入门指南:Dreamweaver8网页设计操作与环境设置
需积分: 9 104 浏览量
更新于2024-08-01
收藏 1.86MB PDF 举报
本教程是关于Dreamweaver 8网页设计的基础入门,旨在帮助初学者熟悉软件的操作环境并掌握关键步骤。首先,用户会了解到Dreamweaver 8的工作区设置,它采用设计视图和代码视图双重视图模式,设计视图尤其适合设计者,提供了集成布局,便于元素管理和设计。起始页的功能包括快速访问常用项目,如新建、打开项目或从示例中创建。
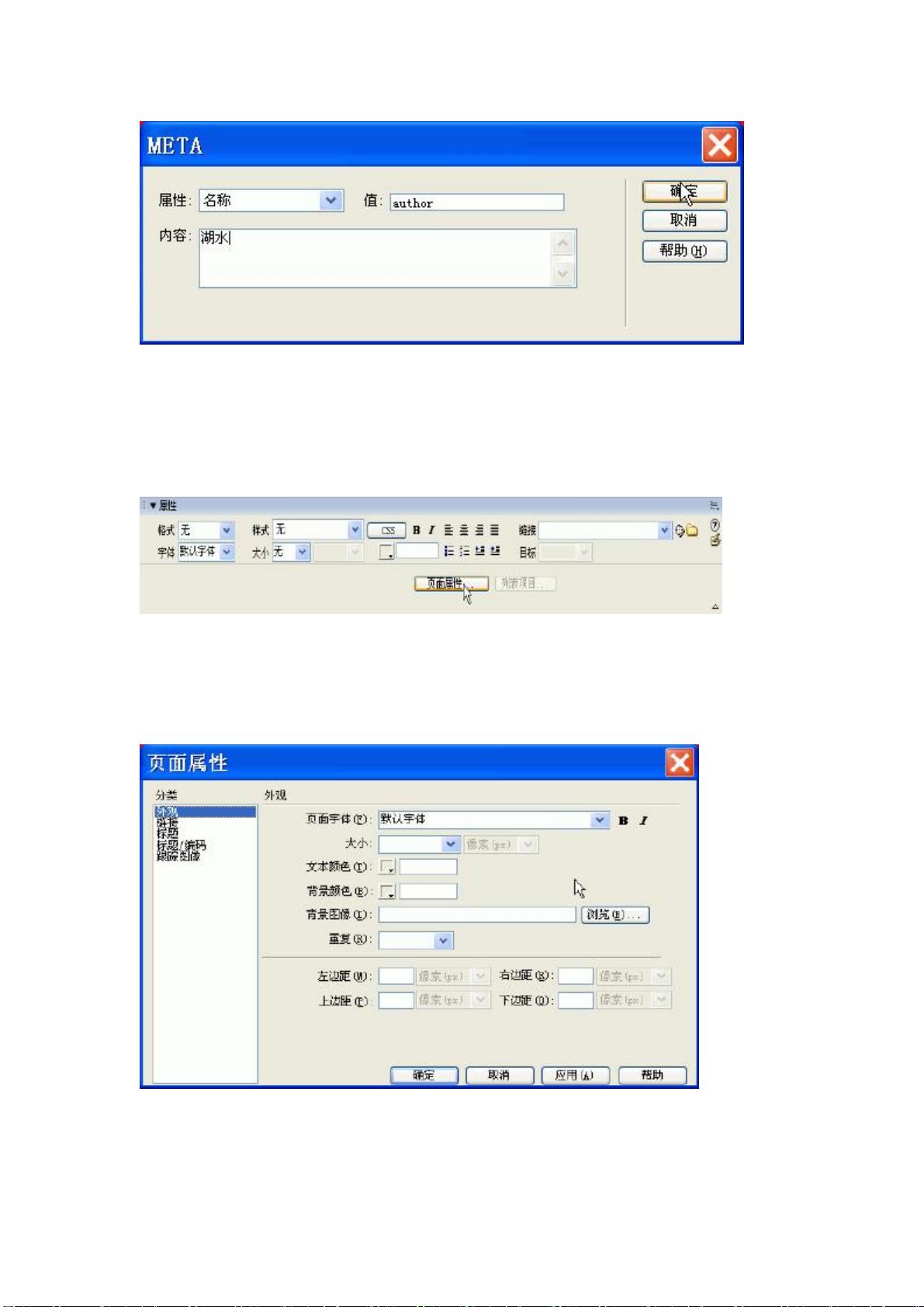
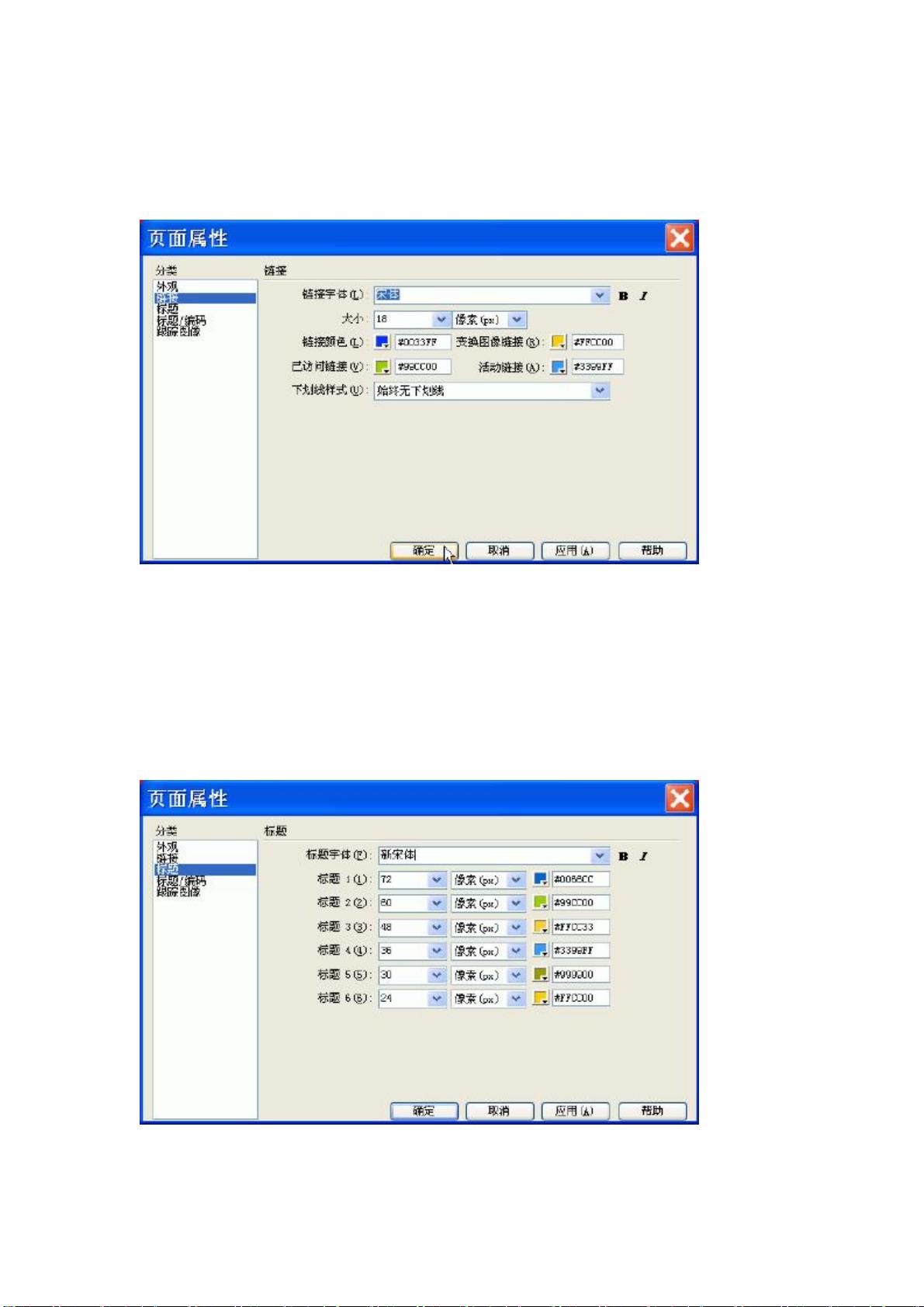
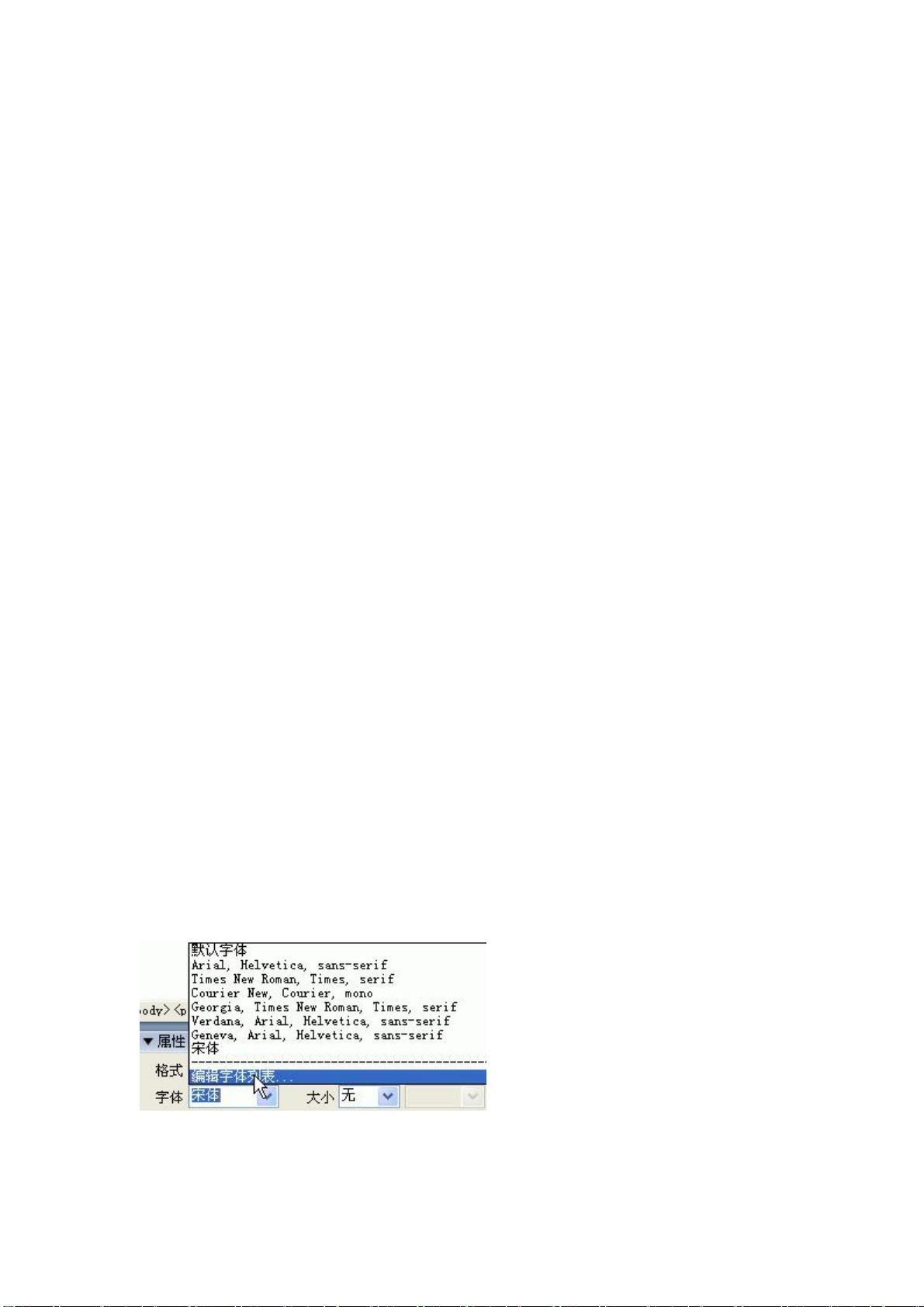
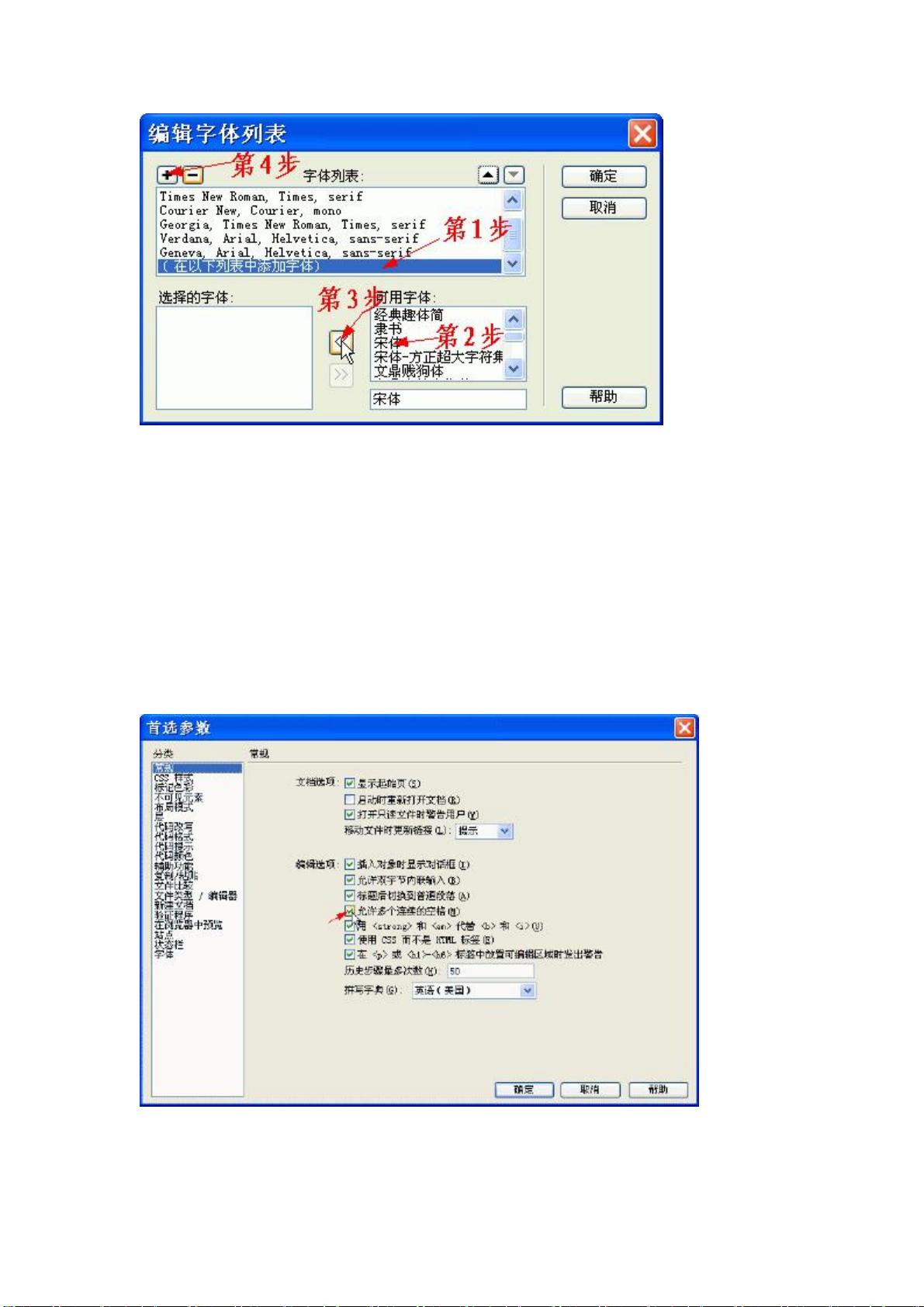
教程详细介绍了Dreamweaver 8的工作界面构成,包括标题显示栏、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏和属性面板等。标题显示栏显示软件名称和当前文档信息,菜单栏则涵盖了文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助等10个主要功能。文件菜单涉及文档管理,编辑菜单提供文本编辑和首选参数设置,视图菜单用于调整视图模式,插入面板集成了网页中常用的元素插入选项,如图像、音频和超链接等。
在操作过程中,用户会被引导新建或打开文档,进入标准工作界面,通过标题显示、菜单栏进行各种操作,如创建新页面、编辑文本格式、插入多媒体内容等。此外,还介绍了如何利用站点功能来创建和管理网站项目,以及如何使用帮助功能获取实时支持。
本教程旨在通过逐步实践,使新手能够熟练掌握Dreamweaver 8的基本操作,从而顺利进行网页设计。无论是对HTML、CSS还是JavaScript的编写,Dreamweaver都提供了强大的工具和直观的界面,为设计师提供了一站式的解决方案。通过跟随教程,学习者将建立起对网页设计流程的深入理解和实际操作能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情