深入理解HTML:构建网页的基础
需积分: 25 93 浏览量
更新于2024-07-18
1
收藏 5.89MB PPT 举报
"这篇教程详细介绍了HTML的基本概念和用法,包括互联网的起源、Web的工作原理、URL的定义、服务器的角色、HTTP协议的功能以及HTML语言在网页制作中的应用。"
HTML,全称HyperText Markup Language,是一种用于创建网页的标准标记语言。在网页的构建中,HTML扮演着至关重要的角色,它定义了网页的结构和内容,使得信息能够以有序的方式呈现给用户。
互联网,即Internet,起源于20世纪60年代,起初只包含纯文字内容。而万维网(World Wide Web)的出现则极大地丰富了网络内容,使得页面之间可以通过链接相互连接,形成了我们今天所熟知的网站。每个网站都有一个主页,而每个页面都有一个独特的URL(统一资源定位符),这是访问网页的唯一地址。
发布网站时,需要将HTML文件上传至服务器,服务器是24小时在线的特殊计算机,负责存储并提供网页内容。服务器所有者会为你的网站分配一个唯一的URL,使得其他人可以通过这个地址访问你的网站。
HTTP(HyperText Transfer Protocol)协议是Web通信的基础,它规定了客户端(如浏览器)如何向服务器发送请求获取页面,以及服务器如何响应这些请求,返回相应的页面内容。HTTP协议使得用户可以轻松浏览互联网上的各种资源。
HTML通过一系列的标签来标记和组织网页内容,如`<HTML>`、`<HEAD>`、`<TITLE>`、`<BODY>`、`<H1>`等。`<TITLE>`定义了网页的标题,`<BODY>`包含了页面的主要内容,`<H1>`则是标题标签,用于创建一级标题。此外,HTML还支持超文本特性,允许创建链接到其他页面或页面内部其他位置的文本。
