移动互联网时代:H5页面设计与互动创新
版权申诉
"本文档是关于移动端H5页面设计实战的详细指南,涵盖了为何要设计H5页面、具体的页面设计实例以及设计贴士。"
在移动互联网时代,H5页面设计已经成为媒体和娱乐领域的关键组成部分。H5页面,即基于HTML5技术的移动Web页面,因其移动优先、产品社会化和交互趣味化的特性,成为了内容报道的新形式,并在社交媒体上广泛传播。随着手机使用率的持续攀升,H5页面设计的重要性日益凸显。
首先,设计H5页面的原因在于其适应了移动设备的普及趋势。中国互联网信息中心的数据显示,手机网络新闻的使用率已超过其他应用,表明移动端已成为用户获取信息的主要渠道。H5页面能快速响应用户需求,无需下载安装,便于分享,且能提供丰富的交互体验,从而吸引并保持用户的注意力。
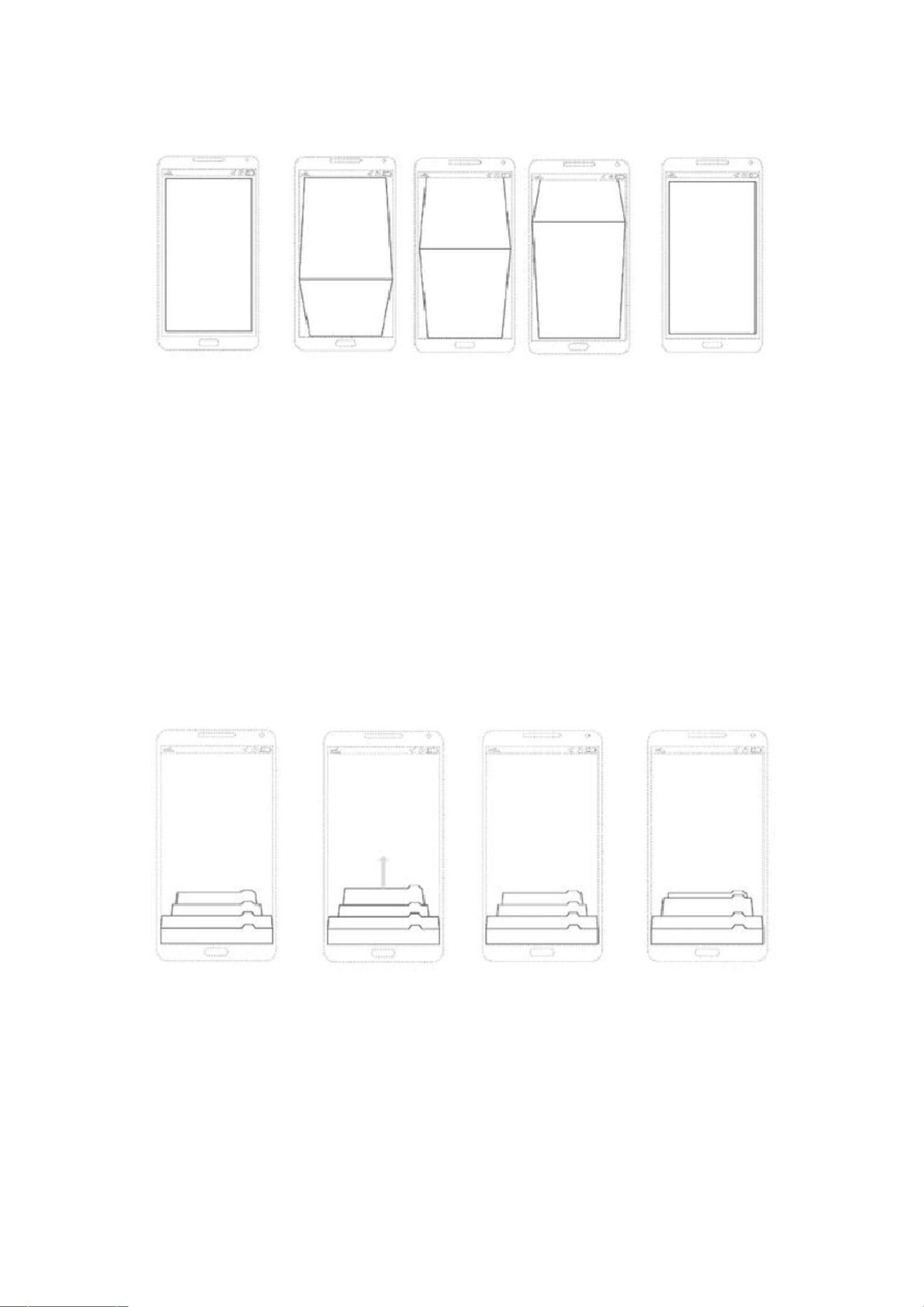
在设计实践中,文档列举了一些创新案例,如赛程魔方的3D旋转界面,展示了如何通过HTML5实现动态效果,增强用户体验。双屏互动游戏设计则强调了H5页面在娱乐互动方面的潜力,使得用户可以通过手机进行沉浸式游戏体验。资讯与游戏的结合设计则将信息传递与游戏玩法相结合,提升用户的参与度。刮刮乐互动游戏则体现了H5在微创新上的可能性,通过简单易用的交互元素,增加用户粘性。互动调查小游戏则展示了H5在数据收集和用户反馈方面的应用,通过设计创新的方式鼓励用户参与。
设计小贴士部分提供了实用的建议,帮助设计师更好地优化H5页面。例如,要考虑不同设备的兼容性,确保页面在各种屏幕尺寸上都能正常显示;利用动画和过渡效果提升视觉吸引力;同时,要兼顾加载速度,确保用户能在短时间内看到完整内容,避免因加载时间过长导致的用户流失。
