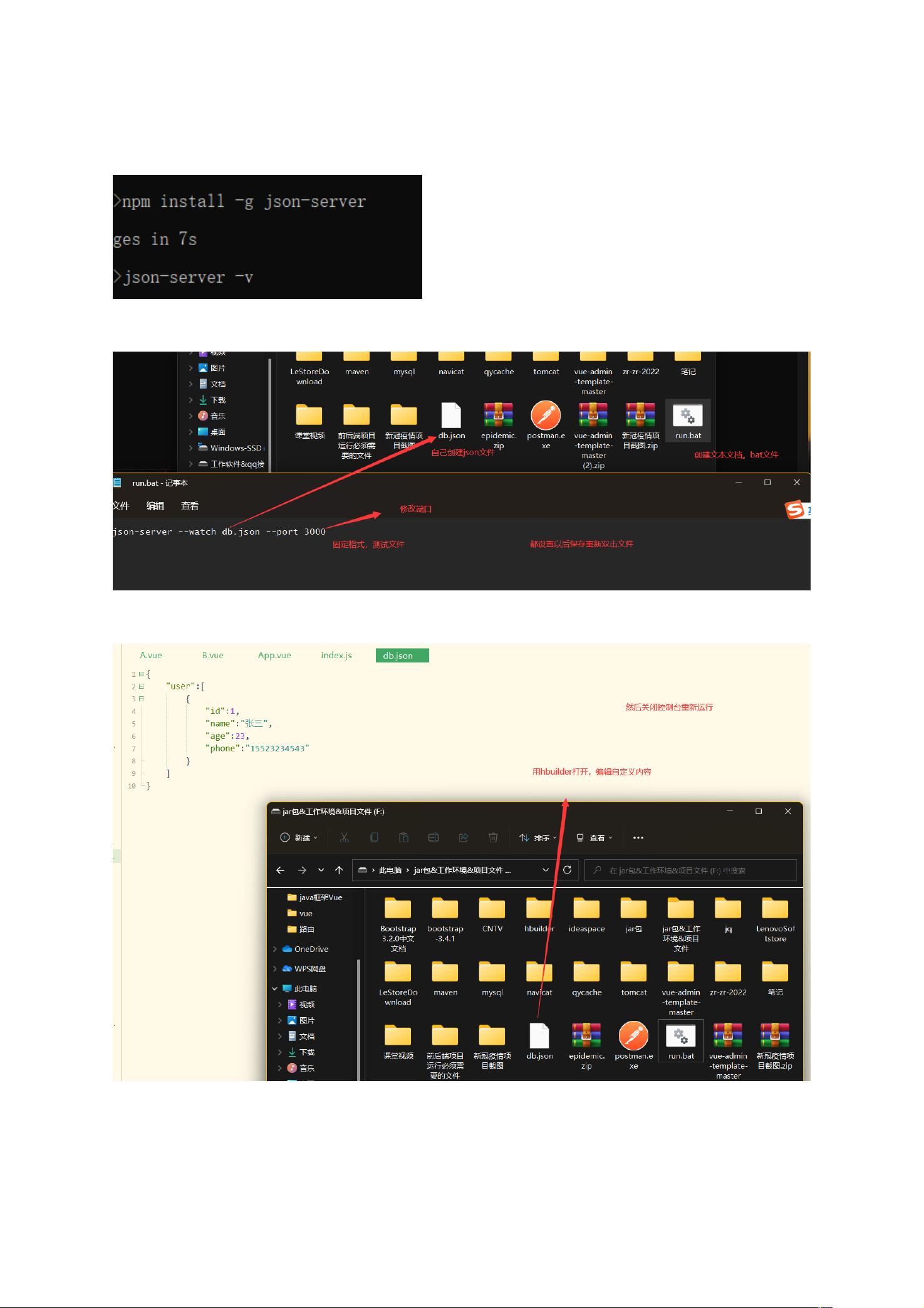
首先,提到前端未与后端直接集成时,需要通过serve作为临时的测试环境。serve是一个轻量级的HTTP服务器,它允许你在开发环境中快速启动一个本地服务,这对于前端开发者来说非常实用,可以方便地测试API接口。创建一个.bat文件来运行serve命令,并在特定路径下创建json文件以配置服务器。
在项目中引入axios的步骤如下:
1. **安装axios**:在项目依赖中安装axios库,这可以通过npm或yarn进行,例如:`npm install axios` 或 `yarn add axios`。
2. **引入axios**:在需要使用axios的模块或文件中,通常会通过`import axios from 'axios';`这样的语句导入axios实例。
接下来,如何使用axios进行服务器通信:
3. **API封装**:创建一个名为`api`的目录,将axios的请求逻辑(如GET、POST等)封装成函数,模拟后端DAO层(Data Access Object)的接口,便于代码管理和复用。
4. **引入和别名**:在`main.js`中引入`api`目录中的入口文件,并给它取一个简短的别名,以便在其他文件中轻松调用。
5. **页面布局**:在路由文件中,导入自定义组件并修改默认路由,指定首页组件的显示,同时注意异步路由处理,确保用户体验流畅。
6. **页面设计**:设计首页页面,使用axios发起请求获取数据。同步与异步操作的关键在于理解何时使用`async/await`或`.then/catch`处理回调,以确保UI响应的正确性。
7. **CRUD操作**:利用axios实现数据的增删改查功能,比如通过POST、PUT、DELETE等方法操作服务器上的资源,并确保数据更新后的通知(如关闭对话框`this.dialogFormVisible = false`)。
这篇文章详细介绍了在前端项目中如何使用axios与serve配合进行服务器端口的调用,包括API的封装、路由设置、页面交互和数据操作的实现。这是一套完整的前端与后端交互解决方案,适合前端开发者在本地开发环境中进行高效测试和集成。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-03 上传
2022-06-02 上传
2021-05-09 上传
2021-05-30 上传
2024-05-02 上传
2020-11-19 上传
acheng666_
- 粉丝: 1
- 资源: 9