Vue父子组件通信:自定义组件传值实践
85 浏览量
更新于2024-08-30
收藏 75KB PDF 举报
在Vue.js中,自定义组件传值是构建可复用组件和实现组件间通信的关键机制。根据提供的信息,我们可以深入探讨以下知识点:
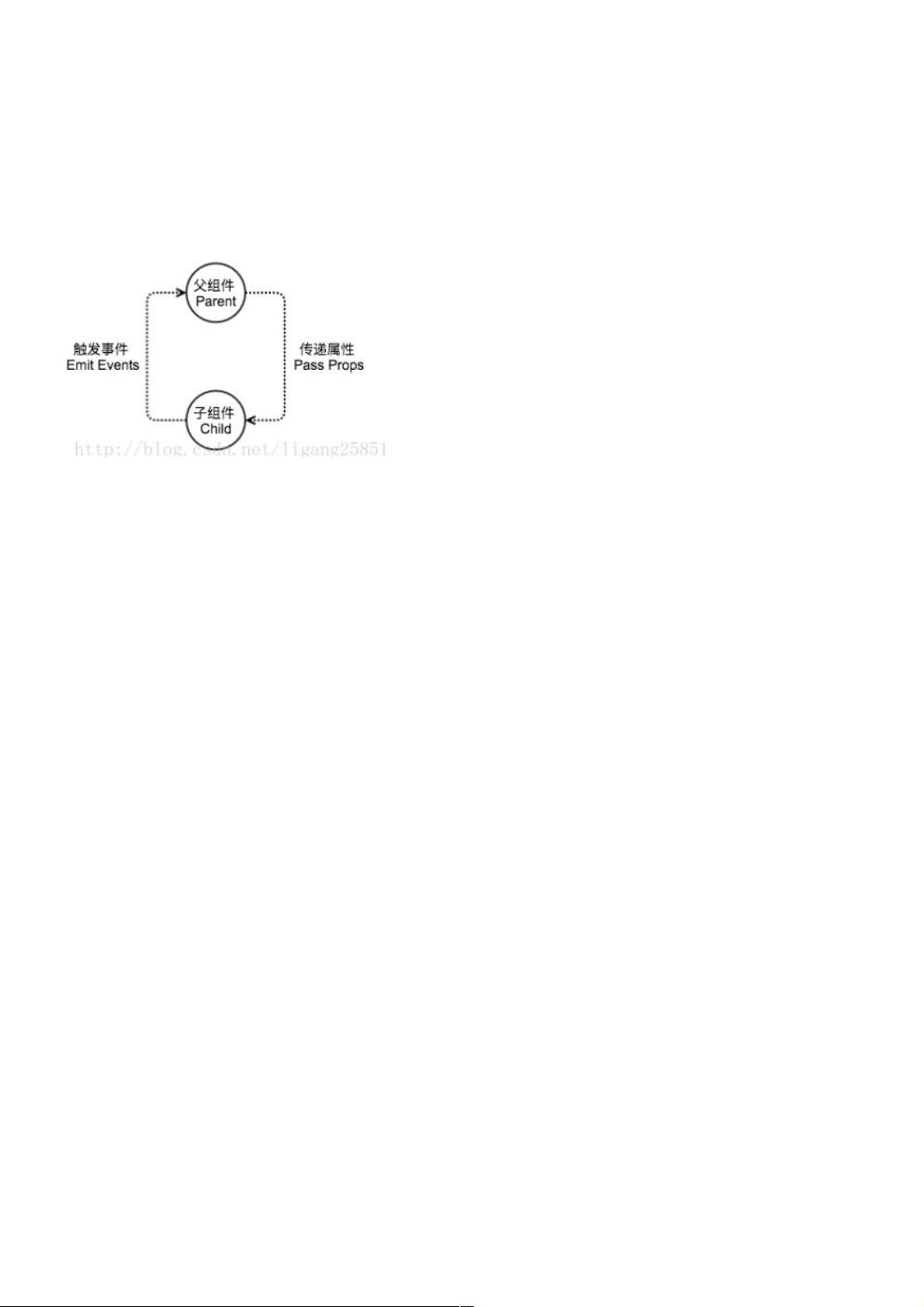
1. **Prop向下传递**:Vue中的Prop是用来从父组件向子组件传递数据的主要方式。在示例中,父组件使用`address`属性来传递一个值给子组件`prop-event-value`,如`<prop-event-value :address="address" @update="val => address = val" key="4"></prop-event-value>`。`:address`(短括号语法)表示绑定父组件的`address`变量到子组件的`address` prop。
2. **事件向上传递**:当子组件需要将数据回传给父组件时,通常通过触发自定义事件来实现。在子组件中,我们看到一个名为`tempAddress`的局部数据,它与`address` prop同步。当`tempAddress`改变时,`watch`监听器触发`this.$emit('update', newVal)`,这个自定义的`update`事件携带着新的值向上冒泡到父组件,父组件通过`@update`监听这个事件并更新其`address`值。
3. **V-model**:在子组件中,`<input type="text" id="address" v-model="tempAddress">`使用了`v-model`,这是一个用于双向数据绑定的指令。它会同时设置`v-bind`(prop绑定)和`v-on`(事件监听),使得输入框的值与`tempAddress`保持同步,并在输入变化时触发`update`事件。
4. **不要直接在子组件中修改prop**:Vue推荐避免直接在子组件中修改接收到的prop。如果子组件内部需要修改prop的值,应创建一个局部数据副本,如`tempAddress`,并在需要时通过事件通知父组件。这是因为prop的值在父组件更新时会被重置,直接修改会导致预期之外的行为。
