CSS3入门教程:新功能与应用详解
本篇《CSS3精通学习教程》是一份详细的指南,旨在帮助读者深入了解和掌握CSS3这一CSS的升级版本。CSS3不仅是CSS2.1的增强,它引入了许多革新性的功能,包括但不限于选择器的增强、圆角效果的简化、阴影和色彩处理的扩展、渐变效果的实现、以及个性化的字体和多背景图的支持。这些新特性使得前端开发者能够更加高效地创建复杂的设计,并且极大地提升了页面加载速度和用户体验。
教程首先介绍了CSS3的基本概念,明确了它是CSS2的后续版本,主要浏览器(Chrome、Safari、Firefox、Opera、IE10+)已广泛支持其大部分功能。然而,为了确保向后兼容性,尽管现代浏览器通常不需要前缀,但教程仍强调了使用浏览器特定前缀的必要性,例如 `-webkit`、`-moz`、`-ms` 和 `-o`。
教程的重点在于CSS3的实际应用,比如如何利用新的选择器更灵活地控制样式,无需过多依赖类名和ID,从而提高代码的可维护性和结构与表现的分离。圆角效果的实现,以往可能需要背景图片或复杂的代码操作,现在只需借助 `border-radius` 属性即可轻松完成。阴影和文字阴影功能让开发者能够为元素添加立体感,无论是对 `div` 还是文本,都变得简单易行。
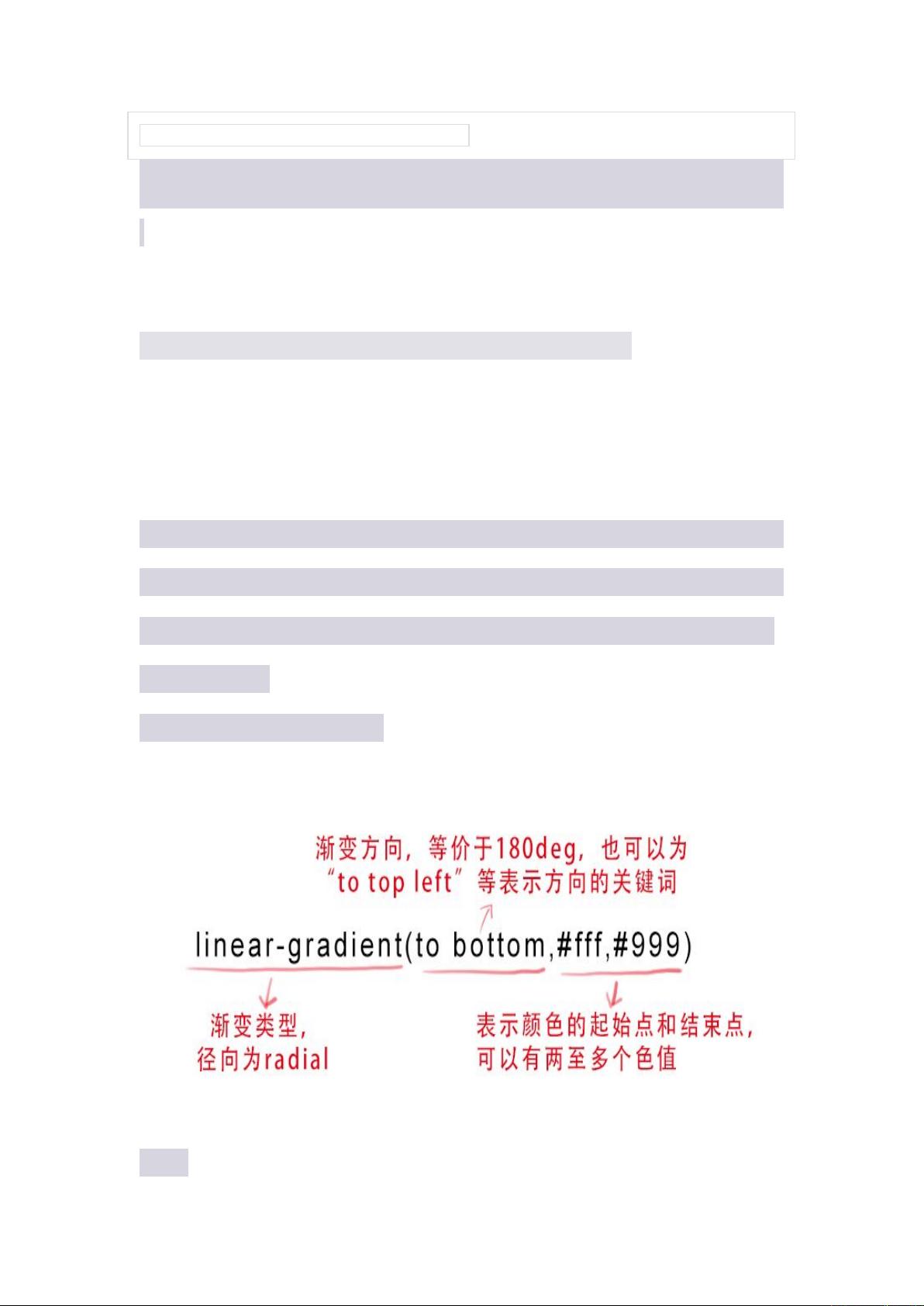
色彩方面,CSS3引入了HSL、CMYK、HSLA和RGBA颜色模型,提供了更丰富的颜色选项和定义方式。渐变效果,以往需依赖图像编辑软件才能实现,现在可以直接在CSS中编写,甚至在IE中也有了滤镜作为备选。个性化字体的实现则是通过`@Font-Face`,允许网站自定义字体,打破网页设计的单一性。
最后,教程提到了多背景图功能,让用户能够在单个元素上叠加多个背景图片,这极大地增强了设计的灵活性和视觉吸引力。
对于学习者来说,由于教程明确指出不支持IE9及以下版本,推荐使用Chrome、Safari、Firefox、Opera的最新版本来学习,以便充分利用CSS3的所有优势。整体而言,这是一份实用且与时俱进的CSS3学习资源,适合希望深入理解和运用CSS3的开发者和设计师。
752 浏览量
157 浏览量
点击了解资源详情
2009-09-15 上传
107 浏览量
2009-10-16 上传
2008-11-29 上传
2010-09-10 上传
2009-02-15 上传
russqiang
- 粉丝: 27
最新资源
- 官方更新版爱普生ME300打印机驱动程序支持多系统
- ExtJS 4.2日期时分秒控件拓展实现方法详解
- Blanchard美术馆登陆页面的JavaScript设计与实现
- CodeSandbox入门教程:创建原子状态管理应用
- 微调亮度与延时的LED感应灯设计文档
- 使用Python实现交换机路由器路由表监测技术
- java实现DOC2vec模型浅析
- 网页设计大师软件及模板库:最新分享与注册码
- CLUSEK-RT:探索光线追踪技术在游戏引擎中的应用
- Java实现捕鱼达人单机版游戏教程
- 构建URI实用工具:TypeScript中的格式化URL解决方案
- Activiti工作流引擎安装及示例演示
- 微生物检测试纸存放装置的设计与应用
- 2020年7月发布jdal64位版本:GDAL 3.0.4与MapServer 7.4.3整合
- CSS3创意自定义checkbox/radiobox演示教程
- 微服务架构下分布式事务与可靠消息系统的设计实践