泛微OA-E9流程表单前端接口API详解
需积分: 47 130 浏览量
更新于2024-07-09
3
收藏 768KB PDF 举报
"该文档详细介绍了泛微OA-E9流程表单前端接口API,主要针对V21版本,包括了接口的使用规范、移动端兼容性、前端代码开发方式以及PC端打开表单的方法等关键内容。"
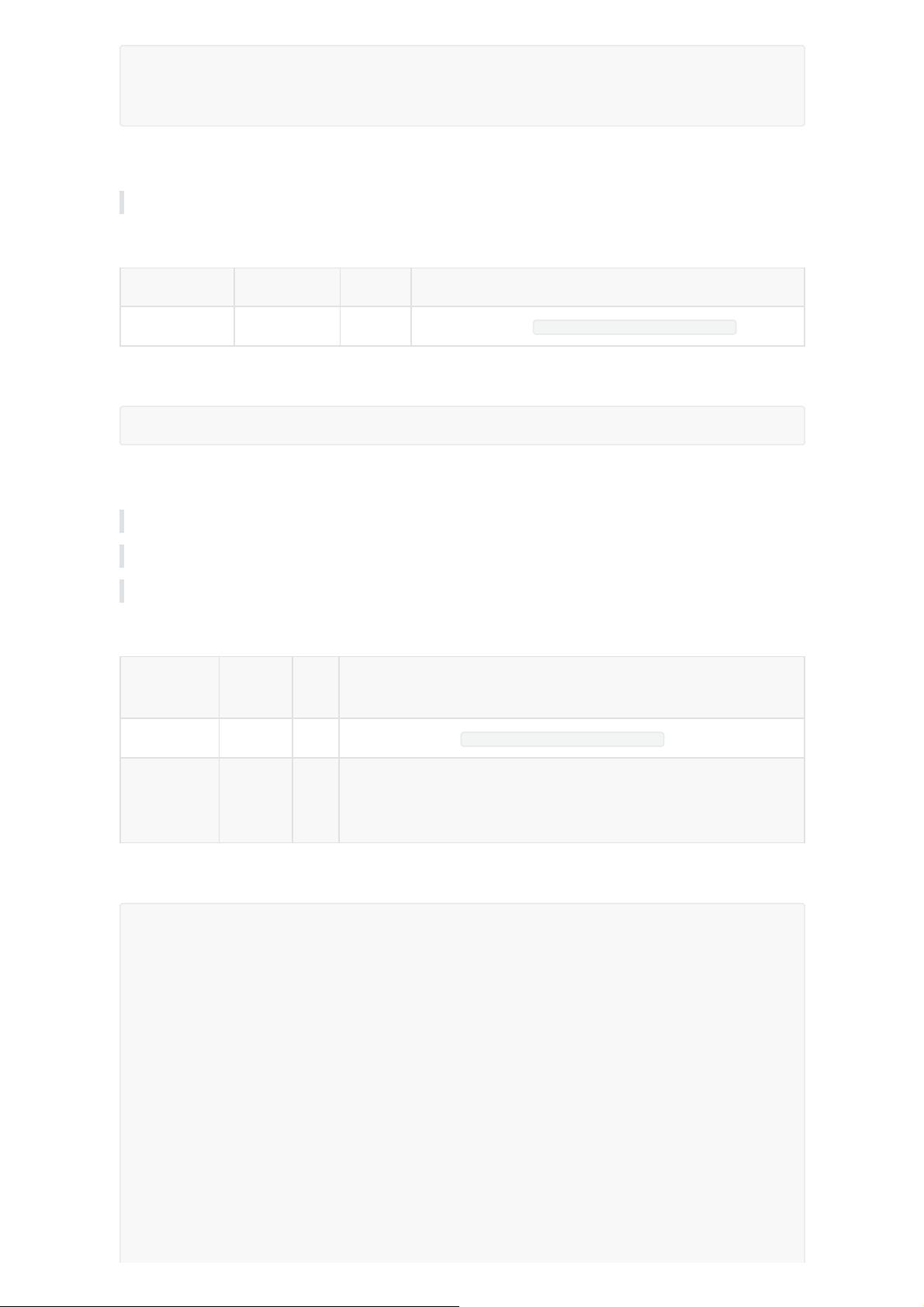
在泛微OA-E9系统中,所有的流程表单前端接口被封装在全局对象`window.WfForm`之下,这意味着开发者可以在这个对象上调用各种接口进行表单的操作。值得注意的是,接口的使用范围、最低适用的KB版本以及是否为移动端或PC端独有都有明确的规定。对于表单字段的操作,官方推荐使用API接口而非jQuery或直接操作DOM,以确保完整兼容移动终端,并便于产品的统一运维。
在移动端兼容性方面,`WfForm`对象下的接口已经实现了PC端与移动端的统一,降低了开发和后期维护的成本。在EM7版本的移动端表单中,不再单独引用`workflow_base`表中的`custompage4emoble`列,而是直接使用`custompage`列,与PC模板保持一致。开发人员可以通过调用`WfForm.isMobile()`方法来判断当前环境是否为移动端。
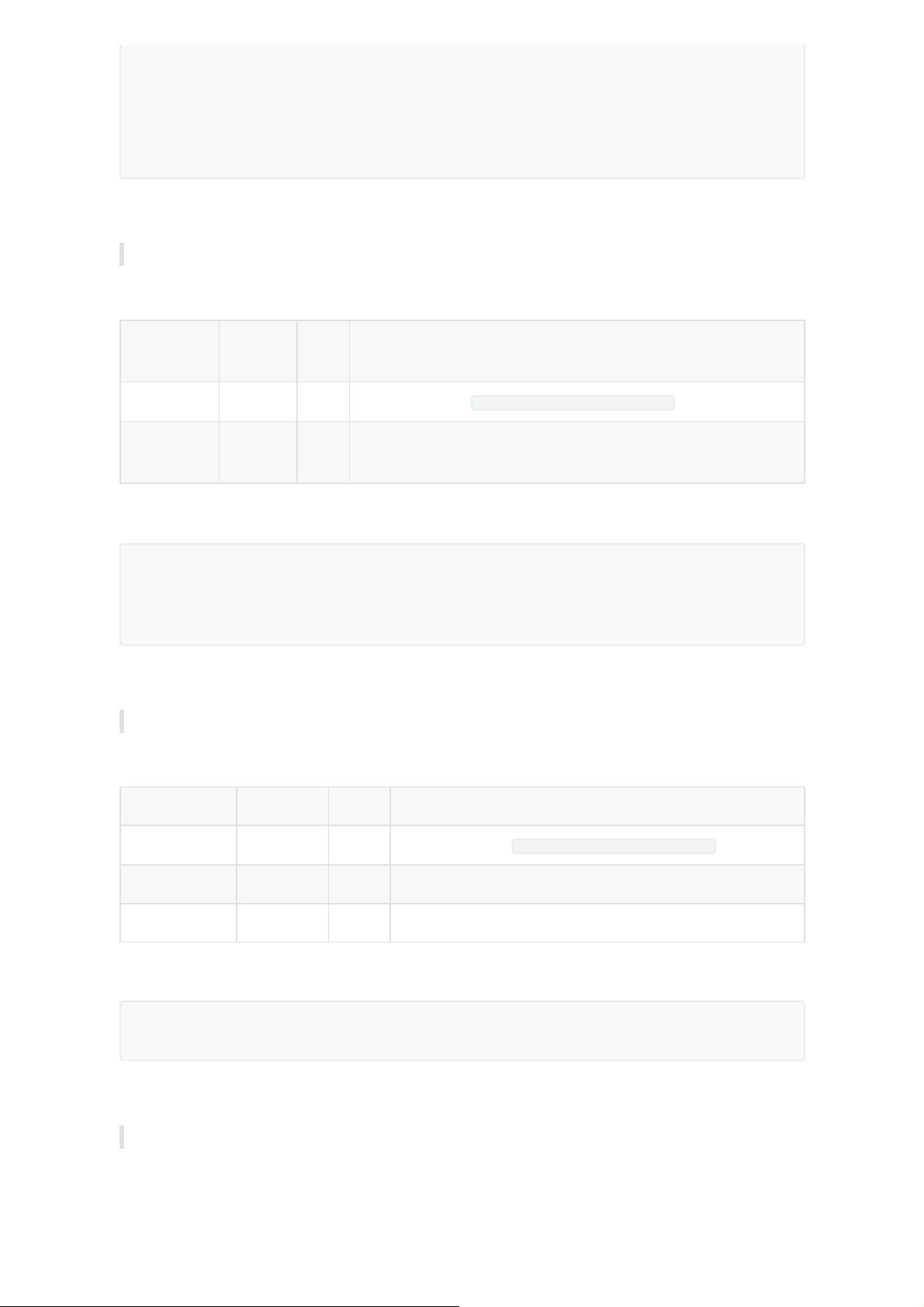
前端代码开发提供了三种方式:
1. 在模板上的代码块,适用于单个节点,可在显示/打印/移动模板中分别配置。
2. `workflow_base`表中的`custompage`,适用于当前路径下的所有节点,同时影响显示、打印和移动端。
3. 路径管理-应用设置-全局自定义页面,用于所有非模板模式的系统场景,覆盖PC和移动设备。在此处定义的全局自定义页面应避免编写全局函数,只包含函数体。
需要注意的是,方式二和方式三禁止引入`init_wev8.js`,并且在遇到配置不生效的问题时,应首先通过简单的`alert`测试确认代码是否执行,再逐步排查错误。