5. **监听器(Watchers)**:在子组件中,`watch`对象被用来监听`tempAddress`的变化。当`tempAddress`的新值被设置时,`watch`函数会执行,触发`$emit`来更新父组件的值。这确保了数据流的一致性,遵循单向数据流的原则。
6. **组件实例的隔离**:每个组件都有自己的作用域,这意味着子组件不能直接访问或修改父组件的状态。如果尝试这样做,Vue会在控制台发出警告,强调应当通过事件来处理这种情况。
理解这些基本概念后,开发者能够有效地在Vue应用程序中管理组件间的通信,提高代码的可维护性和可扩展性。在实际项目中,还可以结合Vuex等状态管理库来处理更复杂的跨组件数据交互。
2021-04-28 上传
2020-10-16 上传
2020-10-17 上传
2020-10-15 上传
2021-12-30 上传
2020-10-17 上传
2020-11-28 上传
weixin_38649315
- 粉丝: 6
- 资源: 932
最新资源
- SQLI--LABS-WRITE-UPS
- AIOrqlite-0.1.4-py3-none-any.whl.zip
- flutter-notes:使用Flutter UI工具包以Dart编写的简单&美丽笔记记录应用程序
- 欧瑞伺服(源码+按键板+功率板+控制板+FPGA).zip
- VC++在对话框中加载菜单
- DCAT-AP-SE:DCAT-AP-SE项目
- LTCA 2020 中文手册.rar
- P4-油漆b-sico
- jquery.Storage:一个 jQuery 插件,使 localStorage 易于使用且易于管理
- Perovo_symbols:探洞俱乐部Perovo使用带有自定义符号Therion和TopoDroid的存储库
- AIPipeline-2019.9.12.19.2.19-py3-none-any.whl.zip
- Android-EatIt:这是我的第一个应用程式android
- smartcoin-prestashop:PrestaShop 的 Smartcoin 插件
- VC++使用SkinLoad.dll美化窗体的实例
- burger-app:React应用程序用于动态构建和订购汉堡
- AISTLAB_nitrotyper-0.6.10-py2.py3-none-any.whl.zip