浏览器对象模型BOM详解及window对象应用
需积分: 0 96 浏览量
更新于2024-08-04
收藏 609KB DOCX 举报
"前端大厂最新面试题-BOM.docx主要涵盖了前端开发中关于BOM(Browser Object Model)的知识,这是浏览器对象模型,允许开发者与浏览器窗口进行交互。面试题中涉及了BOM的作用,核心对象window的特性,以及与DOM的区别。此外,还讨论了window对象的一些关键方法,如移动、调整大小、滚动窗口以及window.open()函数的使用等。"
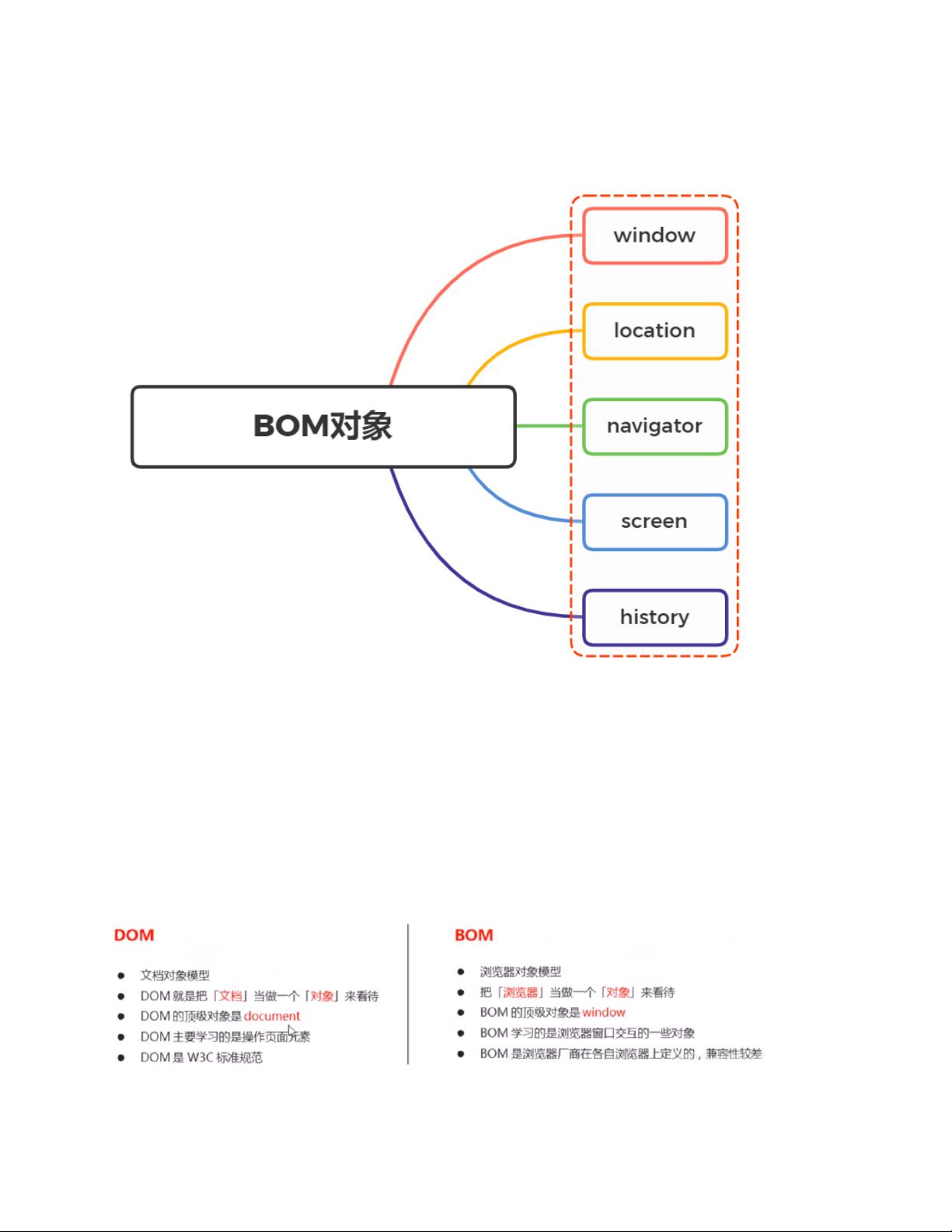
在前端开发中,BOM(Browser Object Model)是一个至关重要的概念,它定义了一种模型,让JavaScript能够与浏览器进行交互,执行诸如控制窗口位置、大小、滚动条状态以及获取用户浏览器信息等操作。BOM的核心对象是`window`,这个对象不仅是浏览器窗口的接口,还是全局作用域的载体。这意味着任何在全局范围内声明的变量或函数都会自动成为window对象的属性或方法。
例如,如果声明了一个全局变量`name`和一个全局函数`lookName`,它们都可以通过`window`对象访问:
```javascript
var name = 'js每日一题';
function lookName() {
alert(this.name);
}
console.log(window.name); // 输出 "js每日一题"
lookName(); // 输出 "js每日一题"
window.lookName(); // 输出 "js每日一题"
```
BOM中与窗口控制相关的几个方法包括:
1. `moveBy(x, y)`:将窗口从当前位置水平移动x像素,垂直移动y像素。
2. `moveTo(x, y)`:将窗口左上角移动到相对于屏幕左上角的(x, y)位置。
3. `resizeBy(w, h)`:窗口宽度增加w像素,高度增加h像素,负值则相应减小。
4. `resizeTo(w, h)`:将窗口大小调整为宽度w像素,高度h像素。
5. `scrollTo(x, y)`:设置滚动条位置,横向滚动到x像素,纵向滚动到y像素。
6. `scrollBy(x, y)`:滚动条相对于当前位置,横向向左移动x像素,纵向向下移动y像素。
`window.open()`函数是另一个重要的BOM方法,它可以用于导航到特定URL或者打开新的浏览器窗口。如果指定了第二个参数为已存在的窗口或框架名,`window.open()`会在那个目标窗口加载指定的URL,这与`<a>`标签的`target`属性有相似之处。
举例来说,`window.open('http://www.vue3js.cn', 'topFrame')`等同于创建一个链接`<a href="http://www.vue3js.cn" target="topFrame"></a>`,这将在名为`topFrame`的窗口或框架中打开URL。
掌握BOM的知识对于前端开发者来说是必不可少的,它能够帮助开发者实现更丰富的网页交互功能,提升用户体验。在面试中,对BOM深入理解和应用的能力通常会被视为衡量候选人技能的重要标准。
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传

icwx_7550592
- 粉丝: 20
- 资源: 7163
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率