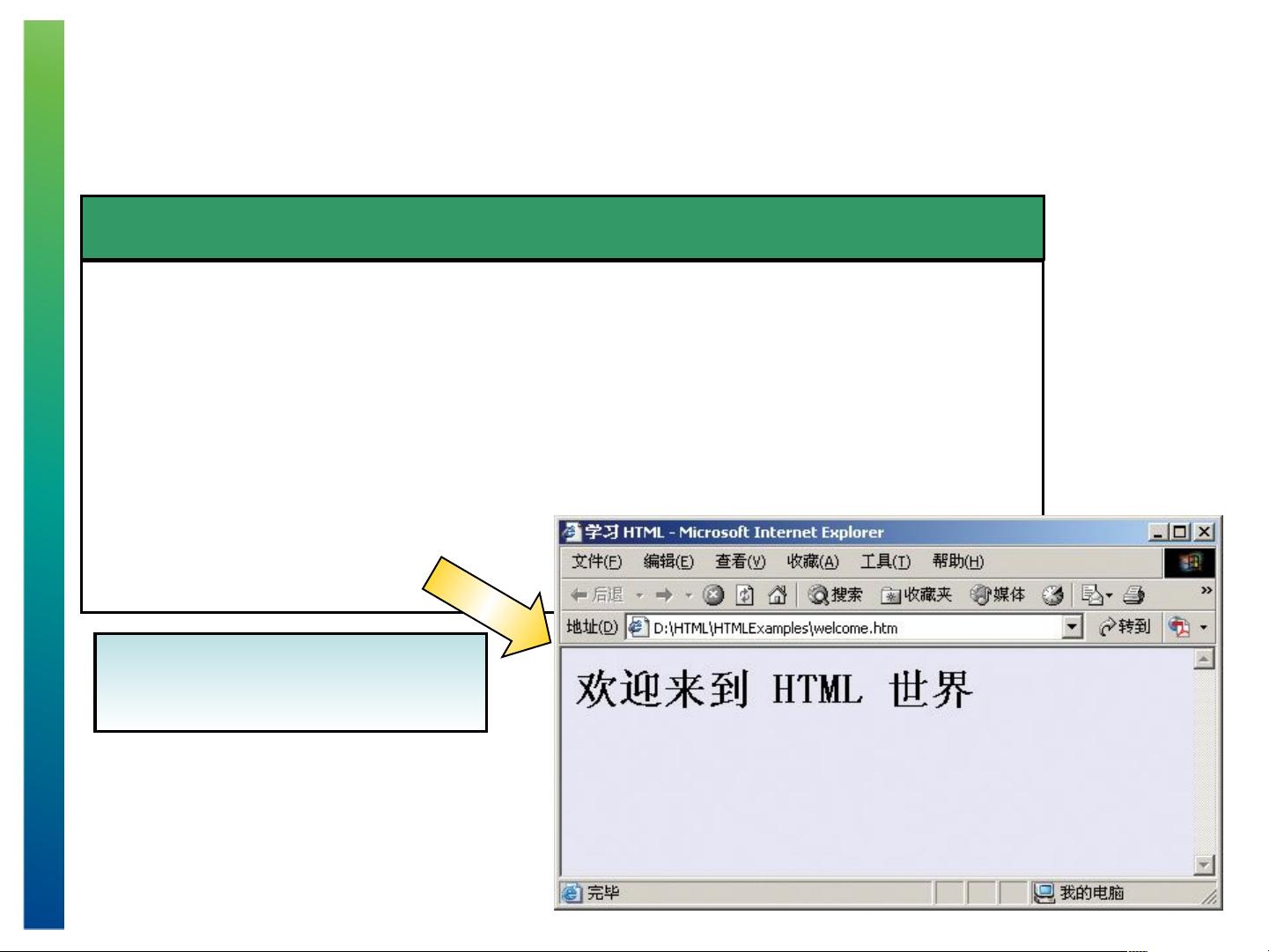
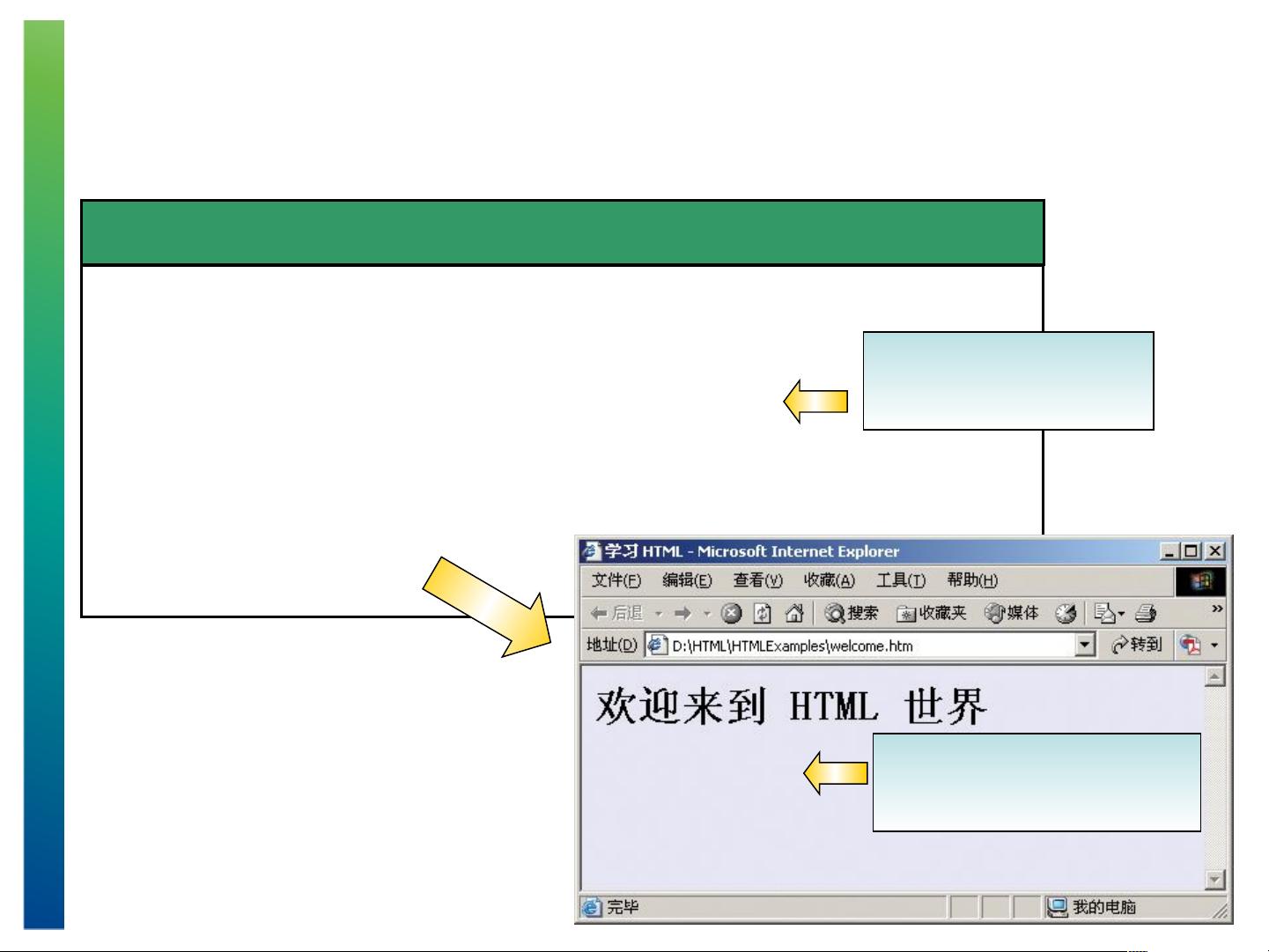
例如,下面是一个简单的HTML文档示例:
```html
<!DOCTYPE html>
<html>
<head>
<title>学习HTML</title>
</head>
<body bgcolor="LAVENDER">
<h1>欢迎来到HTML世界</h1>
</body>
</html>
```
在这个例子中,`<!DOCTYPE html>`声明了文档类型,`<html>`是HTML文档的根元素,`<head>`包含了元数据如标题,`<body>`定义了页面的主体内容,`<h1>`标签创建了一个一级标题,`bgcolor`属性用来设置背景颜色。
编写HTML代码通常使用专门的文本编辑器,然后通过浏览器查看效果。浏览器解析HTML代码,并将其转化为用户可以看到的可视化页面。通过不断学习和实践,你可以掌握创建交互式、动态和功能丰富的网页所需的HTML技能。
2018-01-09 上传
2023-07-19 上传
2023-06-08 上传
2024-05-22 上传
2023-06-07 上传
2023-03-26 上传
2023-06-20 上传
qq_42011467
- 粉丝: 0
- 资源: 1
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南