在PC端打开表单的方式主要有新建请求,通过传递路径ID来自动计算活动版本的路径ID。例如,可以使用`WfForm.isMobile()`判断是否为移动端,并根据`request.getParameter("_ec_ismobile")`获取是否为移动终端的信息。接口调用时涉及的参数包括`url`(打开表单的链接)、`callbackFun`(仅限EM客户端的返回回调函数)和`returnUrl`(返回链接)。
泛微OA-E9的流程表单前端接口API提供了一套完整的工具集,用于处理跨平台的表单操作,优化了开发体验并确保了应用的兼容性和稳定性。开发者应当遵循文档中的最佳实践,以充分利用这些接口。
2022-06-16 上传
2018-10-11 上传
2019-08-14 上传
2023-06-26 上传
2024-11-05 上传
2024-11-05 上传
2023-07-13 上传
2023-08-31 上传
2024-11-02 上传
oo_oo_oo
- 粉丝: 1
- 资源: 7
最新资源
- not-so-simple
- hostFolder
- hackernews-clone:Hackernews使用React,GraphQL,Prisma和Postgres进行克隆
- fastapi-celery-example
- 虚幻4自由视角镜头 Camera.7z
- usersList
- Social-iNet:具有boostrap 4和javascript的简单SPA
- Java垃圾收集必备手册.rar
- CareerPath:个人研究的此回购角色有关开发职业或其他任何问题的提示
- TotalControl:一款带手控的安卓游戏
- JavaAssessments
- Proyecto-Hotel:Proyecto#1(酒店)
- collection_exercises
- 【WordPress插件】2022年最新版完整功能demo+插件14 Mar.zip
- sequelize-search-builder:极简库,用于解析搜索请求以序列化查询
- Actions:作证行动