在原生应用与移动Web页面的对比中,H5页面的优势在于开发速度快,发布和更新便捷。虽然原生应用能充分利用设备功能,但其开发周期长,需要经过应用商店审核,而H5页面则能快速响应市场变化,适应用户的即时需求。随着技术的发展,H5页面的性能和功能得到了显著提升,能够提供接近原生应用的体验。
总结来说,移动端H5页面设计是适应移动互联网时代的重要手段,通过创新设计和技术应用,可以创造出引人入胜、互动性强的内容,满足用户在移动端的信息获取和娱乐需求。作为设计师,理解和掌握H5页面设计技巧,不仅有助于提升作品质量,也能在竞争激烈的市场环境中脱颖而出。
2021-11-24 上传
2022-07-11 上传
2019-05-20 上传
2021-10-05 上传
2021-09-24 上传
2023-08-09 上传
2021-09-27 上传
2023-02-20 上传
2023-03-09 上传
G11176593
- 粉丝: 6827
- 资源: 3万+
最新资源
- C++ Qt影院票务系统源码发布,代码稳定,高分毕业设计首选
- 纯CSS3实现逼真火焰手提灯动画效果
- Java编程基础课后练习答案解析
- typescript-atomizer: Atom 插件实现 TypeScript 语言与工具支持
- 51单片机项目源码分享:课程设计与毕设实践
- Qt画图程序实战:多文档与单文档示例解析
- 全屏H5圆圈缩放矩阵动画背景特效实现
- C#实现的手机触摸板服务端应用
- 数据结构与算法学习资源压缩包介绍
- stream-notifier: 简化Node.js流错误与成功通知方案
- 网页表格选择导出Excel的jQuery实例教程
- Prj19购物车系统项目压缩包解析
- 数据结构与算法学习实践指南
- Qt5实现A*寻路算法:结合C++和GUI
- terser-brunch:现代JavaScript文件压缩工具
- 掌握Power BI导出明细数据的操作指南