Vue实现后台管理权限系统与三级菜单动态控制
118 浏览量
更新于2024-08-28
收藏 447KB PDF 举报
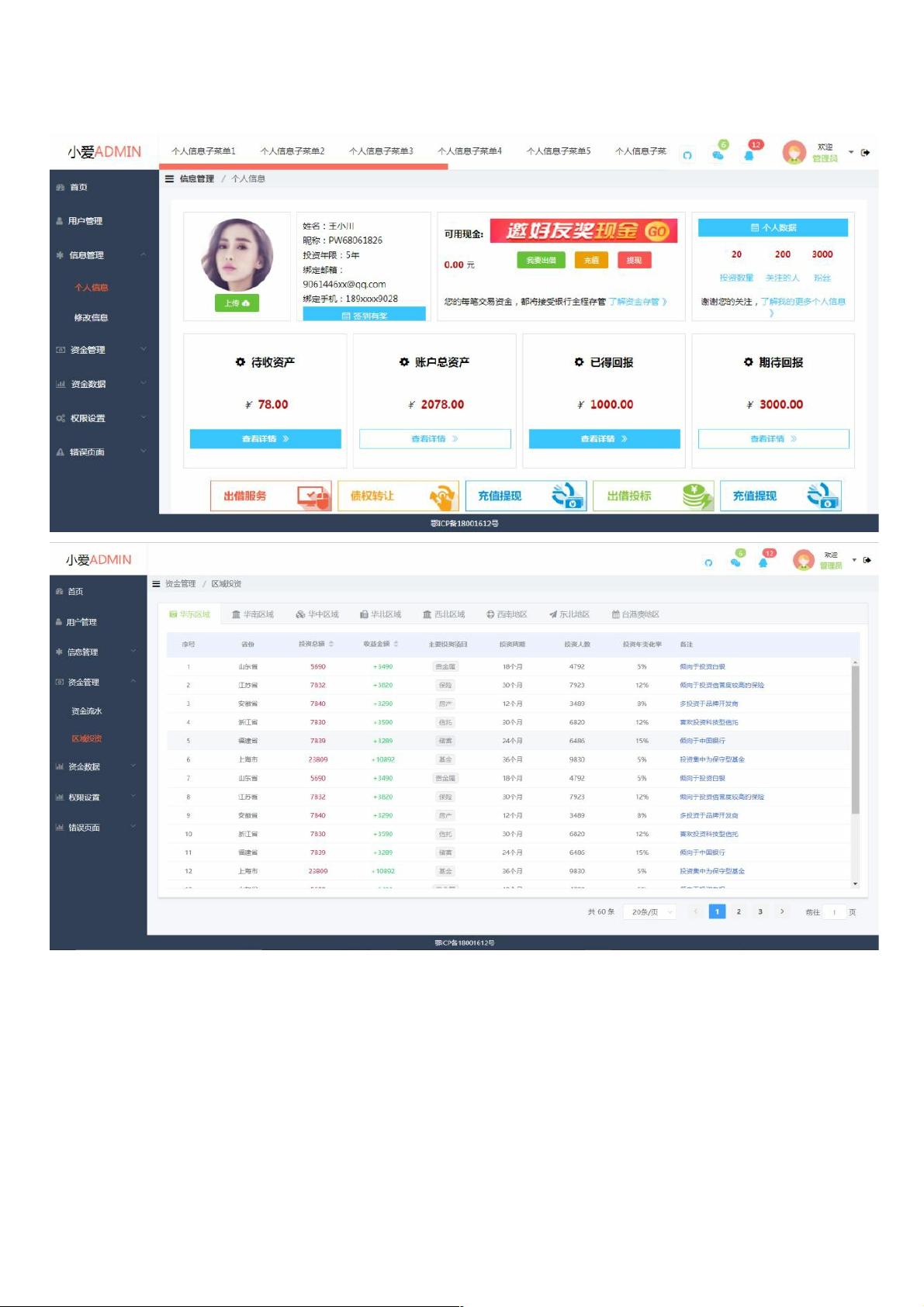
本文档详细介绍了如何在Vue框架下构建一个后台管理权限系统,以及实现顶栏的三级菜单显示功能。主要涉及以下几个关键知识点:
1. **权限功能的实现**:
为了实现权限控制,系统采用了基于角色(Role)的访问控制(RBAC)。核心思路是通过比较用户登录时获取的roles信息与路由定义中的meta属性中的roles数组,决定用户是否有权访问特定的路由。例如,"权限设置"菜单默认设置为admin和editor都能访问,而其子菜单"页面权限"仅限admin,"按钮权限"则仅限editor。
2. **权限路由设置**:
在`router/index.js`中,通过设置路由对象的meta属性来指定不同角色所能访问的菜单。例如:
- "权限设置":`meta: { roles: ['admin', 'editor'] }`
- "页面权限":`meta: { roles: ['admin'] }`
- "按钮权限":`meta: { roles: ['editor'] }`
3. **路由过滤与权限拦截**:
使用`router.beforeEach`钩子函数进行权限判断,即`hasPermission`函数。该函数检查用户角色是否包含在目标路由的meta.roles数组中。同时,还定义了一个白名单`whiteList`,防止某些特殊路由(如登录页)被错误地拦截。
4. **状态管理**:
利用Vuex存储用户登录状态,当用户登录并获取到token后,会检查是否有权限,然后决定是否继续导航。这一步确保了权限控制与用户状态的一致性。
5. **用户体验**:
实现了动态加载路由表,随着用户角色的变化,只显示他们有权访问的菜单,提升了用户体验和安全性。
通过以上步骤,本文档提供了一套完整的Vue后台管理权限系统实现方案,包括权限逻辑设计、路由配置和状态管理等关键部分,适用于实际项目开发。观看效果演示地址可以更好地理解这些功能在实际应用中的工作流程。
2021-01-18 上传
2019-08-09 上传
2021-05-10 上传
2024-04-04 上传
2019-08-10 上传
2022-11-01 上传
2024-04-03 上传
2021-03-11 上传